hideout-lastation.com
hideout-lastation.com
UX Design: 10 sites web de choses peuvent vous enseigner
Vous est-il déjà arrivé de penser que vous pouvez toujours progresser professionnellement pendant que vous planifiez vos vacances? Les sites Web de voyage populaires, les formulaires de réservation et de paiement, les planificateurs de voyage et les horaires des hôtels sont autant d'excellentes sources pour améliorer vos connaissances dans le domaine de la conception de l'expérience utilisateur .
Tout en sélectionnant les meilleurs emplacements, les hôtels et en planifiant votre voyage, c'est une bonne idée de faire attention à ce qui fonctionne et ce qui ne fonctionne pas, ce qui vous inspire et ce qui vous fait immédiatement sauter à un autre site. Vos réactions, vos délices et vos aversions sont tous des éléments importants de l'efficacité de la conception de l'expérience utilisateur du site .
Dans cet article, vous pouvez apprendre 10 leçons sur l'expérience utilisateur que vous pouvez trouver sur les sites de voyages populaires.
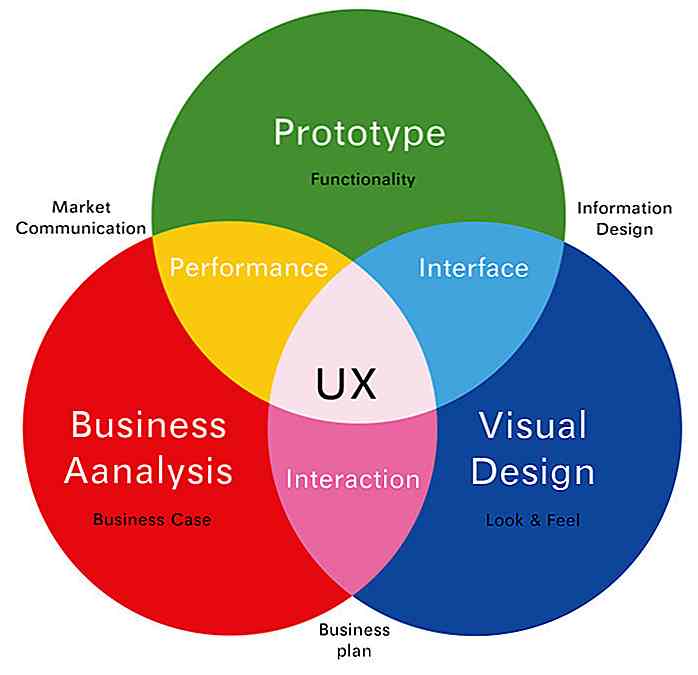
La différence entre l'interface utilisateur et l'expérience utilisateur
UX n'est pas UI, c'est comme une loi non écrite . Lorsque vous lisez sur la convivialité d'un site Web, vous devez penser à son interface utilisateur. L'interface utilisateur est un ensemble d'éléments visuels variés tels que les menus, les boutons et les icônes que vos visiteurs utilisent (cliquez sur, passez la souris, appuyez sur) lorsqu'ils interagissent avec votre site Web.
L'utilisabilité est une qualité qui décrit l'interface utilisateur (UI). La convivialité montre l'efficacité de l'interface utilisateur, notamment la facilité d'utilisation d'un site Web (apprentissage), la rapidité avec laquelle les utilisateurs atteignent des objectifs précis (efficacité), la facilité avec laquelle ils peuvent mémoriser le fonctionnement du site (mémorisation) et comment c'est agréable à utiliser (satisfaction de l'utilisateur).
L'utilisabilité est l'un des aspects d'une notion plus complexe appelée expérience utilisateur (UX). L'expérience utilisateur implique tout ce qui affecte l'expérience de l'utilisateur - négativement ou positivement. Un bon UX répond à tous les besoins des clients potentiels - bonne convivialité et bien d'autres choses.
Selon le cabinet de recherche sur l'expérience utilisateur Nielsen-Norman Group:
 1. Donner aux utilisateurs un endroit pour commencer
1. Donner aux utilisateurs un endroit pour commencer Tout d'abord, vous devez donner à vos visiteurs une place d'où ils peuvent commencer . C'est généralement la page d'accueil qui reçoit le plus de clics, non seulement parce que c'est l'entrée principale d'un site, mais lorsque les utilisateurs viennent d'un moteur de recherche, le prochain clic sera probablement la page d'accueil.
