hideout-lastation.com
hideout-lastation.com
Comprendre les Microinteractions dans la conception d'applications mobiles
La convivialité est l'un des éléments clés de la conception de l'interface utilisateur mobile . Une grande facilité d'utilisation implique souvent des micro-interactions qui sont de petites réponses et des comportements d'une interface dictant la façon dont l'interface utilisateur devrait être utilisée. Ces micro-interactions définissent les comportements, encouragent l'engagement et aident les utilisateurs à visualiser le fonctionnement d'une interface.
Les interfaces numériques sont les intermédiaires entre les utilisateurs et leurs objectifs souhaités. Les concepteurs d'interfaces créent des expériences qui aident les utilisateurs à effectuer certaines tâches . Par exemple, une application de liste de tâches possède une interface qui aide les utilisateurs à organiser leurs tâches. Tout comme une application Facebook donne aux utilisateurs une interface pour interagir avec leur compte Facebook.
Dans ce guide, je vais approfondir les microinteractions pour les applications mobiles . Les petites interactions peuvent sembler insignifiantes mais elles peuvent avoir un impact immense sur la qualité de l'expérience d'un utilisateur. Quand cela est fait correctement, les microinteractions sont comme une partie intégrante de l'expérience globale de l'utilisateur mobile.
La puissance des micro-interactions
Dans la plupart des cas, le but d'une microinteraction est de fournir une rétroaction basée sur l'action de l'utilisateur. Cela peut aider les utilisateurs à visualiser comment l'interface se déplace ou se comporte, même si elle est purement numérique sur un écran plat.
Les micro-interactions ont du pouvoir parce qu'elles créent une expérience illusoire . Les curseurs on / off ne bougent pas vraiment comme les commutateurs physiques, mais ils peuvent sembler se déplacer de cette façon à travers les animations.
 J'ai trouvé une citation incroyable dans ce post sur l'immense valeur des microinteractions pour les applications mobiles:
J'ai trouvé une citation incroyable dans ce post sur l'immense valeur des microinteractions pour les applications mobiles:"Les meilleurs produits font bien les deux choses: les caractéristiques et les détails. Les fonctionnalités sont ce qui attire les gens à votre produit. Les détails sont ce qui les maintient là. Et les détails sont ce qui fait que notre application se démarque de nos concurrents. "
Les petits détails peuvent sembler insignifiants du point de vue du développement, mais du point de vue de l'expérience utilisateur, ils font véritablement la différence entre une interface utilisateur d'application OK et une interface utilisateur d'application extraordinaire.
Les micro-interactions permettent à l'utilisateur de se sentir récompensé pour une action. Ces actions peuvent être répétées et intégrées dans le comportement de l'utilisateur . Ils peuvent apprendre à utiliser une application basée sur ces microinteractions plus petites. Lorsque l'utilisateur effectue un comportement, ces petites interactions signalent "oui, vous pouvez interagir avec moi!"
Jetez un oeil aux exemples trouvés dans les spécifications de conception matérielle de Google. La documentation contient en fait une section entière dédiée au mouvement du matériau. Les relations spatiales sont une grande partie de cette équation, mais le mouvement peut dicter plus que de simples relations spatiales.
Voici les utilisations les plus courantes de l'animation et du mouvement dans la conception UI / UX mobile:
- Guider les utilisateurs entre différentes pages
- Guider les utilisateurs à travers l'interface pour enseigner certains comportements
- Suggérer des actions / comportements qui peuvent être pris sur une page donnée
Les applications mobiles ont beaucoup moins d'espace sur l'écran que les sites Web. Cela peut entraîner des difficultés à enseigner aux utilisateurs comment utiliser une application. Mais il peut être étonnamment simple si vous savez comment implémenter correctement les microinteractions.
Comment fonctionnent les micro-interactions
Une seule microinteraction se déclenche chaque fois que l'utilisateur interagit avec une partie d'une interface. La plupart des microinteractions sont des réponses animées au geste de l'utilisateur . Donc, un mouvement de balayage répondra différemment d'un robinet ou d'un film.
Blink UX a fait un excellent article sur les détails mineurs des microinteractions. Ces petites animations doivent suivre un processus prévisible que l'utilisateur peut apprendre pour chaque interaction dans l'application .
Microinteractions guider les utilisateurs à travers une interface en offrant des réponses aux comportements . Une fois que l'utilisateur sait qu'un curseur marche / arrêt peut bouger, il sait qu'il est interactif. En fonction de la réponse, ils sauront également si un paramètre a été activé ou désactivé. Quand un bouton semble pouvoir être cliqué, l'utilisateur sait instinctivement qu'il peut interagir avec lui.
