 hideout-lastation.com
hideout-lastation.com
Test d'utilisabilité: ce que vous devez savoir?
Les tests d'utilisabilité sont souvent une partie du processus de conception Web mal comprise. Alors que la plupart des concepteurs, développeurs et chefs d'entreprise ont aujourd'hui l'idée de ce qu'est un test d'utilisabilité, un bon nombre ne voit pas ce qu'il peut faire pour eux, quelle valeur il peut ajouter à votre site en testant et même comment démarrer avec des tests en premier lieu.
Évidemment, certains tests d'utilisabilité peuvent révéler des problèmes potentiels sur votre site, vous aider à obtenir des commentaires sur ce qui fonctionne ou non, et vous permettent de mieux comprendre ce que les utilisateurs font et comment ils interagissent avec votre site.
De plus, le fait d'avoir un site utilisable signifie que les utilisateurs apprécieront beaucoup plus leur interaction, auront beaucoup plus de chances de revenir sur votre site et seront plus enclins à le recommander aux autres. Les conversions augmenteront que ce soit les ventes, les abonnés ou tout autre objectif que vous visez. En bref, c'est une bonne affaire pour vous quels que soient les objectifs que vous cherchez à atteindre - à moins bien sûr que vous ne voulez pas réussir, auquel cas vous pouvez aussi arrêter de lire maintenant.
Supposons que vous lisez encore, vous devriez voir que les tests d'utilisabilité peuvent ajouter de la valeur pour vous; La clé, en plus de savoir quelle méthode de test vous souhaitez utiliser, est de savoir quel type de méthode fonctionnerait le mieux pour vous et quel genre de questions poser pour obtenir des réponses utiles et réalisables. Continuez à lire pour le découvrir:
Types de convivialité Tâches / Questions
Dans un test d'utilisabilité à distance (ou avec tout type de test d'utilisabilité), vous pouvez demander différents types de questions. Ceci est une sélection de trois des types les plus courants afin que vous puissiez avoir une idée de la façon de faire vos propres tests à l'avenir. Vous pouvez combiner différents types de tâches / questions en un test global.
Test unique
Ils sont parfaits pour tester différents éléments d'une interface, une structure de navigation, une mise en page, pour trouver des produits ou des services, et une gamme d'autres tests similaires. Un seul test signifie simplement que vous testez une image à la fois, comparé à un test A / B ou un test de préférence.

Test A / B
Un test A / B est l'image A ou l'image B (PAS les deux - l'image ci-dessous est le résultat du test), vous pouvez voir comment les gens peuvent interagir avec les changements de votre interface, différentes formulations, différentes options de navigation, différents boutons de couleur - vous avez l'idée. C'est génial pour les comparaisons de tout changement, refonte ou tout petit réglage que vous envisagez de faire.

Test de préférence
Les tests de préférence sont quand deux images côte à côte (selon l'image ci-dessous), et vous pouvez décider lequel vous préférez. Cela peut être très utile pour tester comment les gens vont se sentir à propos des nouvelles fonctionnalités que vous envisagez d'ajouter ou des changements que vous envisagez de faire.

