hideout-lastation.com
hideout-lastation.com
Uppy - Plugin gratuit de téléchargement de fichiers JavaScript ES5 / ES6
L'une des entrées les plus complexes à concevoir est le téléchargement de fichiers . Il a un style HTML par défaut, mais ce n'est pas la plus belle chose au monde.
Uppy amène les téléchargements de fichiers à un tout autre niveau avec une interface personnalisée et un processus de chargement dynamique de type Ajax .
Il fonctionne sur le code ES5 / ES6, de sorte que vous pouvez créer vos applications Web avec les dernières normes JavaScript. De plus, il prend même en charge les téléchargements de fichiers à partir de sites de stockage en ligne tels que Dropbox ou Google Drive. Il s'agit donc d'un script de téléchargement de fichiers à multiples facettes pour le Web.
 Uppy est complètement gratuit et open-source, avec un repo sur GitHub. Cependant, la façon la plus simple d'installer ce plugin est de passer par npm ou Yarn, donc vous pouvez l' exécuter comme un vrai paquet .
Uppy est complètement gratuit et open-source, avec un repo sur GitHub. Cependant, la façon la plus simple d'installer ce plugin est de passer par npm ou Yarn, donc vous pouvez l' exécuter comme un vrai paquet .Une fois que vous avez ajouté les fichiers à votre site Web, vous n'avez qu'à inclure le fichier Uppy.js et le code CSS . Ensuite, vous ciblez le champ de saisie que vous voulez et Uppy s'occupe du reste.
Il a une interface unique qui ressemble à un grand emplacement carré pour faire glisser et déposer des fichiers. Vous pouvez également sélectionner des éléments de votre disque dur ou même télécharger des fichiers à distance à partir d'URL externes . Assez fou!
Vous pouvez trouver l'ensemble du processus d'installation sur la page de documentation, mais cela nécessite au moins une certaine compréhension d'ECMAScript 6 . Cette bibliothèque regarde vers l'avenir du script et n'est pas la chose la plus facile à utiliser avec JavaScript pur vanilla.
Mais, si vous êtes sérieux au sujet du développement Web, cela vaut la peine d'apprendre ES6 de toute façon. Vous pouvez trouver des tonnes de ressources en ligne pour l'auto-apprentissage et vous pouvez même utiliser Uppy comme votre premier "vrai" projet pour plonger et commencer à apprendre.
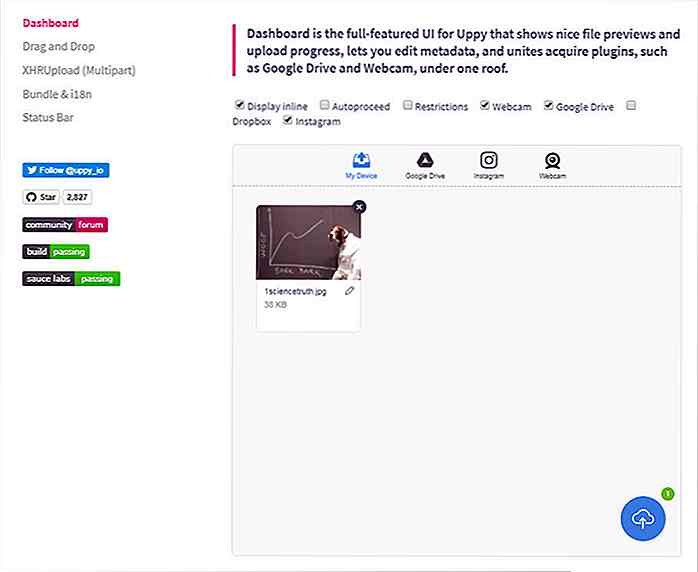
 Consultez l'exemple de tableau de bord pour voir Uppy en action . Pour cette page, le téléchargement est caché derrière un bouton de déclenchement, où vous cliquez sur le bouton pour afficher un champ de téléchargement modal.
Consultez l'exemple de tableau de bord pour voir Uppy en action . Pour cette page, le téléchargement est caché derrière un bouton de déclenchement, où vous cliquez sur le bouton pour afficher un champ de téléchargement modal.De là, vous pouvez choisir si vous voulez télécharger une image depuis votre ordinateur, depuis le web ou même depuis votre webcam !
La page des exemples offre un tas à regarder, y compris un exemple de glisser-déposer, avec une page de démonstration internationalisée .
Mais, pour vraiment apprendre comment cela fonctionne, je recommande d'écrémer les docs et de naviguer dans le repo GitHub principal. Vous pouvez également partager vos pensées avec les créateurs sur Twitter @transloadit.
![Rechercher des fichiers Google Drive directement à partir de Google App [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)
Rechercher des fichiers Google Drive directement à partir de Google App [Android]
En parcourant votre dossier Google Drive pour constater qu'un fichier spécifique ne sera plus aussi pénible qu'il en est actuellement pour les propriétaires d'appareils Android. Pourquoi vous pouvez demander? Parce que Google lance une mise à jour de l'application Google Android qui vous permettra de rechercher des fichiers Google Drive directement à partir de l'application elle-même.Une f

20 artistes qui ont pris l'art au prochain niveau
Là où il y a une idée, il y a un moyen de l'exprimer - du moins quand il s'agit d'art. Les artistes peuvent se présenter sous plusieurs formes déguisées en barista régulier qui peut créer de superbes lattes, 2D et même 3D, des artistes numériques qui font de superbes codes QR qui vous sautent aux yeux ou des personnes très patientes qui fabriquent des structures en origami à partir de papier ou de dollars .Puis, il y