Par conséquent, vous devez proposer un contenu attrayant et une mise en page sur la page d'accueil si vous souhaitez conserver vos visiteurs sur votre site.
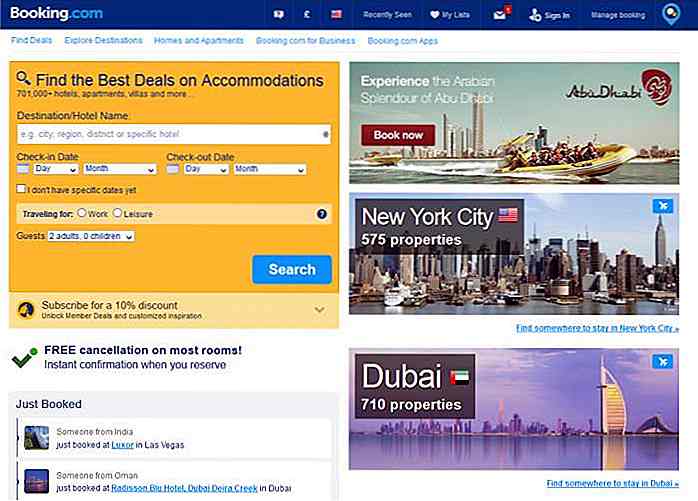
La page d'accueil de Booking.com prouve qu'ils comprennent bien les besoins de leurs clients. Pense juste à ça. Que voulez-vous faire sur un site de voyage? Soit vous savez où vous voulez aller et vous voulez chercher les possibilités aussi vite que vous le pouvez, ou vous n'êtes pas sûr de l'emplacement de votre voyage et avez besoin d'inspiration.
 Booking.com a placé un formulaire de recherche global sur le côté gauche de sa page d'accueil pour ceux qui sont sûrs de leur futur voyage. Les visiteurs n'ont pas à perdre leur temps à parcourir le contenu non pertinent. Cela leur laisse une plus grande détermination et une confiance en soi renforcée.
Booking.com a placé un formulaire de recherche global sur le côté gauche de sa page d'accueil pour ceux qui sont sûrs de leur futur voyage. Les visiteurs n'ont pas à perdre leur temps à parcourir le contenu non pertinent. Cela leur laisse une plus grande détermination et une confiance en soi renforcée.L'espace restant sur l'écran au-dessus du pli donne beaucoup d'inspiration aux moins déterminés : trois grandes images d'endroits populaires (Abu Dhabi, New York et Dubaï) fournissent des suggestions, un flux AJAX sur les spectacles de voyages "Just Booked" ce que d'autres utilisateurs sont en train de faire, et il y a même une petite section qui assure aux clients potentiels la politique d'annulation gratuite.
Sur la page d'accueil de Booking.com, tout le monde reçoit les encouragements et les sentiments positifs nécessaires pour aller sur le site avant même de toucher la barre de défilement.
2. Faites votre navigation évidente
Si vous voulez que les utilisateurs restent sur votre site, vous devez leur fournir une navigation évidente et facile à utiliser.
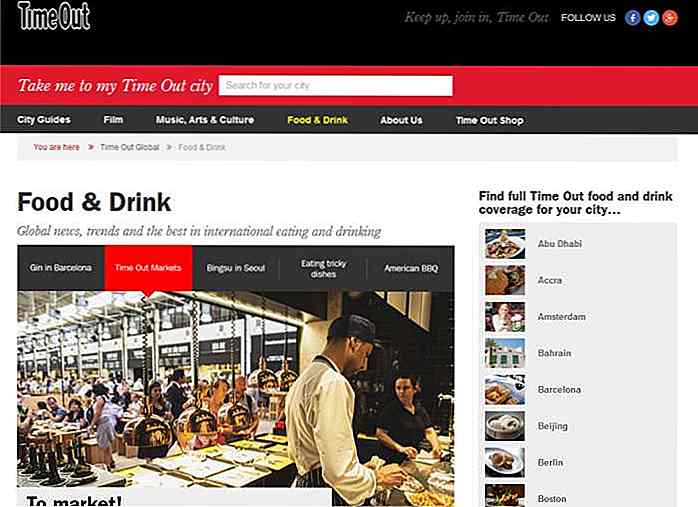
La navigation de TimeOut.com est comme une hôtesse intelligente: elle aide les visiteurs quand ils en ont besoin, mais ne les ennuie pas. Si vous regardez l'image ci-dessous, vous pouvez voir que le système de navigation a quatre éléments différents : une barre de recherche énorme et facilement reconnaissable, un menu principal avec des éléments clairement définis (City Guides, Film, Musique, Arts et Culture; & Drink; À propos de nous, Time Out Shop), une barre de navigation bien conçue, et une liste latérale des villes les plus populaires.
