hideout-lastation.com
hideout-lastation.com
Utilisation de la façon dont les humains traitent les informations visuelles dans la conception Web
La conception de sites Web et d'interfaces utilisateur est devenue beaucoup plus facile au cours des dernières années. Il y a tellement d'outils que vous pouvez utiliser, ce qui ne sert à rien de recommencer à zéro lorsque vous développez des interfaces utilisateur (consultez notre nouvelle version de l'interface utilisateur). Mais je ne suis pas ici pour discuter de la mort de la conception de sites Web.
Au lieu de cela, je vais essayer d'expliquer les concepts basiques, basés sur la psychologie, derrière la pléthore d'outils de conception visuelle (des kits CSS les plus simples aux thèmes premium les plus avancés). Vous n'allez pas seulement les utiliser, mais aussi les comprendre . Je suis convaincu que cela facilitera également la modification de ceux qui existent déjà.
Regardons comment fonctionne l'esprit et le corps humain quand il s'agit de traiter l'information visuelle et comment cette connaissance est interprétée dans la conception pour le web.
Les principes de l'organisation perceptuelle
Selon la psychologie gestaltiste, le tout est différent de la somme de ses parties . Les partisans de cette école de pensée affirment qu'il y a quelques principes sur la façon dont l'esprit humain groupe les objets. Il ne s'agit pas simplement de théories, mais de faits concrets sur l'organisation de groupes visuels.
Vous trouverez ci-dessous quelques-unes des lois et les utilisations les plus populaires et les plus connues de ces principes. Vous pourriez même être en mesure de trouver de nouvelles idées pour votre prochaine conception.
Loi de similitude
Le premier principe stipule que les petits objets similaires sont perçus comme un groupe, plutôt que comme des instances multiples de ce même petit objet. La similarité peut être basée sur la forme, la couleur, l'ombrage ou une autre qualité. Ce principe est la base de la conception de motifs ainsi que de nombreuses conceptions de logos géométriques et minimalistes.
Par exemple, cette image montre comme un logo circulaire au lieu de triangles séparés. La forme triangulaire au bas de l'aigle nous fait penser que la forme fait aussi partie de l'image.
 Vous avez probablement également utilisé cette loi sans le savoir lors de la création de quelques boîtes de contenu de même taille pour votre site Web. Si vous souhaitez montrer que certains éléments de contenu ont la même importance ou partagent des informations similaires, créez une forme spécifique uniquement à cette fin . De cette façon, votre utilisateur associera immédiatement cette forme particulière à un domaine d'information particulier.
Vous avez probablement également utilisé cette loi sans le savoir lors de la création de quelques boîtes de contenu de même taille pour votre site Web. Si vous souhaitez montrer que certains éléments de contenu ont la même importance ou partagent des informations similaires, créez une forme spécifique uniquement à cette fin . De cette façon, votre utilisateur associera immédiatement cette forme particulière à un domaine d'information particulier.Loi de Proximité
Selon cette loi, les objets les plus proches les uns des autres sont considérés comme appartenant au même groupe . Les mêmes carrés, lorsqu'ils sont rapprochés l'un de l'autre, créent un sentiment de groupement.