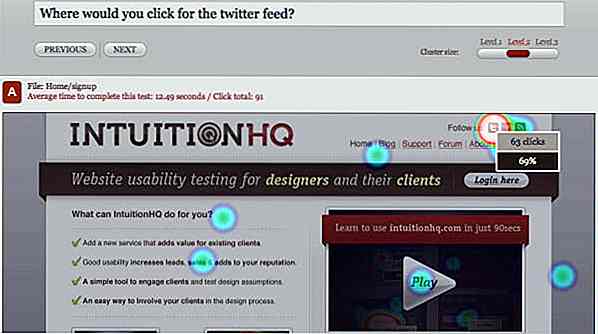
L'image ci-dessus compare les éléments de l'interface utilisateur pour voir de quelle manière les gens comprennent mieux le design. Imaginez si Twitter avait fait un test sur la barre de raccourcis - il n'aurait sûrement pas été lancé s'il l'avait fait. Pensez à ce que cela pourrait faire pour votre site et votre communauté - cela devrait en valoir la peine.
Bonnes questions de test d'utilisabilité
Quelle partie de l'interface se démarque le plus?
Cette question est utile pour un certain nombre de raisons; essayez-vous de vendre un produit sur votre site? Vous voulez probablement que le bouton d'appel à l'action, le texte ou le produit se démarque - si tout le monde clique sur votre logo ou sur d'autres informations, vous pouvez envisager d'apporter des modifications. Si les gens prennent beaucoup de temps pour décider quel élément se démarque (indiqué par le temps de clic moyen), vous pouvez apporter quelques modifications. Si vous produisez du contenu, vous voudrez probablement que votre flux RSS se démarque. Si les gens ne peuvent pas le trouver, encore une fois, vous voudrez essayer de le rendre plus visible. Cela semble simple, mais jusqu'à ce que vous l'ayez testé, vous ne le savez pas.
Comment accompliriez-vous telle ou telle tâche?
Les gens utilisent les sites, les navigateurs, les ordinateurs et la technologie de différentes façons. La façon dont vous effectuez une tâche peut être différente de ce que je fais, ce qui pourrait être différent d'une troisième personne. Regarder comment les gens interagissent avec vos sites peut conduire à des révélations stupéfiantes, et peut avoir un impact énorme sur vos résultats financiers comme le montre le bouton de 300 millions de dollars.

Par exemple, les tests sur notre propre site ont montré qu'un certain nombre de personnes sont allées à la page de tarification, puis ont cherché à s'inscrire. En ajoutant un lien pour vous inscrire à partir de la page de tarification, nos inscriptions ont augmenté de façon appréciable. Chaque façon dont vous optimisez votre site peut faire la différence pour vos utilisateurs, et pour vous et votre site. Il s'agit de maximiser votre potentiel.
Ces types de questions peuvent également vous aider à comprendre et à comprendre les conventions auxquelles les gens ont l'habitude de suivre. Par exemple, cliquez sur votre logo pour revenir à votre page d'accueil, les significations des différentes couleurs, les emplacements des zones de recherche, etc. Vous pouvez même mettre en place une grille et demander aux gens de cliquer pour essayer de former des idées sur ce qui va ou ne va pas fonctionner. Peut-être que les gens qui visitent les sites de tricot comme les boîtes de recherche en bas à gauche? Qui sait jusqu'à ce que vous testez.
Quel service fournissons-nous?
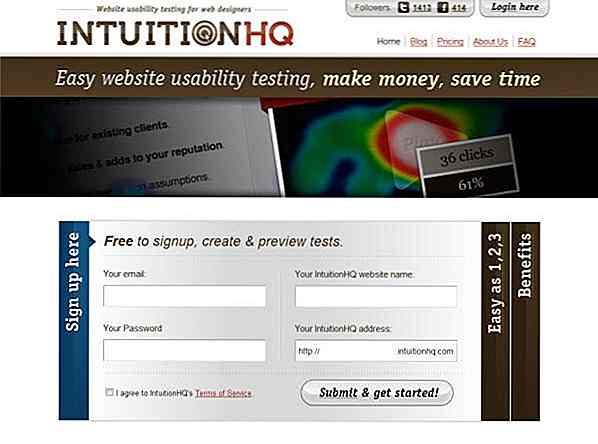
J'ai récemment fait un test rapide demandant aux gens après un rapide coup d'oeil à une capture d'écran de notre page d'accueil, ils savaient quel service nous avons fourni. Sur la base des commentaires que nous avons reçus, nous avons apporté quelques petites modifications au contenu de la page d'accueil et avons développé un message beaucoup plus clair, ce qui a encore conduit à davantage d'inscriptions.