Selon UXPin, chaque microinteraction de base peut se décomposer en quatre étapes, mais j'ai résumé le processus en trois étapes .
- Action - l' utilisateur fait quelque chose comme flick, glisser, appuyez et maintenez, ou une autre interaction.
- Réaction - l' interface répond en fonction de ce qui doit arriver. Glisser un écran peut revenir dans l'historique du navigateur, ou appuyer sur un curseur ON / OFF peut désactiver un paramètre.
- Feedback - c'est ce que l' utilisateur voit réellement comme le résultat de l'interaction. Lorsque l'utilisateur fait défiler vers le haut dans un navigateur mobile, il peut flotter la page précédente vers le haut pour apparaître "sur le dessus" de l'écran. Le curseur marche / arrêt peut glisser doucement ou grossir lorsque la pression est appliquée à l'écran.
Ces très petites actions peuvent être accomplies sans animation, mais les microinteractions géniales offrent une sensation réaliste à l'interface numérique plate, qui se présente principalement sous la forme d' effets d'animation réalistes . Ceux-ci insufflent la vie dans l'interface et encouragent plus d'interaction de l'utilisateur.
Recherchez les détails
En examinant les petites pièces d'une conception, vous comprendrez comment une application doit répondre à un comportement particulier.
Pull to refresh est un bon exemple d'une microinteraction désormais populaire. Ce n'était pas une partie intégrante d'iOS lors de son lancement, mais de nombreuses applications ont pris cette idée et ont commencé à bouger avec elle. Maintenant, tirez pour rafraîchir est un comportement bien connu que la plupart des utilisateurs savent juste utiliser lors de la navigation sur une interface utilisateur de flux. La même chose peut être dite à propos des menus de hamburger mobiles qui ont connu une popularité grandissante.
Rendre chaque microinteraction réaliste et simple . N'abusez pas des animations car elles peuvent devenir fastidieuses si elles sont trop détaillées et si elles sont fréquemment utilisées. L'utilisateur ne souhaite pas que des bulles apparaissent à chaque fois qu'il appuie sur une icône de menu. Trouver un équilibre avec une véritable valeur qui communique comment l'interface devrait fonctionner sans tomber dans l'excès.
Regarder quelques exemples
Je pense que la meilleure façon d'apprendre quelque chose est de le faire, et la deuxième meilleure façon est d'étudier le travail des autres. J'ai rassemblé une petite poignée d' animations de microinteraction UI / UX de la part d'utilisateurs talentueux de Dribbble pour vous montrer à quoi cela ressemble dans une vraie maquette.
Chaque application sera différente et aura des besoins différents en fonction de ce que fait l'application. À la fin, la plupart des utilisateurs veulent la même chose: une application intuitive et offrant une expérience utilisateur de qualité avec des microinteractions par rapport aux comportements des utilisateurs.
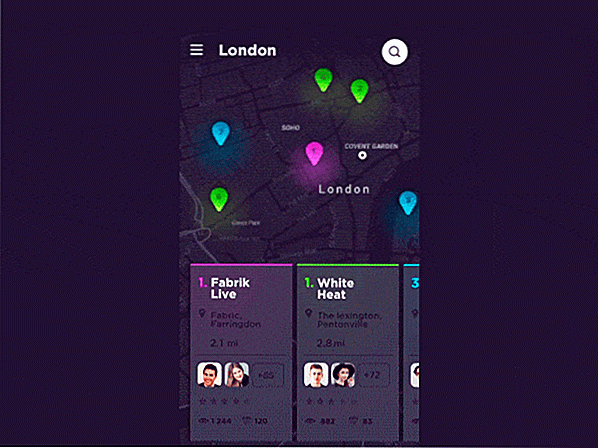
1. Interface utilisateur de l'événement animé
Le premier exemple est une fonctionnalité d'animation de carte chouette créée par Ivan Martynenko. Vous remarquerez une poignée de microinteractions dans cette conception, notamment la carte de balayage et de déplacement dans les détails.
Lorsque vous appuyez sur la carte, sa taille augmente. Et lorsque vous appuyez sur le bouton S'abonner, la photo de profil de l'utilisateur est insérée dans la liste des abonnés. Tout se sent très intuitif et assez naturel à l'interface.
