hideout-lastation.com
hideout-lastation.com
Navigation utilitaire: comment cela influence la conception de l'expérience utilisateur
Pour concevoir une navigation efficace et conviviale, nous devons non seulement réfléchir à la façon de regrouper notre contenu dans des menus bien structurés afin de permettre aux utilisateurs de trouver facilement ce qu'ils veulent, mais aussi de concevoir les outils dont ils auront besoin. interagir avec le site
La navigation qui n'est pas strictement liée au contenu et qui aide les utilisateurs à effectuer différentes actions est appelée navigation de l'utilitaire, et c'est un aspect moins largement discuté mais extrêmement important de la conception de l'expérience utilisateur. Les barres de recherche, les formulaires de connexion et d'inscription, les boutons de partage et d'impression, les paniers d'achat, les menus contextuels et les outils permettant aux utilisateurs de changer de langue ou de taille de police sont des exemples typiques de navigation.
Les concevoir n'est pas aussi facile qu'il n'y paraît à première vue, il faut réfléchir pour savoir quels sont les éléments dont nous avons besoin, où les placer et comment les afficher pour que nos visiteurs puissent les trouver rapidement et comprendre comment ils fonctionnent.
Comment la navigation utilitaire affecte UX
Lorsque nous concevons la navigation, nous devons décider comment nous voulons que nos utilisateurs interagissent avec notre site. Nous devons leur fournir une structure d'interaction qui corresponde à nos objectifs commerciaux, guide les utilisateurs tout au long du parcours client, leur propose des options faciles à comprendre et leur offre une expérience utilisateur agréable.
Tout d'abord, ils doivent être en mesure d'effectuer rapidement les actions qu'ils veulent . Si nous leur permettons de le faire, la satisfaction de la clientèle augmentera et les utilisateurs satisfaits auront tendance à consacrer plus de temps et d'argent aux sites Web.
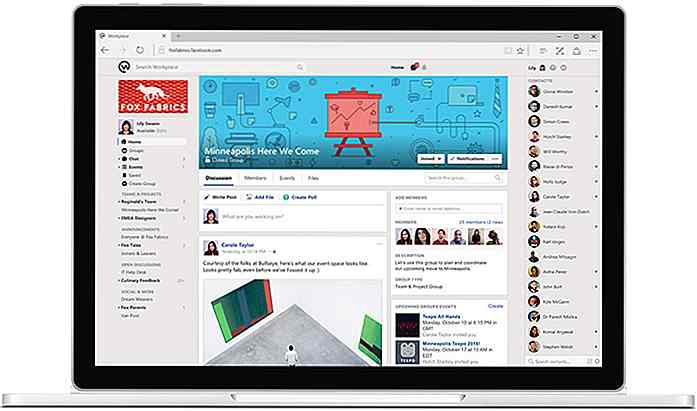
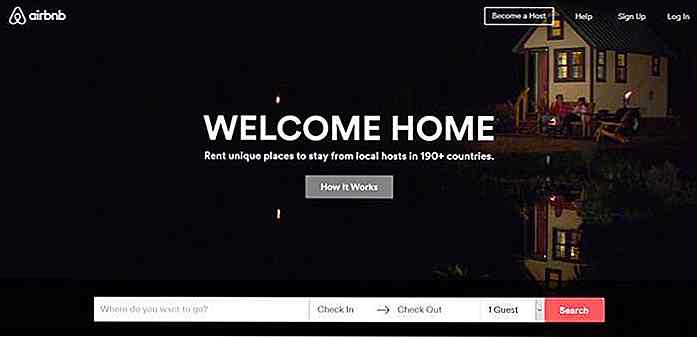
La page d'accueil d'AirBnB suit ce principe UX, et son menu principal ne contient que des outils utilitaires. Ce n'est pas une solution habituelle, mais si nous regardons le taux de croissance incroyable d'AirBnB, c'est le choix parfait pour eux.
