hideout-lastation.com
hideout-lastation.com
Direction du contenu visuel: ce que vous devez savoir
La direction visuelle du contenu est un aspect moins largement discuté mais crucial de la conception de sites Web à forte conversion. Chaque visiteur "s'imprègne" d'un nouveau site sur le premier chargement de la page - qu'ils le fassent consciemment ou non.
L'esthétique joue un rôle, mais il s'agit plus de la sensation générale de la conception . Ce sentiment peut être affecté par les espaces, la typographie, la symétrie, mais surtout par les relations entre les éléments de la page.
Les concepteurs veulent que les visiteurs restent sur la page et continuent de défiler en captant leur attention et en les maintenant intéressés par le site. Les principes de conception doivent toujours se concentrer sur la fonction avant la forme . Cela signifie que le design devrait compléter le contenu, et non le réinvestir après coup.
Dans cet article, j'aimerais vous montrer quelques conseils pour améliorer vos mises en page et les flux de contenu visuel sur votre site.
Focus sur la composition
Chaque morceau d'un site Web s'appuie sur la mise en page globale . Cette disposition générale crée une composition qui suit les règles de la théorie Gestalt qui stipule que le tout est toujours supérieur à la somme des parties .
Les zones individuelles d'une page se réunissent pour former un tout . Les éléments de conception doivent créer une attraction gravitationnelle sur le contenu; tout sur la page devrait naturellement guider les visiteurs vers le bas jusqu'à ce qu'ils atteignent le bas de la page .
C'est pourquoi les relations entre les différentes parties du contenu (visuels, texte, boutons, etc.) sont si importantes à concevoir.
Votre objectif devrait être d' encourager les gens à naviguer sur le site de leur propre inclination. C'est plus facile à dire qu'à faire, mais vous pouvez apprendre beaucoup en étudiant de vrais exemples .
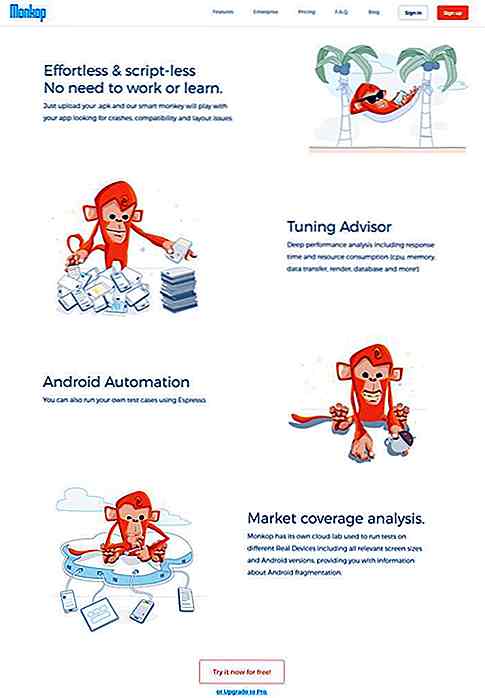
La page d'accueil de Monkop est un excellent exemple de hiérarchie visuelle avec du texte et des images . Beaucoup d'espace est utilisé entre les éléments, et la typographie complète les illustrations vectorielles de marque.
 Lorsque vous faites défiler, vous remarquerez des blocs de pages horizontaux droits divisés par des couleurs, des bordures et des graphiques. Ceux-ci sont construits avec des modèles de conception à l'esprit pour offrir une cohérence tout au long de la page.
Lorsque vous faites défiler, vous remarquerez des blocs de pages horizontaux droits divisés par des couleurs, des bordures et des graphiques. Ceux-ci sont construits avec des modèles de conception à l'esprit pour offrir une cohérence tout au long de la page.Vers le bas, vous trouverez une division de deux colonnes avec des images d'un côté, du texte de l'autre. Les images échangent également des côtés dans un motif de droite-gauche-droite-gauche. Cela attire l'attention, et rompt la monotonie de la page typique tout en gardant un flux naturel dans le contenu.
