hideout-lastation.com
hideout-lastation.com
Dix outils de style de style de vie pour les concepteurs de sites Web - Best of
Un guide de style de vie est une documentation des éléments d'interface utilisateur et des modèles collectés à partir d'un site ou d'une application dans le but de permettre aux développeurs d'utiliser des styles cohérents dans l'ensemble de leur projet . Dans le passé, les développeurs créaient des guides de style manuellement, ce qui représente beaucoup de travail. Après un certain temps, ils ont commencé à automatiser le flux de travail, et des outils de guide de style qui transforment le code frontal en bibliothèques d'IU bien organisées ont commencé à apparaître.
Les guides de style de vie sont différents des guides de style, car ils contiennent des règles sur la façon d'écrire du code lisible et maintenable, tandis que les guides de styles vivants sont des collections de motifs frontaux, tels que les classes CSS pour les boutons, les widgets et les éléments typographiques . Les guides de style de code garantissent la cohérence du code, tandis que les guides de style de vie garantissent une cohérence visuelle sur l'ensemble du site.
Dans ce post, nous avons mis en place 10 outils pratiques qui peuvent vous aider à générer votre propre guide de style de vie .
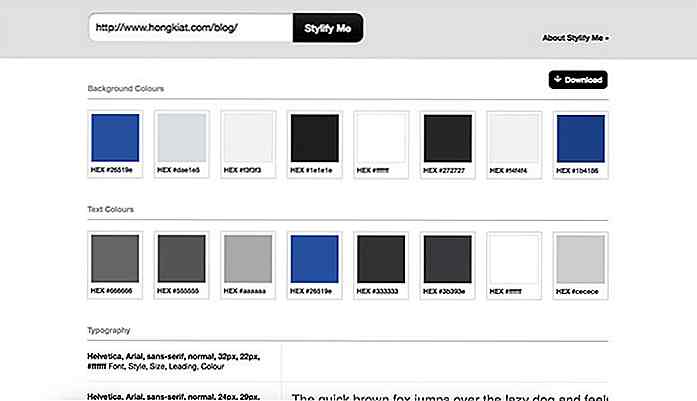
1. Stylisez-moi
Cet outil est très amusant: il suffit de coller le lien du site Web que vous souhaitez analyser, et de regarder son guide de style généré en un clic de souris. Avec Stylify Me, vous pouvez rapidement obtenir une vue d'ensemble des motifs d'un site, notamment les couleurs, les polices, le dimensionnement et l'espacement. Une fois le processus terminé, vous pouvez télécharger le guide de style en PDF .
 2. Fabricator
2. Fabricator Fabricator vous permet de créer votre propre boîte à outils d'interface utilisateur, d'organiser votre système de conception et de générer un guide de style à partir de votre code de boîte à outils. Si vous travaillez en équipe, vous pouvez écrire la documentation dans Markdown pour la rendre plus facile à utiliser pour d'autres développeurs. Il peut vous aider à organiser votre routine de conception / codage comme vous le souhaitez.
 3. Frontifier
3. Frontifier Frontify inclut tout, des maquettes numériques au wireframing. Ils ont également un outil de guide de style qui offre un processus de conception minimaliste propre sans tracas. Vous pouvez vous inscrire gratuitement et insérer toutes les informations nécessaires manuellement. Le processus doit inclure une palette de couleurs, des choix de polices, des icônes, des logos, éventuellement des slogans ou une copie Web préférée.
 4. Aigis
4. Aigis Avec Aigis, vous pouvez générer des guides de style à partir de n'importe quel fichier texte (par exemple .scss, .styl, .styl, .md ). Vous pouvez également écrire la documentation dans Markdown et personnaliser le thème de votre site.