 TimeOut a conçu son système de navigation de manière intuitive, ce qui incite davantage les visiteurs à explorer le site. La petite vignette juste à côté de chaque élément de la barre latérale donne une clé visuelle, la courte description sous le titre Alimentation et boissons garantit aux visiteurs qu'ils sont au bon endroit, la chapelure la rend très facile à déplacer, et la barre de recherche supérieure aide les utilisateurs sautent à l'emplacement suivant s'ils s'ennuient avec l'actuel.
TimeOut a conçu son système de navigation de manière intuitive, ce qui incite davantage les visiteurs à explorer le site. La petite vignette juste à côté de chaque élément de la barre latérale donne une clé visuelle, la courte description sous le titre Alimentation et boissons garantit aux visiteurs qu'ils sont au bon endroit, la chapelure la rend très facile à déplacer, et la barre de recherche supérieure aide les utilisateurs sautent à l'emplacement suivant s'ils s'ennuient avec l'actuel.Chaque élément prend en charge les autres - un signe clair de la grande conception UX.
3. Utilisez des images à impact élevé
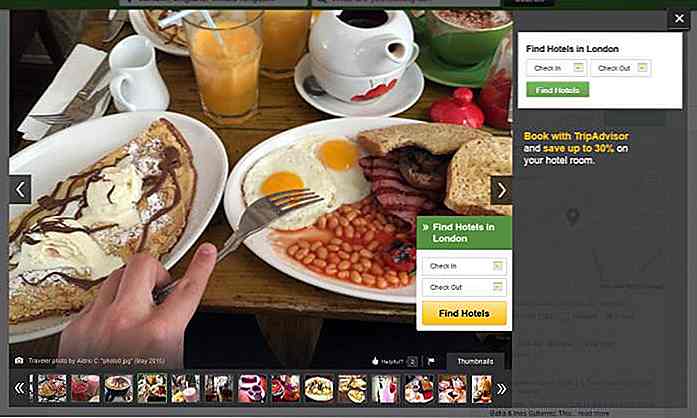
La capture d'écran ci-dessous est l'une des pages de profil de restaurants de TripAdvisor. Je suis sûr que vous avez déjà lu que les photos de stock ne font pas une bonne expérience utilisateur: elles ennuient généralement les visiteurs et ne les motivent pas à aller de l'avant dans l'entonnoir de conversion.
 L'alternative des photos de stock est l'imagerie à fort impact qui provoque de fortes émotions chez les utilisateurs. Et nous savons tous que les émotions accrues conduisent à une plus grande fidélité des clients .
L'alternative des photos de stock est l'imagerie à fort impact qui provoque de fortes émotions chez les utilisateurs. Et nous savons tous que les émotions accrues conduisent à une plus grande fidélité des clients .Les sites Web de voyage utilisent généralement des images de haute qualité, mais TripAdvisor les prend au prochain niveau en encourageant les utilisateurs à ajouter leurs propres photos à chaque restaurant. De cette façon, TripAdvisor pimente son contenu avec des images générées par les utilisateurs qui sont généralement plus intéressantes pour le visiteur moyen du site de voyage que les photos prises par des professionnels.
La pression des pairs est l'une des motivations les plus fortes après tout. TripAdvisor conserve également son contenu visuel en ajoutant des photos à fort impact prises par les utilisateurs.
4. Restez simple
Moins est généralement plus, c'est toujours une bonne idée de garder les choses simples, et se concentrer uniquement sur les informations pertinentes. Le monde est si plein de distractions que vos visiteurs seront sûrement reconnaissants si vous les sauvez de la peluche inutile.