Les 4 éléments du menu principal ciblent les 4 personnages principaux qui visitent habituellement le site d'AirBnB: les personnes qui souhaitent devenir un hôte ("Devenir un hôte"), les personnes qui souhaitent résoudre un problème rencontré pendant leur utilisation ("Aide "), Les nouveaux utilisateurs et ceux qui reviennent (" Inscription "et" Connexion "). La page d'accueil centrée sur les services d'AirBnB contient également une barre de recherche rapide qui est un outil essentiel sur un site de location d'hébergement.
 Deuxièmement, les utilisateurs n'ont pas besoin d'utilitaires superflus, car trop d'encombrement détourne l'attention et réduit la concentration. Quels outils sont nécessaires dans notre navigation utilitaire et quels ne sont pas dépendants de la nature de notre site. Par exemple, il peut être utile d'inclure une vue Imprimer sur un blog ou un site d'actualités, mais la même fonctionnalité peut être une distraction inutile sur un forum de forum ou sur un site de média social.
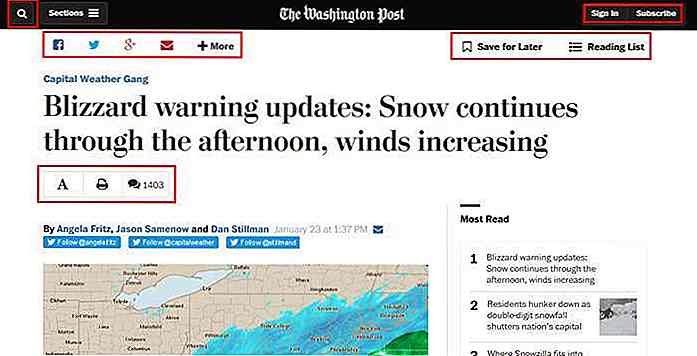
Deuxièmement, les utilisateurs n'ont pas besoin d'utilitaires superflus, car trop d'encombrement détourne l'attention et réduit la concentration. Quels outils sont nécessaires dans notre navigation utilitaire et quels ne sont pas dépendants de la nature de notre site. Par exemple, il peut être utile d'inclure une vue Imprimer sur un blog ou un site d'actualités, mais la même fonctionnalité peut être une distraction inutile sur un forum de forum ou sur un site de média social.Washington Post par exemple affiche la navigation de l'utilitaire sur ses pages de publication unique différemment de sur la page d'accueil. De cette façon, les utilisateurs ne rencontrent que des outils utilitaires pertinents et ne sont pas harcelés par des options qu'ils ne voudraient pas utiliser de toute façon.
Il y a 3 éléments de navigation utilitaires que les visiteurs peuvent vouloir utiliser sur l'ensemble du site. Ceux-ci sont intelligemment inclus dans la barre supérieure fixe (outil de recherche, "Connexion", et "S'abonner"), mais les utilisateurs n'ont pas à penser à des options liées à des messages uniques tels que "Liste de lecture". page ou l'une des pages de catégorie.
 Troisièmement, les utilisateurs doivent rapidement comprendre ce qu'ils peuvent faire sur notre site . Les visiteurs ne savent pas nécessairement ce qu'ils veulent, alors nous devons toujours leur fournir des informations sur les options qu'ils ont.
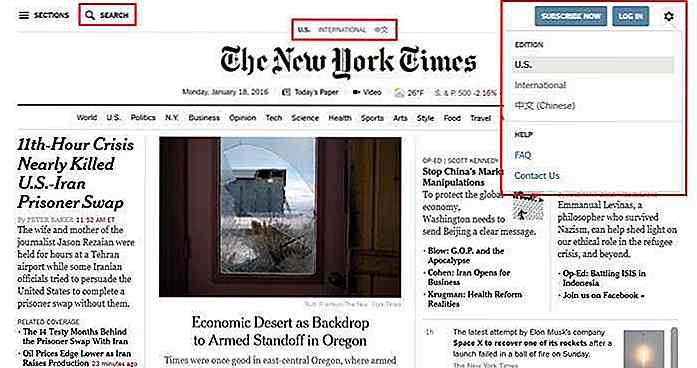
Troisièmement, les utilisateurs doivent rapidement comprendre ce qu'ils peuvent faire sur notre site . Les visiteurs ne savent pas nécessairement ce qu'ils veulent, alors nous devons toujours leur fournir des informations sur les options qu'ils ont.Si vous jetez un oeil à la capture d'écran ci-dessous, vous pouvez voir que le New York Times informe les utilisateurs sur la disponibilité de 3 éditions différentes: américain, international et chinois, et leur permet également de basculer rapidement entre les trois . Cet excellent exemple de navigation utilitaire intelligente montre aux utilisateurs des options moins évidentes qu'ils ne trouveraient probablement pas d'eux-mêmes, d'une manière non obstructive et élégante.
