hideout-lastation.com
hideout-lastation.com
Voyagez pas cher avec les services de covoiturage en utilisant Google Maps
Les services de covoiturage tels que Uber, Lyft, Grab, Ola et les autres ont certainement révolutionné notre façon de faire la navette. C'est moins cher, plus rapide, plus pratique et la meilleure partie est que vous pouvez réserver un trajet directement à partir de votre téléphone mobile.
Si vous préférez le covoiturage, savez-vous que Google Maps vous aide à comparer les prix, les emplacements et l'estimation du temps entre les nombreux services d'équitation ?
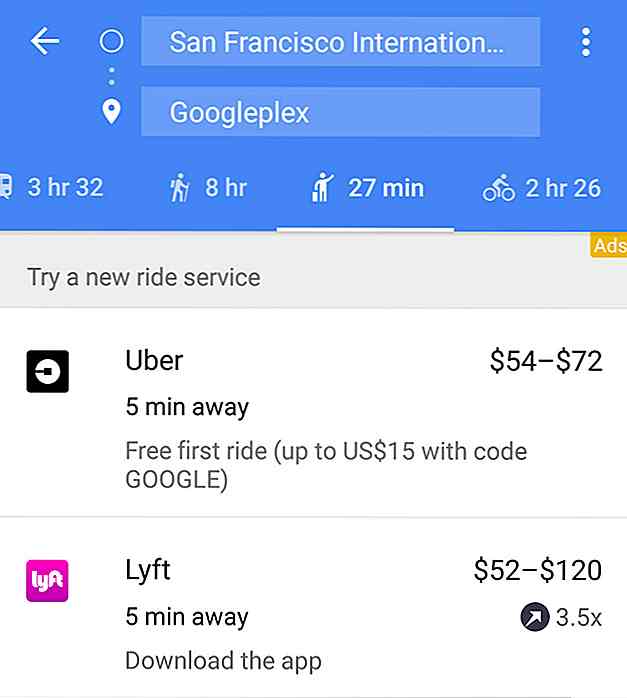
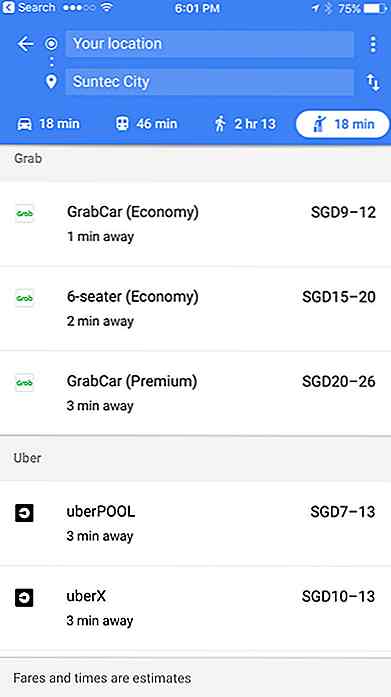
À l'intérieur de Google Maps d'iOS ou d'Android, il y a un onglet de covoiturage et voici ce que vous allez découvrir:
- Une fois que vous avez saisi votre emplacement et votre destination actuels, vous recevrez une liste des services de covoiturage disponibles près de chez vous, avec une estimation du prix et du temps.
- Google Maps vous informera également s'il existe des offres spéciales à prix réduit. Vous serez également informé si le prix de surtension est en vigueur ainsi que le multiplicateur.
- Vous serez redirigé vers l'App Store ou Google Play si vous n'avez pas encore téléchargé l'application.

La prochaine fois que vous ferez la navette ou que vous ferez appel à un service de covoiturage, faites un essai. Il peut vous sauver juste un couple de dollars, mais qui? Se plaindre?
 Astuce: James Yeang
Astuce: James Yeang

Now UI Kit - Bootstrap définitif 4 GUI
Alors que les développeurs frontend attendent avec impatience la sortie officielle de Bootstrap 4, nous parcourons des guides détaillés couvrant les nouvelles fonctionnalités impressionnantes. Cependant, les impatients plongeront directement dans BootStrap 4 et commenceront à apprendre comment cela fonctionne aujourd'hui. C&#

Comment créer une conception de bordure découpée avec CSS
Avec une conception de bordure découpée, nous pouvons montrer aux utilisateurs ce que l'on peut trouver sous la zone frontalière d'un élément HTML . Cette tâche est généralement résolue en empilant deux ou plusieurs éléments de bloc (dans la plupart des cas divs) de tailles différentes les uns sur les autres. D'abor