Ce principe a été largement utilisé sur le Web ces derniers temps, en particulier lors de l' utilisation de boucles de contenu, par exemple sur des blogs et des boutiques en ligne.
Vous pouvez regrouper immédiatement le titre, l'image sélectionnée, les métadonnées et l'extrait même sans frontières ni arrière-plans. Vous pourriez être en mesure de purger les lignes et les couleurs inutiles de votre conception pour le rendre plus minimaliste, tout en restant parfaitement compréhensible.
Pour votre commodité, je citerai également Wikipedia:
Loi de bonne forme
Aussi connue sous le nom de Loi de Pragnanz ou de Bonne Gestalt, cette loi stipule que nous avons tendance à regrouper les objets s'ils forment un motif simple, régulier et ordonné . Notre esprit essaie de séparer les formes complexes et perceptuellement difficiles en plusieurs groupes de formes simplement compréhensibles; cela conduit à l' importance de la concision .
C'est aussi l'une des raisons possibles du succès de la conception basée sur la grille, ce qui a rendu les structures web si populaires sur le plan de la table et du cadre (heureusement des choses de l'âge sombre du design).
Si vous gardez ce principe à l'esprit, vous ne finirez probablement pas de créer un site Web rempli de formes complexes de blocs de contenu qui seraient connectés à l'esprit par le biais des autres lois ci-dessus. Pourtant, vous pouvez regrouper vos objets de manière intéressante, par exemple dans une forme de diamant ou de cerf-volant, car ceux-ci sont toujours perçus comme des formes ordonnées et concises.
Théorie des couleurs, perception et utilisation
La vision des couleurs et la perception de la couleur sont largement subjectives en fonction de la façon dont le cerveau des spectateurs réagit aux ondes lumineuses réfléchies par des objets ou des formes colorés. La règle est que des personnes différentes, même sans aucune déficience visuelle, voient le même objet de couleur différente (vous vous souvenez peut-être de la robe).
Propriétés de la couleur
Il y a encore trois propriétés objectives de la couleur; teinte, valeur et intensité .
Teinte est le nom de la couleur indiquée sur une roue chromatique ou dans un arc-en-ciel. Il y a six (ou douze, selon votre interlocuteur) des teintes de base: rouge, orange, jaune, vert, bleu et violet.
Le jaune, le bleu et le rouge sont primaires, l'orange, le vert et le violet sont des teintes secondaires ; il existe également des teintes tertiaires qui sont les mélanges directs de deux teintes primaires et secondaires (par exemple, le vert jaune ou le violet rouge).
La valeur est la luminosité ou l'obscurité de la couleur, appelée valeur élevée pour les couleurs claires ou faible pour les couleurs foncées.
L'intensité fait référence à la luminosité ou à l'obscurité d'une couleur; cela signifie qu'une couleur avec la même teinte et la même valeur peut encore être atténuée ou éclaircie en changeant l'intensité et en créant différentes sorties de couleur.
La plus haute intensité de chaque couleur est la teinte qu'ils montrent sur la roue chromatique (voir ci-dessous), tandis que la plus basse est la couleur grise.
Contrastes de couleurs
En se référant aux lois de similitude mentionnées ci-dessus, les esprits des percepteurs créent des groupes de petits objets qu'ils voient en fonction de propriétés similaires et différentes - souvent des couleurs.
Lorsque vous choisissez votre palette de couleurs pour votre site Web, surtout si vous optez pour une approche minimaliste ou si vous concevez une zone de texte riche en texte, par exemple des blogs ou des publicités, vous devez connaître les différents contrastes de couleur valeurs pour le meilleur résultat.
Il y a 7 contrastes de couleurs selon Johannes Itten, mais je n'en mentionnerai que 3.
1. Contraste de teinte
Jaune, rouge et bleu à pleine intensité sont des contrastes directs et vifs. Les teintes secondaires permettent une distinction moins nette, mais fonctionnent tout de même, tout comme les teintes tertiaires, bien qu'elles ne produisent pas des résultats aussi impressionnants qu'avec les teintes primaires .
2. Contraste complémentaire
Deux couleurs sont en contraste complémentaire si, mélangées, elles créent un gris neutre. Ceux-ci sont également appelés paires étranges . Si elles sont adjacentes, elles renforcent la vivacité et l'intensité, tandis que mélangées, elles s'annulent mutuellement. Chaque couleur en a une et une seule complémentaire; sur la roue des couleurs, les paires sont diagonalement opposées l'une à l'autre .
3. Lumière-Dark contraste
Si vous souhaitez expérimenter avec un site Web monochrome, l' utilisation de valeurs différentes de la même teinte peut produire des résultats impressionnants. Souvent utilisé dans la conception Web minimaliste, vous pouvez également produire d'excellents résultats basés sur le contraste clair-foncé si vous souhaitez fournir des options de couleur de thème à votre utilisateur. Ce contraste est également utilisé pour la conception en niveaux de gris.
Si vous voulez poursuivre les 4 contrastes de couleurs restants, vous pouvez les trouver ici.
Créer des palettes et vérifier les contrastes
Connaître la théorie est super, interpréter vos idées est une autre chose. Vous ne devriez pas vous inquiéter cependant, le Web offre un excellent support pour vos besoins de jonglage des couleurs. Il existe une multitude d'outils qui vous aident à créer des motifs de couleur personnalisés basés sur des règles de contraste des couleurs, par exemple Paletton ou Adobe Kuler.
À des fins de web, vous pouvez vérifier les contrastes que vous avez choisi d'utiliser sur webAIM, sur le site de Jonathan Snook ou télécharger une instance de Color Contrast Analyzer par The Paciello Group ici.
Conclusion
Lorsque vous commencez à travailler avec un nouveau thème ou que vous commencez à modifier des thèmes existants, essayez de penser aux principes de la perception pour organiser votre contenu et n'oubliez pas de tenir compte des règles de couleur lorsque vous donnez à votre design sa forme finale.
Note de la rédaction : Cet article est écrit pour Hongkiat.com par Marton Fekete . Marton est un développeur de site hongrois récemment accroché sur WordPress. Il est un passionné de refonte et rédacteur de contenu indépendant qui aime jouer RPG dans son temps libre.

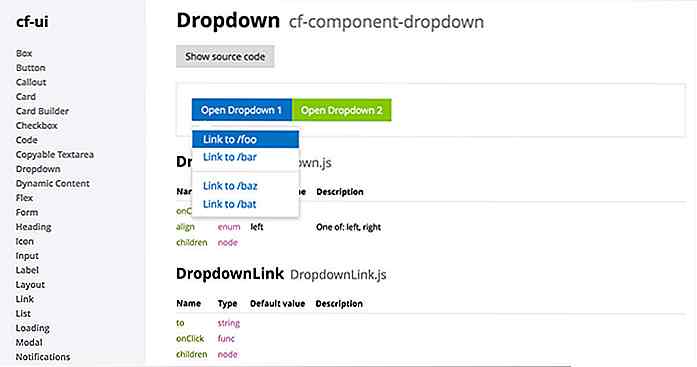
Cadre d'interface utilisateur CloudFlare gratuit pour les développeurs Frontend
CloudFlare a récemment annoncé une refonte majeure de son système de Backbone à React.js . Cela est venu avec un cadre d'interface utilisateur frontal mis à jour et l'équipe a décidé de l'ouvrir pour tout le monde.CloudFlare UI Framework, en abrégé CF-UI, est une bibliothèque open source gratuite de codes frontaux pouvant être liée à un flux de travail React . L'équipe

Meilleures applications Web du mois - Septembre
Nous avons un grand choix d'applications et d'outils pour vous ce mois-ci, suite au dernier tour d'horizon du mois dernier, et nous pensons qu'ils seront tous très pratiques pour vousCe mois-ci, notre sélection comprend une application web utile qui vous aide à enregistrer et gérer des domaines très facilement, un excellent outil pour gérer vos relations avec vos utilisateurs qui utilisent vos applications Web, un outil de gestion de projet très soigné et efficace, réseau pour les recettes de cuisine!N'ou