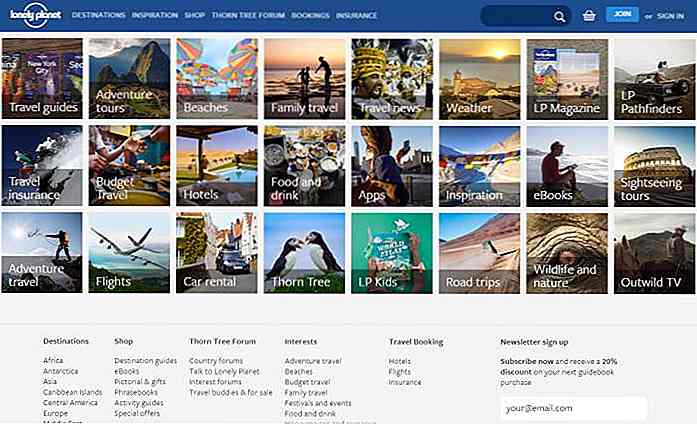
"Keep it simple" est le principe UX que Lonely Planet a apparemment suivi sur sa page d'accueil. Les sujets les plus importants qui intriguent leurs utilisateurs sont disposés dans une grille ordonnée de miniatures attrayantes supportées par des titres d' un ou deux mots .
 La page d'accueil de LonelyPlanet est particulièrement intelligente du point de vue de l'expérience utilisateur car les vignettes servent également de navigation tout en offrant aux utilisateurs une clé visuelle facilement compréhensible .
La page d'accueil de LonelyPlanet est particulièrement intelligente du point de vue de l'expérience utilisateur car les vignettes servent également de navigation tout en offrant aux utilisateurs une clé visuelle facilement compréhensible .La grille est réactive et fonctionne ainsi sur toutes les fenêtres. Sur la taille des mobiles et des tablettes, les vignettes ressemblent à des icônes d'applications mobiles, ce qui est une disposition familière pour tous les utilisateurs mobiles, et la familiarité est également quelque chose qui rassure les visiteurs, augmentant ainsi leur engagement sur le site.
5. Utilisez les verbes d'action
Vous êtes probablement familier avec les verbes d'action des sites de carrière. Les verbes d'action n'engagent pas seulement les recruteurs à parcourir les CV, mais aussi les visiteurs des sites Web qui naviguent sur le Web.
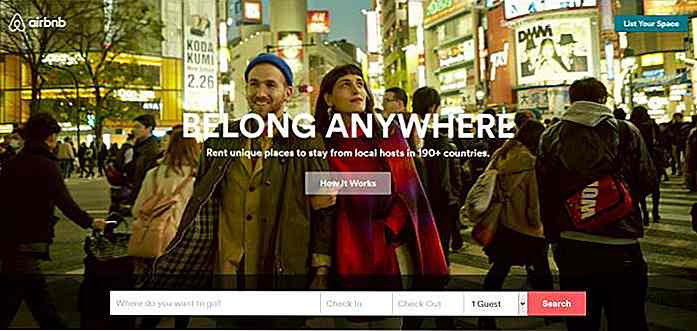
Le populaire réseau social de partage d'hébergement, AirBnB les utilise partout sur son site. Appartenir n'importe où, Louer, Lister votre espace, Découvrir des lieux, Explorer le monde, Voir où les gens voyagent, Partager votre expérience, etc.
 Les verbes d'action sont incroyablement efficaces car ils déplacent les utilisateurs d'un état passif à un état actif . Les expériences positives nécessitent toujours une activité de la part de l'utilisateur; C'est pourquoi les parcs d'aventure sont si populaires.
Les verbes d'action sont incroyablement efficaces car ils déplacent les utilisateurs d'un état passif à un état actif . Les expériences positives nécessitent toujours une activité de la part de l'utilisateur; C'est pourquoi les parcs d'aventure sont si populaires.Après tout, que retiens-tu de plus? Quelque chose que vous avez fait vous-même ou quelque chose que vous venez de lire dans un livre? Voir? L'interaction vous engage aussi . Donc, si vous voulez augmenter l'expérience utilisateur de votre site, n'hésitez pas à utiliser les verbes d'action lorsqu'ils sont appropriés.