 Trouver le meilleur endroit
Trouver le meilleur endroit Il existe des emplacements typiques pour la navigation dans les utilitaires où les utilisateurs recherchent intuitivement ces outils, car c'est ce à quoi ils sont habitués sur la plupart des sites Web. Briser les conventions de conception de sites Web est considéré comme une mauvaise pratique de l'expérience utilisateur, et c'est particulièrement vrai pour la navigation dans les services publics qui, dans la plupart des cas, concerne davantage la convivialité que la créativité.
Comme la navigation dans les services publics est secondaire à la navigation par contenu sur la plupart des sites Web, elle est souvent placée dans des zones moins visibles mais toujours visibles. Cela signifie généralement le (1) coin supérieur droit des sites Web et la partie inférieure (2) du pied de page. C'est une bonne idée de suivre ces conventions, car ce sont les endroits où la plupart des utilisateurs recherchent d'abord les outils utilitaires .
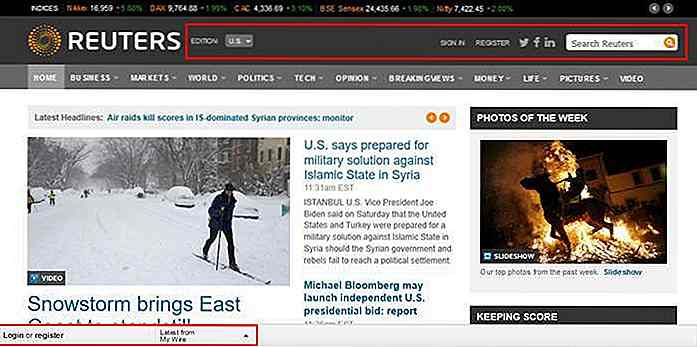
Comme vous pouvez le voir ci-dessous, Reuters a positionné la plupart de ses outils utilitaires dans ces deux zones typiques, le coin supérieur droit du site, et la partie inférieure du pied de page sous la navigation basée sur le contenu. La solution unique ici est le pied de page fixe supplémentaire avec 2 articles utilitaires que les concepteurs pensaient être les plus importants: "Connexion ou enregistrement" et "Dernières nouvelles de mon fil".
Il est intéressant de noter que la zone de navigation utilitaire supplémentaire est toujours placée dans une sorte de pied de page où les utilisateurs rechercheraient des outils similaires. Les concepteurs de Reuters étaient créatifs mais suivaient toujours les conventions de conception Web pour maintenir leur convivialité .

Construire une structure logique
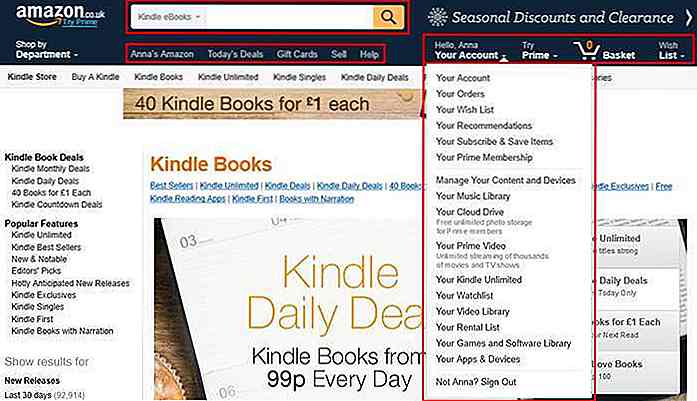
Le regroupement des outils utilitaires dans une structure logique est crucial si nous voulons construire un site avec un taux de conversion élevé. Cela peut être un défi, même si nous ne voulons pas offrir aux utilisateurs de nombreuses options, mais Amazon prend la complexité de la navigation utilitaire au niveau suivant. Amazon a une navigation utilitaire incroyablement compliquée avec beaucoup d'options, mais si nous utilisons Amazon assez régulièrement, cela ne semble pas le cas. C'est la magie du design intelligent.