Les gens ont besoin de savoir qui vous êtes et ce que vous faites pour être intéressés, et les courtes périodes d'attention étant ce qu'elles sont, les gens ne vont généralement pas passer en revue beaucoup d'informations quand ils pensent à choisir votre service. Le message sur votre site est-il clair? Y a-t-il des changements à faire? Pourquoi ne pas faire un test rapide et découvrir.
Quel design préférez-vous?
AKA test de préférence. Lorsque vous avez une ou plusieurs alternatives et que vous voulez comparer, vous pouvez toujours voir comment vos opinions se comparent à la sagesse de la foule. Poser ces questions vous permet également d'obtenir des commentaires sur les raisons pour lesquelles les gens aiment certains designs, certaines fonctionnalités, certaines mises en page, etc. Vous pouvez choisir les meilleurs éléments d'un certain nombre de modèles et mélanger et écraser jusqu'à ce que vous trouviez la combinaison parfaite.
Quelques exemples utiles
Il est assez facile de donner quelques exemples de questions, mais il est beaucoup plus facile de voir leur utilisation lorsque vous pouvez les voir en action. Ci-dessous nous avons une sélection de différents tests avec différents types de résultats, et les résultats utiles qui peuvent capturer:
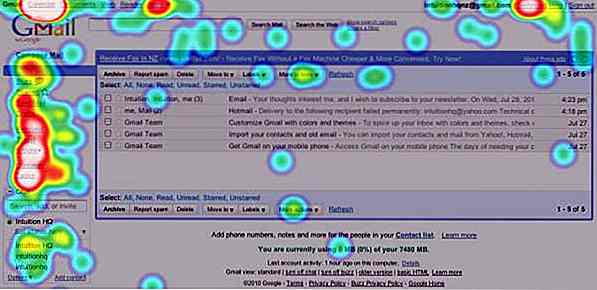
Test: Gmail contre Hotmail contre Yahoo mail
Ce projet comporte une combinaison de types de tests (plus apparents dans les résultats) testant un certain nombre de choses différentes; les grilles sont vraiment utiles pour étudier les idées préconçues et les comportements appris des gens. Les questions écrites constituent un moyen visuel rapide de recueillir des commentaires; par exemple, la préférence évidente pour les messages électroniques et les annonces textuelles à fil de discussion, et le reste des questions est vraiment utile pour comprendre les interactions des gens avec le site. Les taux de réussite (c.-à-d. En cliquant au bon endroit) et les temps moyens de clic peuvent vraiment montrer quelles interfaces fonctionnent le mieux. Toutes les informations vraiment utiles.
Gmail vs Hotmail vs Yahoo mail: Test | Résultats 
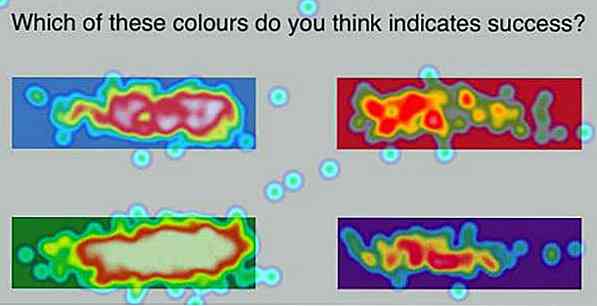
Test de préférence: couleurs et psychologie
Ce test utilise des tests de préférence pour comprendre les comportements appris des personnes et les interprétations de la couleur. Il y a eu beaucoup de commentaires perspicaces sur ce test concernant les implications culturelles de la couleur, ainsi que les problèmes d'accessibilité pour les utilisateurs daltoniens. S'agit-il de choses que vous devez considérer pour votre site ou vos utilisateurs? Ces types de tests vous le diront.
Couleurs et psychologie: test | Résultats 
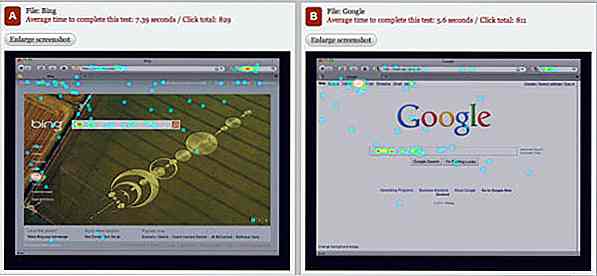
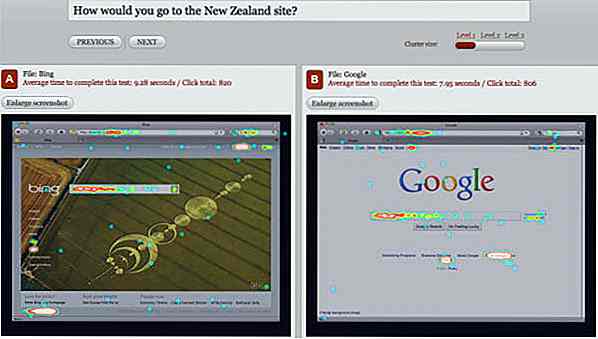
Test A / B: Bing contre Google
Ce test A / B est vraiment utile pour montrer certaines des différences entre deux conceptions ou mises en page différentes, même pour deux conceptions complètement différentes (hé, vous ne voulez pas savoir comment vous vous comparez à vos concurrents?).
Ce test a également montré assez bien les parties les plus importantes de l'interface pour chaque site - les barres de recherche étant une caractéristique importante, mais l'illustration de Bing attire évidemment beaucoup d'attention, tout comme le logo Google - des informations utiles si vous avez des éléments vous devez vous démarquer.