6. Rationalisez vos formulaires
Comme les formulaires trop compliqués conduisent souvent à un abandon instantané, la meilleure chose à faire pour l'expérience de vos utilisateurs est de rationaliser les formulaires sur votre site autant que possible. Qu'est-ce que je veux dire par rationalisation?
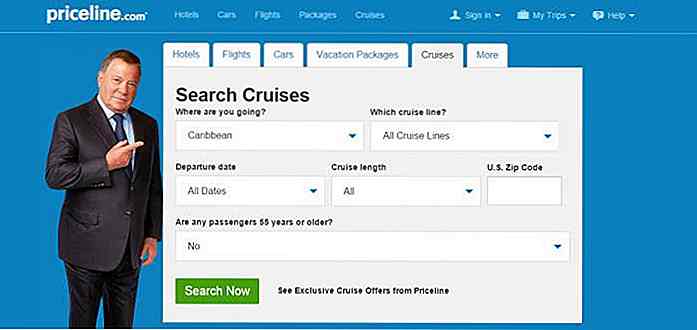
Vous pouvez voir un excellent exemple si vous jetez un coup d'œil sur le formulaire de recherche universel de Priceline.com sur leur page d'accueil. Les formulaires de recherche de Priceline sont cachés dans une section de navigation à onglets horizontale pratique .
 Les onglets contiennent cinq formulaires de recherche différents liés aux cinq domaines (hôtels, vols, voitures, forfaits vacances, croisières) avec lesquels l'entreprise est impliquée.
Les onglets contiennent cinq formulaires de recherche différents liés aux cinq domaines (hôtels, vols, voitures, forfaits vacances, croisières) avec lesquels l'entreprise est impliquée.La chose vraiment cool ici est que les utilisateurs n'ont pas à s'embêter avec des choses qui ne les intéressent pas, ils peuvent aller directement au formulaire de recherche dont ils ont besoin. Par conséquent, ils ne sont pas surchargés de champs de données supplémentaires, les champs de formulaire sont maintenus à un minimum absolu, ce qui signifie une efficacité accrue, une gêne réduite et une compréhension rapide - la meilleure expérience utilisateur jamais obtenue.
7. Faites de l'impact avec des histoires personnelles
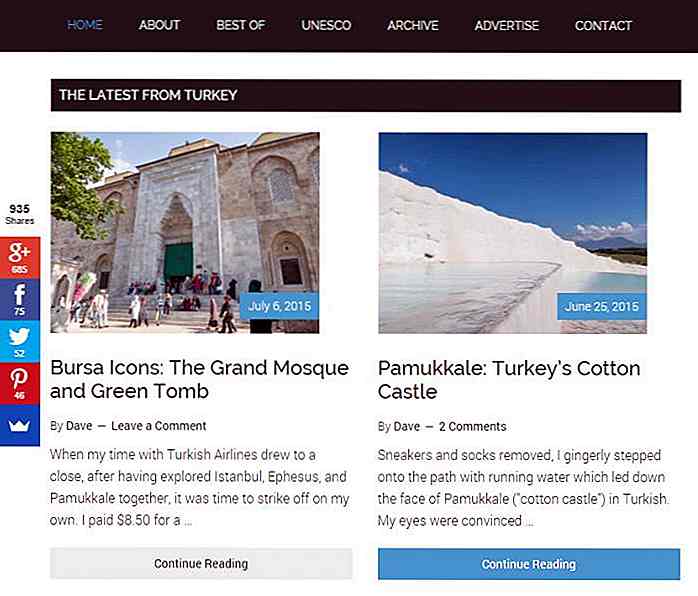
Vous pouvez augmenter l'engagement des utilisateurs grâce à l'utilisation intelligente d'histoires personnelles, comme vous en faites l'expérience, sur la page d'accueil de GoBackpacking.com.
 Les aventures de vraies personnes sont toujours plus intéressantes que le babillage marketing trop raffiné . Vos visiteurs ne veulent pas lire les mêmes clichés fatigants qu'ils peuvent lire sur le site de votre concurrent - ils peuvent même générer le même blether à faible impact par eux-mêmes après tout.
