hideout-lastation.com
hideout-lastation.com
Touchez l'émulation d'événement avec Chrome
L'écran tactile doté de fonctions tactiles a révolutionné les appareils mobiles tels que le smartphone et la tablette. L'ajout d'une fonctionnalité multipoint à notre site Web est donc un choix pratique. Le problème auquel nous sommes confrontés est que nous développons des sites Web sur un ordinateur de bureau traditionnel qui n'a aucune capacité d'écran tactile. Alors, comment déboguer un événement Touch, si quelque chose ne va pas?
Chrome a rendu le débogage tactile possible et plus facile sur le bureau. Alors que nous remplissons traditionnellement notre site Web avec des événements liés à la click, tels que le click, le mouseup et le mousedown, Google Chrome nous permet d'émuler l'événement tactile sans l'utilisation d'un appareil à écran tactile.
Laisse moi te montrer comment.
Touchez l'émulation
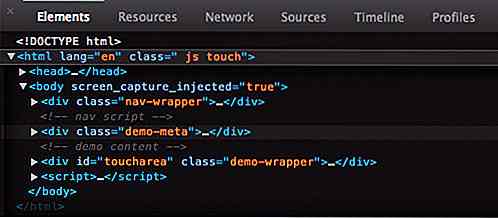
J'ai créé une page de démonstration avec Modernizr liée pour voir les fonctionnalités du navigateur. À ce stade, comme vous pouvez le voir dans la capture d'écran suivante, Chrome pour les ordinateurs de bureau ne prend pas en charge Touch, qui est indiqué avec la classe no-touch dans le body .

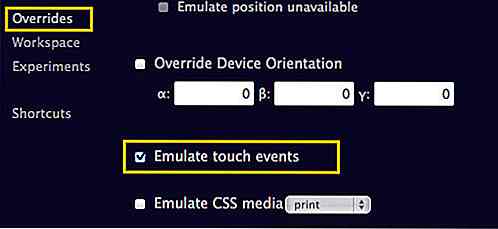
Chrome a une option pour émuler Touch événement / interaction. Pour ce faire, ouvrez Developer Tools Setting et allez à l'onglet "Override" sur la gauche.

Sélectionnez l'option "Emuler les événements tactiles" et actualisez la fenêtre.
Maintenant, si vous jetez un coup d'œil sur le nom de classe dans le body, il a changé pour touch, et le pointeur de la souris s'est transformé en cercle. Cela montre que Chrome prend en charge Touch.

Pour le tester, vous pouvez ajouter le code JavaScript suivant dans votre document.
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', fonction (événement) {if (event.targetTouches.length == 1) {var touch = événement.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, faux); Maintenez votre clic, et faites-le glisser autour de la fenêtre, ce code va générer la position du curseur. Vous pouvez aller à la page de démonstration pour le voir en action.
- Voir la démo
- Source de téléchargement
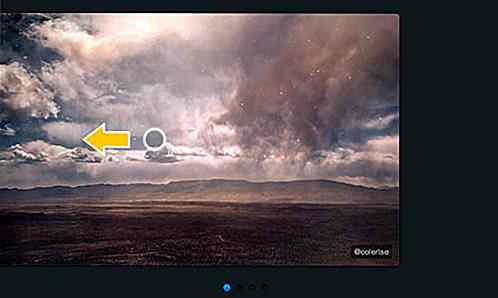
En outre, vous pouvez également le tester avec SwipeJS, un curseur d'image optimisé pour les mobiles . Maintenez le bouton enfoncé et faites-le glisser vers la droite et vers la gauche sur la démo Slider, la diapositive doit suivre la position du curseur de la souris.

Conclusion
En ce qui concerne l'outil de développement Web, Google Chrome, selon moi, a plusieurs longueurs d'avance sur les autres navigateurs. Il est rempli d'outils pour le développement moderne tels que Touch Emulation - bien que la mise en œuvre se limite à des gestes à 1 doigt, pas à 2 gestes ou plus (pour l'instant).
Notez également que l'émulation Touch sera supprimée lorsque l'outil Developer est fermé.

20 gadgets robotiques impressionnants pour se faire plaisir
Vous voulez de nouvelles idées de cadeaux pour la prochaine saison des fêtes? Que diriez-vous d'obtenir un jouet ou un gadget robotique pour l'enfant, l'adolescent ou l'adulte dans votre vie? Surprenez vos proches avec ces gadgets robotiques de fine pointe qui peuvent les aider avec les tâches ménagères, kits robotiques pour les projets de bricolage, compagnons robotiques qui divertissent ou éduquer, soutenir le développement des jeunes enfants ou aider à prendre soin des animaux.C'e

Impressionnant art de feuille par Lorenzo Manuel Durán
Lorenzo Manuel Durán est un artiste autodidacte d'Espagne qui a commencé avec des peintures à l'huile sur toile. Un jour, il a été inspiré par une chenille mangeuse de feuilles pour passer à des toiles de feuilles à la place ! Les premiers essais ont fini avec beaucoup de feuilles "blessées" qui finissent à la poubelle, mais après un certain temps, Lorenzo a pu créer des chefs d'oeuvre feuillus chirurgicaux avec juste des utilitaires dentaires, un scalpel, et ses mains (en savoir plus sur le processus utilise ici).Lorenzo a p
![Regarder des vidéos en lecture lisse avec Smooth Video Project [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)