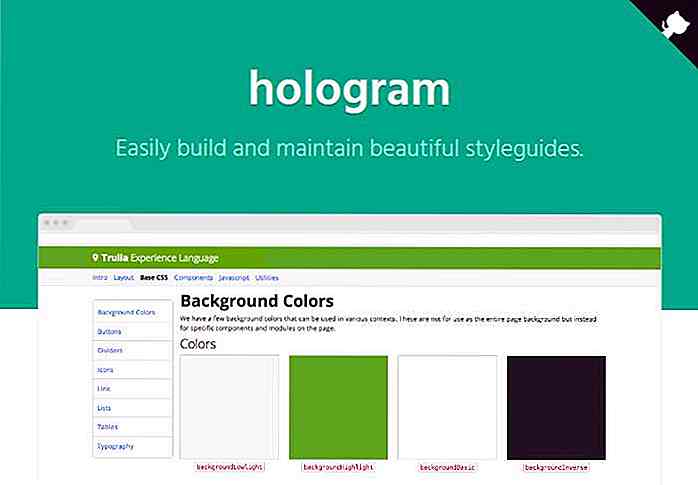
 5. Hologramme
5. Hologramme Hologram a été créé par Trulia, et est une excellente solution pour générer des guides de style. C'est une gemme Ruby qui analyse les commentaires dans votre CSS afin de générer des guides de style géniaux. Hologram a un système de templates avec quelques styles de base et de navigation pour rendre votre guide de style encore plus facile.
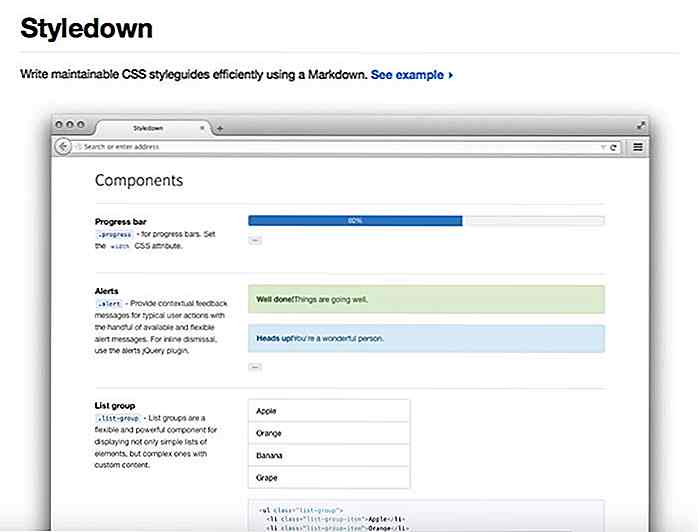
 6. Styledown
6. Styledown Avec Styledown, vous pouvez facilement écrire des guides de style CSS, car il s'agit d'un générateur de guide de style basé sur Markdown . Il fonctionnera avec la plupart des configurations de développement Web, car il est neutre pour la plate-forme. Il faut très peu pour le faire fonctionner. De plus, les commentaires que vous devez ajouter à votre CSS sont très minimes. Vous pouvez créer votre documentation CSS soit dans les commentaires CSS intégrés, soit dans un fichier Markdown distinct.
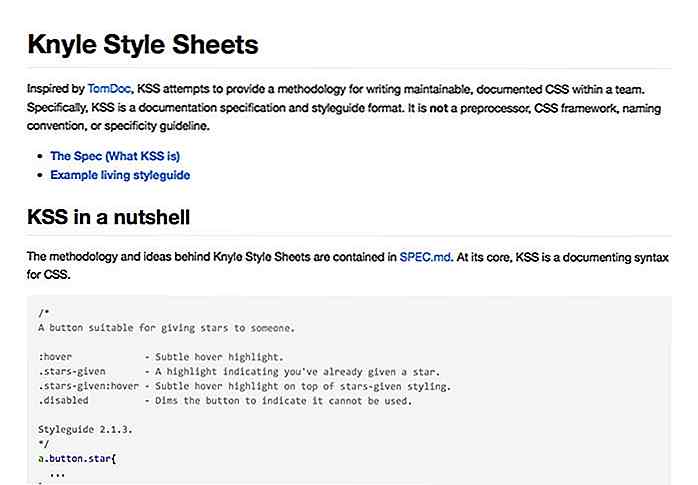
 7. KSS
7. KSS KSS (Knyle Style Sheets) est principalement une spécification de documentation et un format de guide de style qui a sa propre syntaxe de commentaire . KSS inclut également une bibliothèque Ruby qui analyse les .sass, .scss et .css documentés avec les directives KSS dans un guide de style soigné. KSS s'adresse aux utilisateurs plus avancés et aux équipes professionnelles, car générer un guide de style requiert des connaissances en codage.