Les aventures de vraies personnes sont toujours plus intéressantes que le babillage marketing trop raffiné . Vos visiteurs ne veulent pas lire les mêmes clichés fatigants qu'ils peuvent lire sur le site de votre concurrent - ils peuvent même générer le même blether à faible impact par eux-mêmes après tout.Les avis, les évaluations, les commentaires dirigés et modérés, les statuts, les articles de blog, les récits personnels, les recommandations, ajoutent de la personnalité à votre site, apportant ainsi une information de qualité à vos visiteurs .
GoBackpacking remplit sa page d'accueil avec des histoires personnelles de ses utilisateurs, ce qui permet aux visiteurs de s'immerger immédiatement dans le contenu du site sans même le savoir.
8. Inclure les produits connexes
Les widgets de produits associés, recommandés et populaires sont utilisés par tous les grands acteurs du commerce électronique, ce n'est donc pas une grande surprise que les sites de voyages en profitent également.
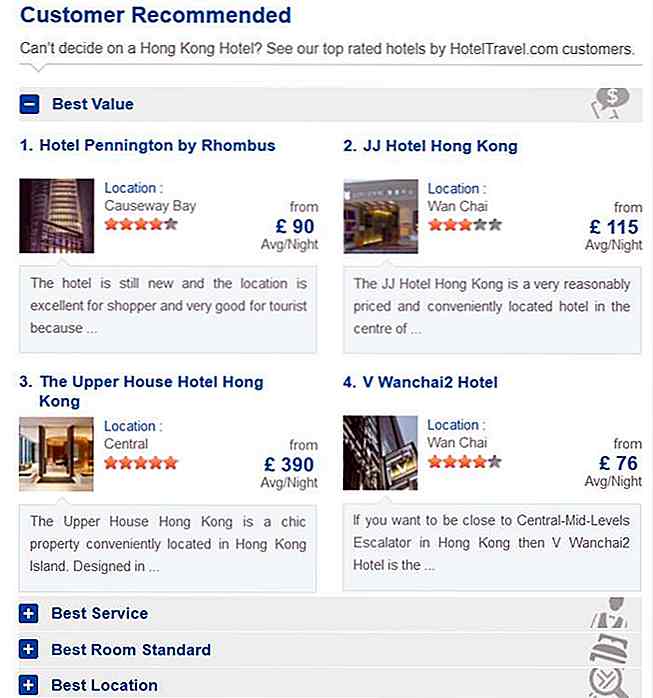
HotelTravel.Com résout la tâche d'une manière très délicate et efficace. Son moteur de recommandation prend l'endroit que le visiteur cherche - dans notre cas c'est Hong Kong - et montre quelques autres options d'hôtel recommandées par d'autres utilisateurs . Les hôtels associés sont également recommandés, une solution 2-en-1 qui est toujours une bonne idée.
Les concepteurs d'HotelTravel.Com ont franchi un pas de plus et ont placé les produits associés dans un accordéon pratique qui permet à l'utilisateur de regrouper les recommandations selon quatre critères différents (meilleur rapport qualité / prix, meilleur service, meilleure chambre standard, meilleur emplacement).
 Pour rendre le widget visuellement intéressant, la note, le prix, une petite vignette et une courte citation de la dernière critique sont également inclus pour donner le maximum d'aide aux visiteurs pour décider quel logement correspond le mieux à leurs besoins.
Pour rendre le widget visuellement intéressant, la note, le prix, une petite vignette et une courte citation de la dernière critique sont également inclus pour donner le maximum d'aide aux visiteurs pour décider quel logement correspond le mieux à leurs besoins.9. Parler des avantages
Montrer aux visiteurs les avantages qu'ils peuvent obtenir sur votre site est toujours plus convivial que de les harceler avec des faits sèches qui les rendent endormis.