Ils ont non seulement placé la navigation utilitaire dans le coin supérieur droit où les utilisateurs s'attendent à le trouver, mais ils l'ont également divisé en trois groupes principaux: (1) une barre de recherche, (2) des informations relatives à l'utilisateur (sous la barre de recherche ) et (3) les actions que les utilisateurs peuvent effectuer sur le site.
C'est intelligent parce que, grâce aux indices visuels tels que le panier ou l'icône de recherche, les clients peuvent décider en un clin d'œil quel groupe ils veulent utiliser, et à partir de là ils peuvent ignorer les deux autres. Il existe un seul groupe ("Votre compte", "Essayer premier", "Panier" et "Liste de souhaits") qui comporte des sous-menus structurés de manière logique et les différents groupes de sous-menus sont divisés par des séparateurs discrets mais visibles trouver ce qu'ils veulent.
 Créer un design visuel efficace
Créer un design visuel efficace Le design visuel de la navigation utilitaire efficace doit suivre le principe célèbre de KISS (Keep It Simple, Stupid). Il est recommandé de fournir des icônes avec des étiquettes de texte, de faire en sorte que les contrôles ressemblent à des contrôles et d'accentuer visuellement les actions les plus importantes. Cela peut aussi être une bonne idée de distinguer la navigation basée sur l'utilitaire et le contenu en utilisant un design légèrement différent.
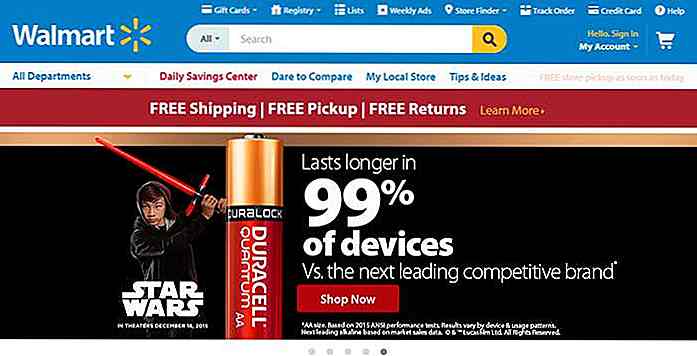
Deux excellents exemples de conception visuelle efficace peuvent être trouvés sur le site Web de Walmart et Etsy. Les concepteurs ont placé la navigation utilitaire sur le plus haut des deux sites, et l'ont mis en évidence avec des couleurs qui varient du reste de la navigation, Walmart avec un fond bleu et Etsy avec des polices bleues.
Walmart utilise le jaune pour les boutons Rechercher et Signer, tandis qu'Etsy donne une bordure bleue discrète au bouton Connexion et inclut une icône de panier gris au-dessus du menu Panier. .
C'est le seul endroit où Etsy utilise une icône dans son menu utilitaire, tandis que Walmart affiche une icône à côté de chaque élément, mais n'oublie pas d'inclure les étiquettes de texte nécessaires juste à côté des icônes.


Améliorer vos signets Chrome avec Dewey
Les navigateurs Internet ont parcouru un long chemin depuis l'époque de Netscape Navigator, mais la façon dont nous naviguons et gérons nos signets n'a pas vraiment changé au fil des ans. Il n'y a rien de vraiment faux avec la vue des dossiers classiques, mais que se passerait-il s'il y avait une meilleure façon de gérer les signets, avec des fonctionnalités de recherche plus intelligentes et un support pour le marquage? Eh bi
Comment désactiver les émoticônes WordPress
WordPress continue de s'améliorer avec de nouvelles fonctionnalités dans chaque nouvelle édition. Certaines de ces nouvelles fonctionnalités sont si subtiles que vous les avez peut-être oubliées. Dans la version 4.2, par exemple, WordPress ajoute un ensemble de nouveaux Emojis que vous pouvez utiliser pour rendre votre message plus amusant et expressif.Pour