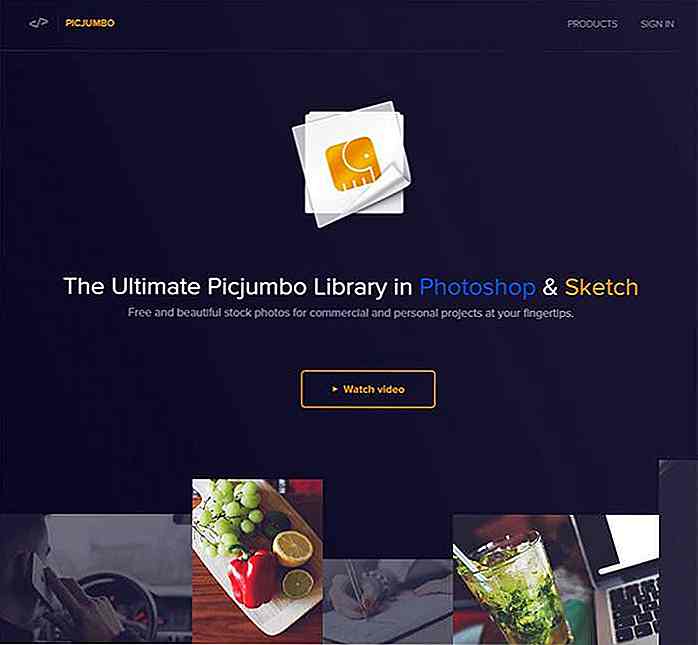
 Une esthétique de conception similaire peut être trouvée sur le site de Picjumbo, une page de destination pour un addon photo pour les utilisateurs de Photoshop et Sketch.
Une esthétique de conception similaire peut être trouvée sur le site de Picjumbo, une page de destination pour un addon photo pour les utilisateurs de Photoshop et Sketch.La page d'accueil met l'accent sur le logo et la vidéo de prévisualisation. Pendant que vous faites défiler, vous remarquerez des animations personnalisées qui se déplacent tout au long de la page. Cette animation capte vraiment l' attention et incite le spectateur à continuer à défiler .
 Dans l'ensemble, la page est ouverte et facile à parcourir . Le contenu est divisé en blocs horizontaux avec une typographie nette et des icônes propres.
Dans l'ensemble, la page est ouverte et facile à parcourir . Le contenu est divisé en blocs horizontaux avec une typographie nette et des icônes propres.Considérez la façon dont différents éléments de la page s'équilibrent, l'espace entre les éléments, le contraste entre les couleurs et les formes différentes. Toutes ces choses jouent un rôle dans la composition globale. Chaque site tire naturellement un certain poids sur le contenu.
Il n'y a pas de réponse absolue parce que c'est différent pour chaque site. Par exemple, certains liens de navigation semblent mieux lorsqu'ils sont grands et surdimensionnés . D'autres correspondent mieux quand ils sont petits avec des lettres majuscules .
Je vous suggère d'étudier d'autres sites Web dans votre créneau. Vraiment analyser comment ils sont mis ensemble. Essayez même de reconstruire des mises en page pour voir quels éléments font finalement que le motif "se rassemble".
Questions de conception de type
La façon dont vous concevez votre typographie affectera la direction du contenu sur votre site. Cela concerne la hiérarchie des types et les styles de conception des différents éléments de page, tels que les paragraphes, les en-têtes, les listes à puces, les guillemets et les éléments de disposition spéciaux, tels que les colonnes ou les tableaux.
Les visuels peuvent également affecter la mise en page, c'est donc une bonne idée de concevoir un contenu avec une progression naturelle . Écrivez le contenu d'une manière qui coule sur la page et encourage les gens à lire chaque paragraphe.
Le meilleur outil que vous avez à votre disposition est votre œil pour le design . Apprenez à reconnaître les différences dans les éléments typographiques, et comment ils se rapportent à d'autres éléments de la page. Créez des relations entre les sections de page pour distinguer les zones de contenu.
