hideout-lastation.com
hideout-lastation.com
Visualiser n'importe quelle feuille de style CSS avec des statistiques CSS
Jamais demandé combien de règles CSS sont dans une feuille de style? Ou avez-vous déjà voulu voir une représentation visuelle de toutes les couleurs utilisées dans un fichier CSS? Avec CSS Stats, vous pouvez brancher n'importe quel site Web et tirer un tas de données CSS brutes pour satisfaire votre curiosité.
Et cette application web va tellement plus loin que de simplement montrer toutes les couleurs pour une feuille de style. Vous pouvez visualiser toutes les valeurs de l'index z, toutes les tailles de police, toutes les requêtes de média et même voir un graphique de spécificité visuelle .
 Cette application couvre tellement qu'il est pratiquement impossible de tout consommer en une seule séance. Il vous donnera un aperçu formidable de tout site Web en affichant simplement ce qui se trouve dans leur feuille de style .
Cette application couvre tellement qu'il est pratiquement impossible de tout consommer en une seule séance. Il vous donnera un aperçu formidable de tout site Web en affichant simplement ce qui se trouve dans leur feuille de style .Pour commencer, visitez le site Web CSS Stats et branchez l'URL de votre choix. Vous pouvez également choisir parmi un certain nombre de sites proposés tels que Facebook, Apple et Pinterest (entre autres).
Sur la page de résultats, vous verrez la taille totale du fichier CSS en kilo-octets, ainsi qu'une liste des propriétés et des déclarations les plus fréquemment utilisées . Tout cela apparaît comme une longue liste de chiffres, ce qui peut être déroutant à lire au début.
Mais plus vous utilisez cette application, plus c'est amusant! Voici une liste de tout ce que vous trouverez sur la page de statistiques:
- Nombre total de propriétés, de sélecteurs et de règles
- Toutes les couleurs de police avec des exemples et des codes hexadécimaux
- Toutes les couleurs d'arrière-plan avec exemples et codes hexadécimaux
- Toutes les tailles de police avec des exemples
- Liste des familles de polices
- Liste de toutes les valeurs d'index z
- Un diagramme à barres des déclarations CSS totales / uniques
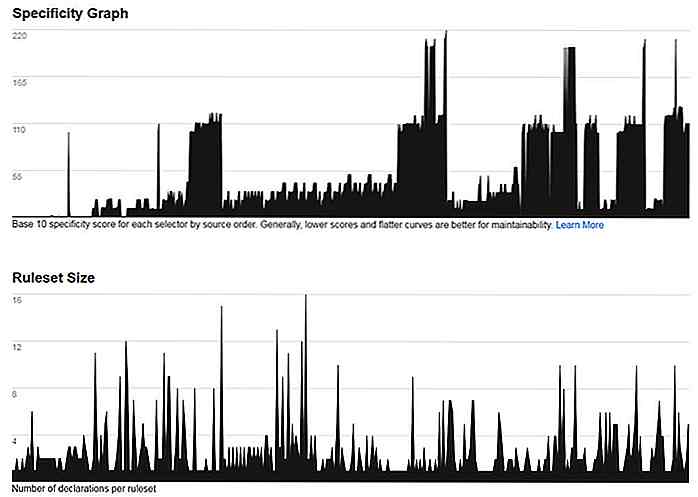
- Graphique de spécificité
- Taille totale de l'ensemble de règles
- Toutes les requêtes multimédias
- Le code CSS brut avec des liens URL vers les fichiers CSS individuels
CSS Stats est assez intelligent pour tirer tous les fichiers CSS et fusionner ces données ensemble . Les développeurs ont mis beaucoup d'efforts dans cette affaire pour que cela fonctionne correctement.
Et, la partie la plus impressionnante est le rapport GitHub complet avec le code source pour l'ensemble du projet . Ainsi, vous pouvez le télécharger et le réhéberger sur votre propre serveur (localement ou autrement) pour jouer si vous voulez creuser dans le code.
 Vous avez la possibilité d' extraire un fichier CSS individuel ou d' analyser toutes les feuilles de style sur un seul domaine. Il y a tellement de choses que vous pouvez apprendre en étudiant cet outil et cela offre un aperçu plus approfondi pour les développeurs qui se plongent dans les détails.
Vous avez la possibilité d' extraire un fichier CSS individuel ou d' analyser toutes les feuilles de style sur un seul domaine. Il y a tellement de choses que vous pouvez apprendre en étudiant cet outil et cela offre un aperçu plus approfondi pour les développeurs qui se plongent dans les détails.Pour tester par vous-même, il suffit de visiter CSS Stats et de brancher un site Web. Vous serez étonné de voir combien de données sont disponibles et combien vous pouvez apprendre d'un outil aussi simpliste.

Freebie Release: Jeu d'icônes Educons (PSD inclus)
Pour continuer nos remerciements à nos lecteurs et à la communauté en général, nous sommes heureux de publier un autre billet gratuit : Educons, un jeu d'icônes avec 15 icônes liées à l'éducation de qualité . Ces icônes sont au format PNG dans 2 tailles différentes 128 × 128 et 64 × 64 pixels avec le fichier Photoshop PSD en couches de chaque icône.Ces icônes sont
20 jeux d'icônes gratuits pour les conceptions minimalistes
De nos jours, le design minimaliste est populaire dans tous les domaines de notre vie: dans la conception des emballages, le design d'intérieur et, bien sûr, la conception de sites Web. Si vous souhaitez obtenir un design minimaliste esthétique, vous devez utiliser des éléments de conception simples, tels que des polices de caractères et des icônes de ligne.Donc,