Ce que vous pouvez voir de tous ces tests, c'est l'énorme quantité d'informations que vous pouvez recueillir - des informations qui peuvent avoir un impact important sur la convivialité et l'expérience utilisateur de votre site. Même le rasage de quelques secondes d'une tâche simple peut faire une grande différence pour vos utilisateurs. Même rendre votre appel au bouton d'action un peu plus évident, ou apprendre à suivre les conventions peut faire une grande différence dans votre résultat net.
Bing vs Google: Test | Résultats 
Alors quand tester? À présent.
Steve Krug recommande de tester une fois par mois. Cela vous aide à recueillir de nouvelles informations et à suivre l'évolution du Web. Même si vous réexécutez le même test, vous risquez de vous retrouver avec des résultats différents et de découvrir les petits changements que vous devez apporter. En supposant que chaque changement ne fait qu'une petite différence sur votre site Web, ils commenceront à s'additionner; 1% pour un tweak ici, 5% pour un changement là-bas - pensez que si après un an, juste à travers une petite facilité d'utilisation change votre revenu a augmenté de 30% à 40%, cela en vaut vraiment la peine.
Le fait est que ce n'est jamais un mauvais moment pour commencer à tester, et même quelques petits changements peuvent faire une grande différence. Même si vos tests montrent que votre site fonctionne parfaitement, c'est une bonne chose, des informations précieuses à connaître et quelque chose que vos principaux intervenants seront très heureux de voir.
Pourquoi ne pas commencer aujourd'hui et contribuer à rendre le site Web plus utilisable, un site Web à la fois? Comme je l'ai répété maintes et maintes fois, construisez-le et ils viendront; construis-le bien et ils reviendront ». Avec un intérêt croissant pour la convivialité, le web deviendra un endroit plus agréable pour tous, et je pense que c'est un très grand objectif à atteindre.
Autres ressources
- Test d'utilisabilité démystifié (Alistapart)
- Trousse d' outils de test d'utilisabilité (Noupe)
- 8 lignes directrices pour les tests d'utilisabilité (Webcredible)
- Premiers pas avec les tests d'utilisabilité en 7 étapes simples (intuitionhq)
Avez-vous une expérience de test de convivialité que vous aimeriez partager? Quel genre de questions pensez-vous qu'il est important de poser? Ou avez-vous des questions sur la façon de commencer à tester vos propres sites? Assurez-vous de nous le faire savoir dans les commentaires.

Un guide de l'étiquette essentielle de Tumblr: à faire et à ne pas faire
Tumblr est plus qu'un simple site de réseau social - c'est une communauté. Malgré la diversité des intérêts de la communauté, toutes ces communautés fonctionnent sur le même ensemble d'étiquette acceptée mais non officielle sur Tumblr. Certaines règles régissent ces pratiques, et bien qu'elles ne soient pas officielles, les choses peuvent devenir méchantes si elles ne sont pas suivies.En tant que m

MEAN vs. LAMP Stack: Avantages et inconvénients
Les piles Web ont évolué au fil des décennies grâce aux progrès de la technologie et des langages dorsaux. Deux des piles web les plus populaires actuellement sont LAMP et MEAN. Ils reposent sur deux technologies différentes pour les langages d'arrière-plan, les bases de données et les environnements de serveurs. Le ter

![12 applications pour une vie de batterie plus longue [Android]](http://hideout-lastation.com/img/tech-design-tips/981/12-apps-longer-battery-life.jpg)
![Contrôle de version dans Visual Studio Code avec Git [Guide]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)