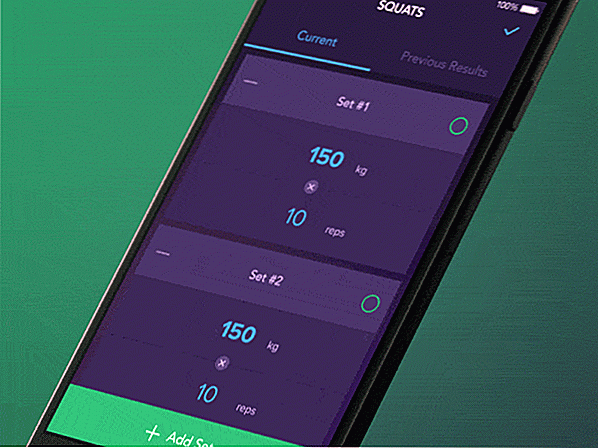
 2. Écran d'exercice interactif
2. Écran d'exercice interactif Cette animation d'exercice mobile créative vient du designer Vitaly Rubtsov. Il démo un utilisateur en sauvant leur entraînement pour un ensemble de squats.
Notez que chaque animation a le même effet de rebond élastique lorsque les menus s'ouvrent et se referment. Ceci est également vrai lorsque l'activité est cochée comme "Terminé". La cohérence est la clé des microinteractions car elles doivent toutes être connectées à la même interface .
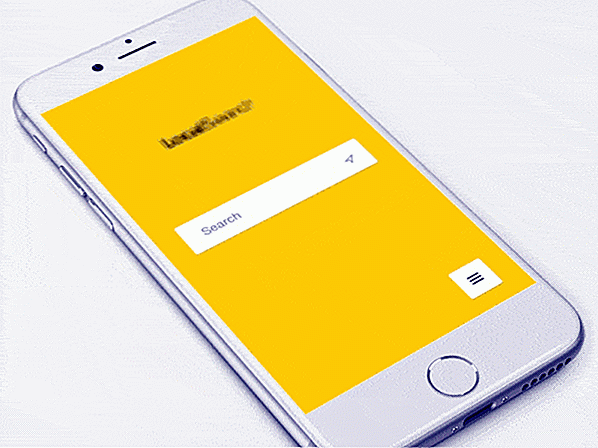
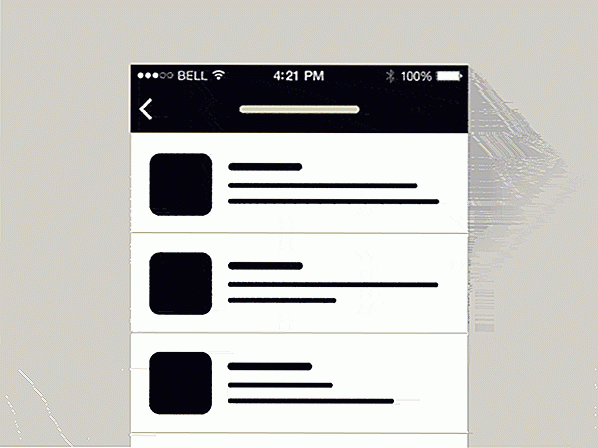
 3. Recherche Microinteractions App
3. Recherche Microinteractions App Court, doux, et au point. Je pense que cela décrit mieux ces microinteractions d'applications de recherche conçues par Lukas Horak. Chaque animation est rapide mais toujours perceptible .
C'est ainsi que vous devriez concevoir des microinteractions pour éviter la complexité excessive . Si l'interface se chargeait plus vite sans l'animation alors pourquoi s'embêter à l'ajouter? Les animations rapides permettent à l'utilisateur de passer à travers sans encombrer l'expérience.
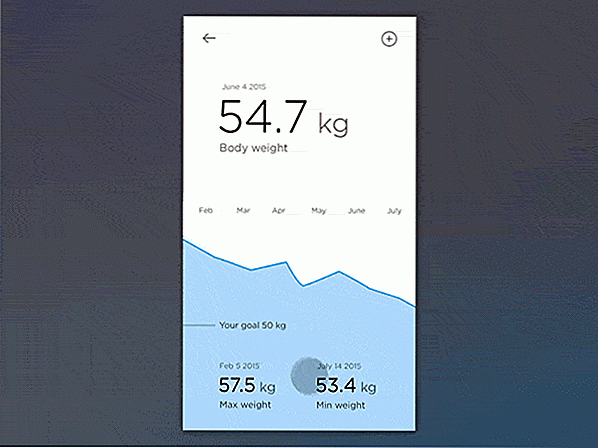
 4. Micro-interaction de but de forme physique
4. Micro-interaction de but de forme physique Je pense que Jakub AntalÃÂk a vraiment frappé celui-ci hors du parc avec sa microinteraction de but de forme physique. Les écrans ont tous ce sentiment de jiggly jell-o parce que les formes bougent si fluide .