Certaines choses que vous pourriez envisager:
- Taille du texte
- Famille de polices
- Contraste de couleur
- Relations de section de page
- Hauteur de ligne et marges de paragraphe
- Espacement des lettres et majuscules / minuscules
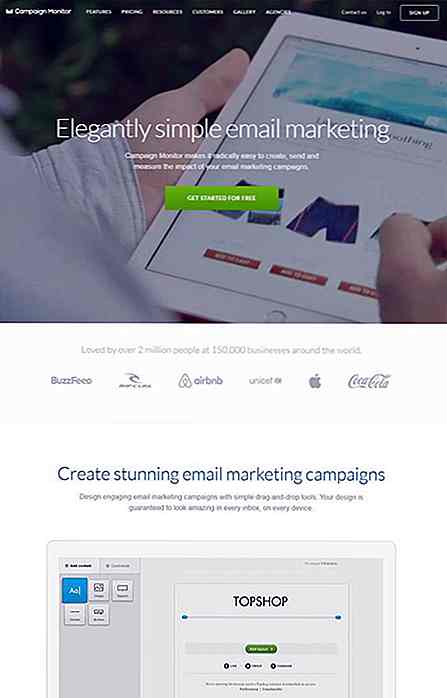
Par exemple, regardez la page d'accueil de Campaign Monitor. Les liens de navigation du haut utilisent tous les majuscules avec un petit lettrage. D'autres en-têtes sur la page suivent cette même conception de tous les casquettes qui crée un sentiment d'uniformité .
 D'autres en-têtes plus grands sur le site sont beaucoup plus importants, et ils sautent vraiment de la page. Juste en regardant une conception d'en-tête typique, il devrait être facile de faire la différence entre un en-tête et sa copie de corps apparié.
D'autres en-têtes plus grands sur le site sont beaucoup plus importants, et ils sautent vraiment de la page. Juste en regardant une conception d'en-tête typique, il devrait être facile de faire la différence entre un en-tête et sa copie de corps apparié.Les styles de conception typographique sur Campaign Monitor sont exquis et se fondent naturellement dans la mise en page . Il faut de la pratique pour obtenir un résultat comme celui-ci, mais plus vous essayez, plus il sera facile.
Pour en savoir un peu plus, je recommande fortement les liens suivants:
- Principes de conception: poids et direction visuels
- Travailler avec du poids visuel dans vos conceptions
- 19 Facteurs ayant un impact sur l'équilibre de la composition
Guide de contenu
Comprendre que différents types de sites Web ont des méthodes différentes pour guider les visiteurs à travers le site. Par exemple, les pages de destination veulent guider les visiteurs avec des informations, des petites icônes, des captures d'écran et des témoignages .
D'autres sites tels que les blogs n'apportent généralement pas de personnes à la page d'accueil à la fois. La plupart des internautes accèdent à une page d'article. Les mises en page de blog ont donc pour but de mettre en évidence le titre et d'attirer davantage de personnes vers le contenu . C'est là que la rédaction de qualité entre en jeu parce que vous voulez que les lecteurs suspendent chaque mot.
Les réseaux sociaux et les applications Web nécessitent une expérience utilisateur de qualité, c'est donc un sujet légèrement différent, mais considérez comment le flux Facebook est conçu pour encourager le défilement et l'interaction de l'utilisateur .
Les méthodes de conception que vous employez pour que les internautes naviguent sur le site changent avec le temps . Mais généralement, votre objectif est de guider les visiteurs avec une direction de contenu visuel.
Jetons un coup d'oeil à une page d'atterrissage et un design de blog pour repérer les différences.