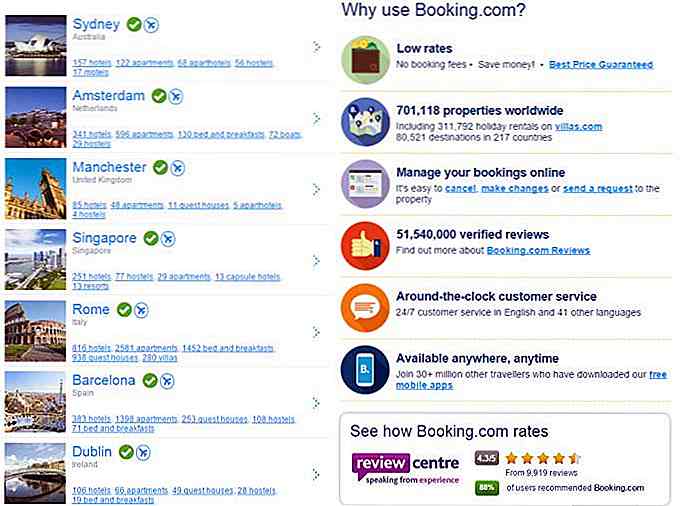
Sur la page d'accueil de Booking.com, nous pouvons voir une utilisation intelligente de ce principe de conception UX. Sur le côté droit de l'écran, vous pouvez voir la section "Pourquoi utiliser Booking.com?" Qui comprend six avantages qui sont tous en accord avec les valeurs du voyageur moyen (prix bas, choix du conseil d'administration, facilité d'utilisation de l'interface, système d'examen rempli, service à la clientèle de qualité et disponibilité 24/7).
Bien sûr, ces valeurs sont rédigées de manière plus attrayante et sont accompagnées de liens permettant aux clients potentiels de passer à autre chose. Le widget «Pourquoi utiliser Booking.com» est en fait la version améliorée de la section «Caractéristiques» d'un site Web de petite entreprise, mais il comprend de nombreux éléments de soutien.
 Les icônes colorées, les liens en surbrillance et les données spécifiques (telles que «701 118 propriétés dans le monde entier») font croire aux utilisateurs qu'ils sont sur un site Web professionnel auquel ils peuvent faire confiance. La vitrine des sites populaires de Sydney à Dublin sur la gauche et le petit widget du ReviewCentre tiers soutiennent tous l'expérience et renforcent la confiance.
Les icônes colorées, les liens en surbrillance et les données spécifiques (telles que «701 118 propriétés dans le monde entier») font croire aux utilisateurs qu'ils sont sur un site Web professionnel auquel ils peuvent faire confiance. La vitrine des sites populaires de Sydney à Dublin sur la gauche et le petit widget du ReviewCentre tiers soutiennent tous l'expérience et renforcent la confiance.10. Fournir une preuve sociale
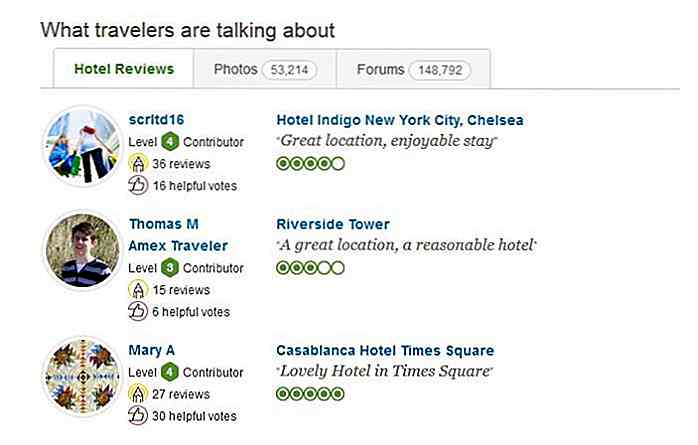
Quand les gens parlent de preuve sociale, ils entendent généralement les widgets des médias sociaux comme Facebook Likebox, qui est aussi un excellent élément d'UX bien conçu, mais la page d'accueil de TripAdvisor fournit un excellent exemple de la façon dont fonctionnent les autres preuves sociales .
Le concept de preuve sociale repose sur un principe psychologique selon lequel les gens sont plus susceptibles de faire quelque chose s'ils voient les autres autour d'eux faire la même chose. La validation externe est une grande motivation pour la plupart d'entre nous, donc les concepteurs avisés construisent des preuves sociales dans leurs sites d'une manière qui encourage les visiteurs à répéter le comportement de leurs collègues.
Sur TripAdvisor, le contenu social attrayant est intégré dans un onglet de navigation pratique avec trois sections: les critiques d'hôtel, les photos faites par les utilisateurs et les forums. Le titre du widget est "Ce dont parlent les voyageurs" qui est moins agressif que le sous-titre moyen sur les sites commerciaux; il attire donc l'œil du visiteur à la fois.