Pourtant, l'interface se sent aussi solide et utilisable . Cela montre que les microinteractions fabriquées dans un but peuvent toujours être amusantes et divertissantes mais aussi fonctionnelles et pragmatiques.
 5. Tirez pour actualiser l'animation
5. Tirez pour actualiser l'animation Voici l'une de mes animations pull-to-refresh favorites créées par l'équipe de Ramotion. Cela imite non seulement un fluide avec l'action de traction, mais l'animation de réponse se connecte en douceur d'une éclaboussure de liquide dans un cercle de chargement.
Cette attention aux détails est ce qui fait ressortir la vraie beauté dans les microinteractions d'applications mobiles.
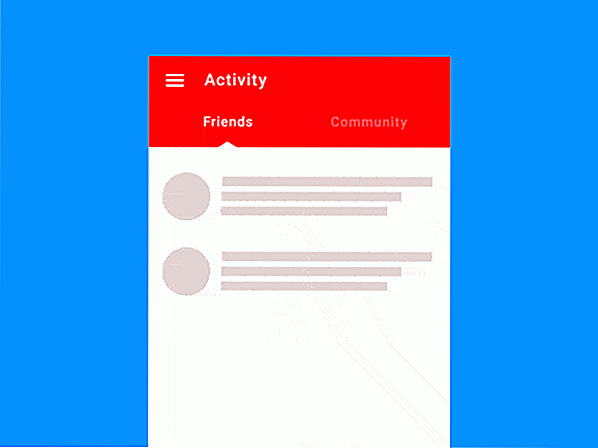
 6. Interaction Microinteraction
6. Interaction Microinteraction Les widgets à onglets sont assez courants pour les applications mobiles en raison des écrans plus petits. J'aime beaucoup cette microinteraction créée par John Noussis, bien que je pense que ce serait plus efficace à une vitesse plus rapide, mais l'animation elle-même est glorieuse et bien pensée.
La flèche d'ancrage d'onglet glisse vers la droite au moment où le nouveau contenu rebondit à partir de la droite. Cela donne l'illusion que tout l'écran bouge physiquement vers la droite. L'animation est exquise, mais comme elle est si lente, je pense que la plupart des utilisateurs seraient ennuyés après quelques jours.
 7. Animation de préchargement
7. Animation de préchargement Je n'ai pas beaucoup parlé du chargement des barres dans ce post, mais elles sont tout aussi utiles à l'expérience globale. La plupart des utilisateurs ne veulent pas attendre le chargement des données, mais ils ne veulent absolument pas regarder un écran vide pendant le chargement.
Bret Kurtz a fait cet étonnant écran de préchargement à la fois amusant et instructif. L'utilisateur peut réellement se divertir en regardant cette petite animation répéter. Ils peuvent également être rassurés que l'application charge toujours leurs données et n'a pas planté.
 Emballer
Emballer Tous ces exemples démontrent brillamment la valeur des microinteractions. Les applications mobiles tirent beaucoup plus de valeur des microinteractions car les utilisateurs touchent physiquement les écrans avec leurs doigts. Les utilisateurs ne tapent pas sur leurs écrans de bureau ou leurs écrans d'ordinateur portable, mais tout le monde tape sur leurs smartphones parce que c'est l' état par défaut de l'interactivité .
C'est une expérience beaucoup plus personnelle, c'est pourquoi la conception d'applications mobiles peut être un processus si nuancé . Quand cela est fait correctement, l'ajout de microinteractions mobiles de grande qualité peut créer une puissante expérience utilisateur illusoire à partir de rien d'autre que des pixels et du mouvement.

20 meilleurs outils pour générer et gérer les mots de passe
Les mots de passe sont un excellent moyen de sécuriser vos comptes et vos informations sensibles contre de mauvaises mains. Mais cette mesure de sécurité n'est pas facile à gérer car vous devez vous rappeler différents mots de passe pour différents comptes, trouver des combinaisons compliquées et même les modifier de temps en temps.Bien sûr

Améliorer vos signets Chrome avec Dewey
Les navigateurs Internet ont parcouru un long chemin depuis l'époque de Netscape Navigator, mais la façon dont nous naviguons et gérons nos signets n'a pas vraiment changé au fil des ans. Il n'y a rien de vraiment faux avec la vue des dossiers classiques, mais que se passerait-il s'il y avait une meilleure façon de gérer les signets, avec des fonctionnalités de recherche plus intelligentes et un support pour le marquage? Eh bi