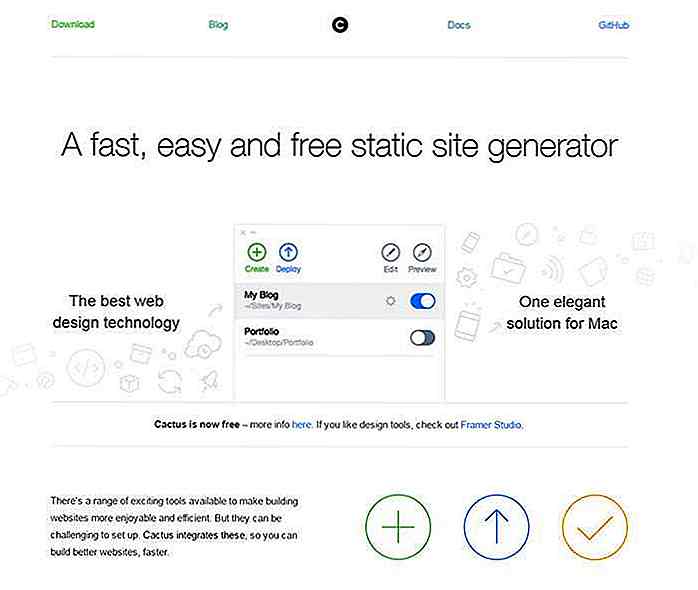
 Cactus est un générateur de site statique pour OS X. Leur page d'accueil suit de près le style de conception d'Apple - beaucoup d'espaces et de polices minces sans empattement.
Cactus est un générateur de site statique pour OS X. Leur page d'accueil suit de près le style de conception d'Apple - beaucoup d'espaces et de polices minces sans empattement.Le contenu est organisé en colonnes, blocs et blocs de texte avec des graphiques simples. Ces mêmes esthétiques sont courantes avec les produits Apple, donc les utilisateurs de Mac apprécieront ce style de design.
Les informations sur le produit - y compris les caractéristiques et la configuration - sont listées directement sur la page d'accueil. La page elle-même encourage le défilement d' un contenu unique, d'icônes de base et d'un modèle de colonne alternée de blocs de contenu gauche / droit.
L'objectif ici est de fournir des informations aux utilisateurs existants, et de vendre aux nouveaux utilisateurs l'idée de Cactus.
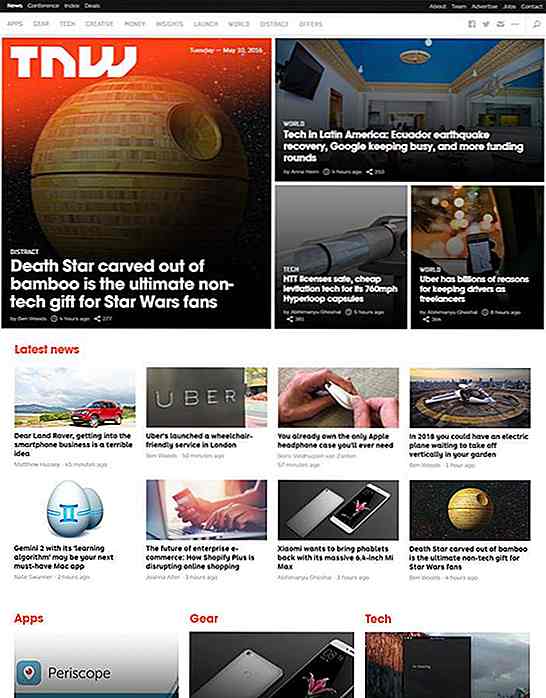
Maintenant, comparez ce design à la page d'accueil pour The Next Web. Le contenu est beaucoup plus sporadique sur la page d'accueil d'un blog, car il y a beaucoup de sujets différents .
 Rectangles crée un système de grille qui encapsule plusieurs postes dans une seule mise en page . L'objectif ici est d' amener les utilisateurs à lire du contenu sur le site. Peu importe si les visiteurs téléchargent quelque chose, mais ce n'est pas grave s'ils se contentent de lire quelque chose .
Rectangles crée un système de grille qui encapsule plusieurs postes dans une seule mise en page . L'objectif ici est d' amener les utilisateurs à lire du contenu sur le site. Peu importe si les visiteurs téléchargent quelque chose, mais ce n'est pas grave s'ils se contentent de lire quelque chose .La façon de faire lire les gens est avec de superbes photos et des titres accrocheurs . TNW fait un excellent travail dans ce domaine, et leur mise en page est conçue pour que les internautes puissent continuer à naviguer avec des miniatures de messages associés dans la zone latérale et la zone de contenu final.