 La section des critiques d'hôtels est conçue de manière intelligente pour rendre le contenu facile à digérer : une petite photo de profil et le classement de l'utilisateur, le nom de l'hôtel examiné, une brève citation de la revue elle-même et une icône de classement convient bien à la conception générale du site.
La section des critiques d'hôtels est conçue de manière intelligente pour rendre le contenu facile à digérer : une petite photo de profil et le classement de l'utilisateur, le nom de l'hôtel examiné, une brève citation de la revue elle-même et une icône de classement convient bien à la conception générale du site.

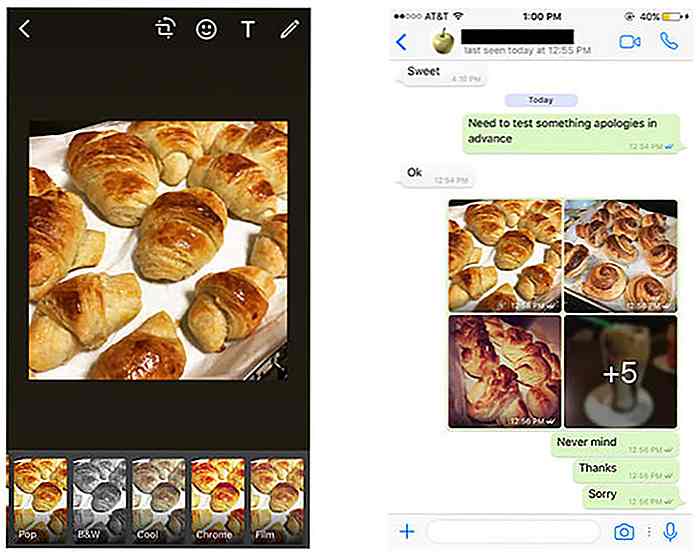
WhatsApp lance 3 nouvelles fonctionnalités - Albums, filtres et raccourcis de réponse
Si vous êtes un utilisateur iOS WhatsApp, vous pouvez vérifier l'application pour une nouvelle mise à jour car l'application de discussion a reçu trois nouvelles fonctionnalités, et deux d'entre elles sont centrées sur les photos . Nouveaux filtres La première nouveauté qui arrivera à WhatsApp est celle des 'filtres' - quelque chose qui était étonnamment absent de l'application jusqu'à présent. Comme beauc

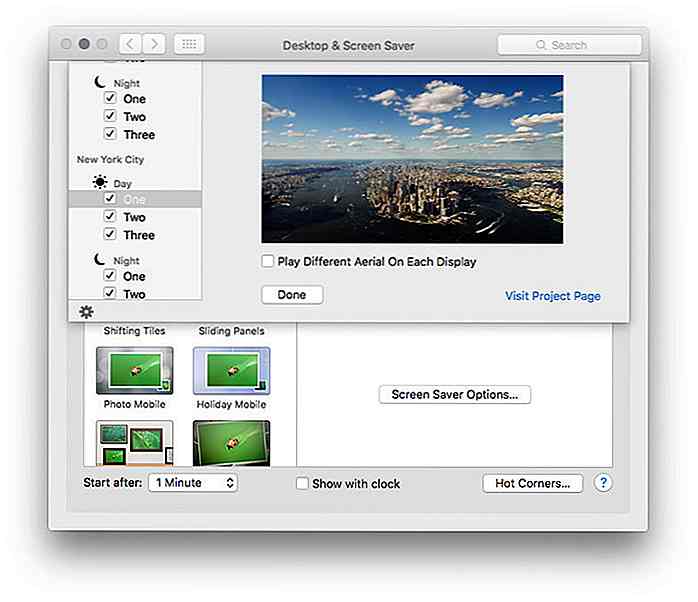
Comment obtenir Aerial Screensaver Apple TV sur votre Mac ou PC
Les propriétaires de la 4e génération d'Apple TV se seraient familiarisés avec Aerial, un économiseur d'écran qui présente diverses villes du monde à partir d'une position élevée. Pour ceux d'entre nous qui ne possèdent pas d'Apple TV, deux utilisateurs de Github ont porté l'économiseur d'écran sur Mac et PC, nous donnant accès à l'un des économiseurs d'écran les plus cool autour.Installer Aerial

![Les 10 meilleurs livres audio pour les bibliophiles [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)