Guider les visiteurs vers une action particulière est différent sur chaque site. Mais vous pouvez apprendre beaucoup en étudiant ce que d'autres sites réussis font, et apprendre à copier.
Faites confiance à vos yeux
Les propriétés de conception individuelles peuvent être expliquées analytiquement, mais les changements d'implémentation pour chaque site. Une image de héros avec un lien "Faire défiler plus loin" ne fonctionne pas de la même manière sur tous les sites Web.
Apprendre à concevoir est un processus visuel . Votre oeil pour le design est l'aspect le plus important. Vous devez voir les choses correctement pour identifier cette hiérarchie visuelle . Si vous pouvez le voir sur d'autres sites, vous pourrez le reproduire sur vos propres sites.
Le meilleur conseil que j'ai est de juste faire confiance à vos yeux . Créez une liste de vos sites Web préférés et passez 5 minutes à parcourir chacun d'entre eux. Ecrivez vos éléments préférés sur la page, et comment ils affectent la conception. Cela vous aidera à internaliser ces concepts dans une perspective UI / UX, plutôt que dans la perspective d'un utilisateur.
N'ayez pas peur d'essayer! Personne n'a été bon en matière de design simplement en lisant des articles sur le design. Oui, ils aident - ils peuvent vraiment aider beaucoup. Mais vous devez créer des choses à partir de zéro pour apprendre ce qui fonctionne et ce qui ne fonctionne pas .
Entraînez-vous en étudiant les mises en page de sites Web que vous aimez et en les recréant. Au fil du temps, vous créerez une bibliothèque de motifs dans votre esprit, ce qui rendra la conception de nouveaux sites beaucoup plus facile.
Emballer
J'espère que ces conseils vous aideront à démarrer et vous donneront une feuille de route de base à suivre. Ce n'est pas facile de devenir un concepteur de sites Web, mais le monde a besoin de talent, et il n'a jamais été aussi facile de vous enseigner ces concepts fondamentaux.
Étudiez les meilleurs exemples de sites Web avec des éléments de page que vous aimez. Entraînez- vous à reconnaître les relations, et vous développerez rapidement les compétences nécessaires pour reproduire ces relations dans votre propre travail.

Un regard sur: Meilleure typographie pour les sites Web modernes
Le texte numérique peut être formaté en autant de saveurs. Avec la poursuite de l'avancement des polices Web et des scripts de navigateur, nous avons vu un nouveau code de projet pour les développeurs à utiliser. Les concepteurs de sites Web recherchent eux aussi la meilleure stratégie pour coder leurs sites Web et créer un style typographique uniforme entre toutes leurs pages.Beauco

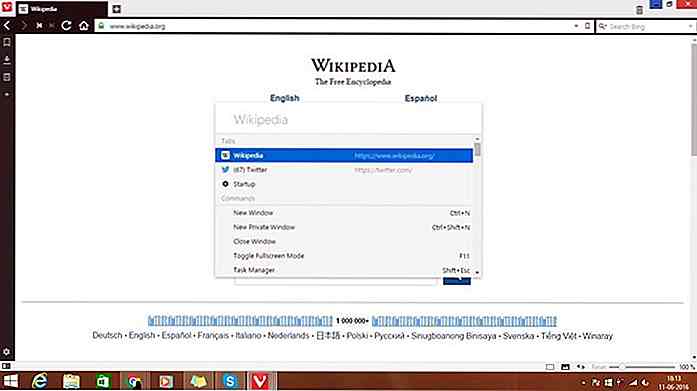
10+ Awesome Vivaldi caractéristiques du navigateur que vous allez adorer
Vivaldi est un navigateur unique, rapide, flexible et fonctionnel, construit sur le dessus du projet Chromium, réunissant le meilleur des navigateurs Opera et Google Chrome dans un seul navigateur.Vivaldi propose des fonctionnalités innovantes utiles pour les utilisateurs réguliers comme pour les utilisateurs expérimentés, avec une navigation plus rapide, une navigation plus intelligente, une gestion étendue des onglets, des signets et des raccourcis intelligents et une approche plus visuelle de la navigation . Viva