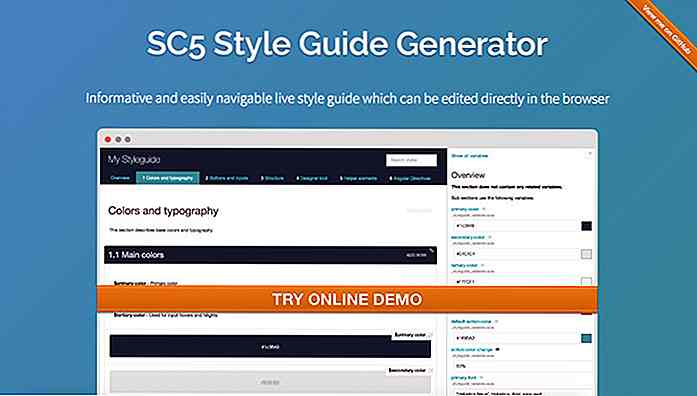
 8. Générateur de guides de style SC5
8. Générateur de guides de style SC5 Avec le générateur de guide de style SC5, vous pouvez créer et éditer des guides de style directement dans votre navigateur. Il est basé sur KSS avec quelques fonctionnalités intéressantes, comme une interface utilisateur alimentée par AngularJS qui vous aide à voir, rechercher et tester vos styles. SC5 utilise la même notation de document que KSS. Il supporte SASS, LESS, PostCSS et les feuilles de style CSS.
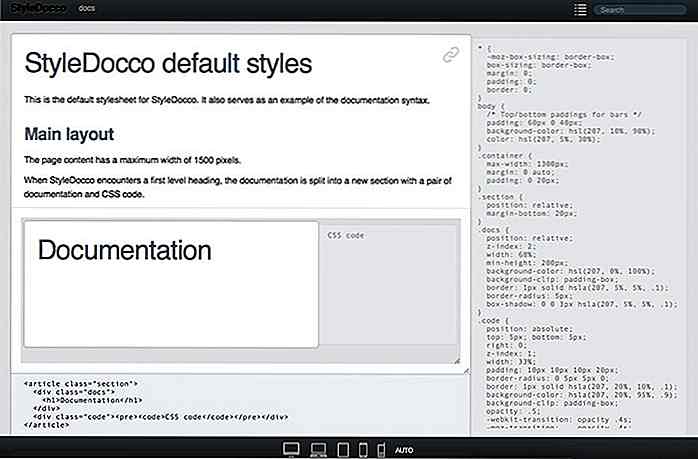
 9. Styledocco
9. Styledocco StyleDocco est une application pratique Node.js qui crée des guides de style à partir de vos feuilles de style . Vous pouvez l'installer avec npm. Dans le styleguide généré, StyleDocco montre un aperçu avec les styles que vous avez appliqués et un exemple de code HTML.
Sur la page d'accueil de StyleDocco, vous trouverez deux exemples de guides de style, l'un généré à partir d'une feuille de style par défaut, l'autre généré à partir d'un site Bootstrap. Les exemples peuvent également vous aider à choisir la syntaxe de documentation utilisée par SytleDocco.
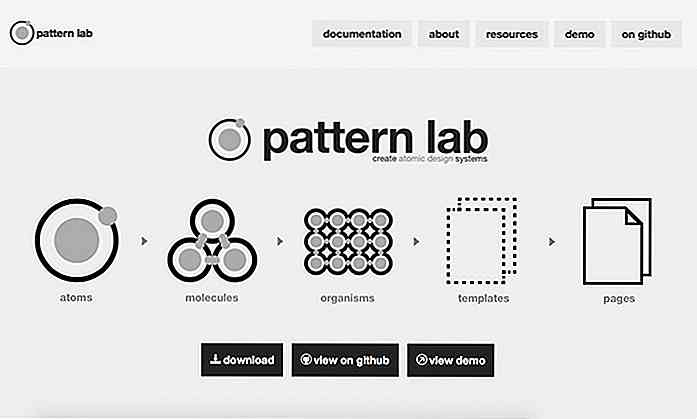
 10. Laboratoire de modèles
10. Laboratoire de modèles Pattern Lab est une collection d'outils qui vous aident à créer un système de conception modulaire . Pattern Lab est un générateur de site statique personnalisé qui assemble tous les éléments de style sur un site et forme des modèles et des pages à partir d'eux. Il peut servir de bibliothèque de modèles et de guide de style pour votre projet. Pattern Lab vous permet de voir vos composants de style simultanément de manière abstraite et en contexte .


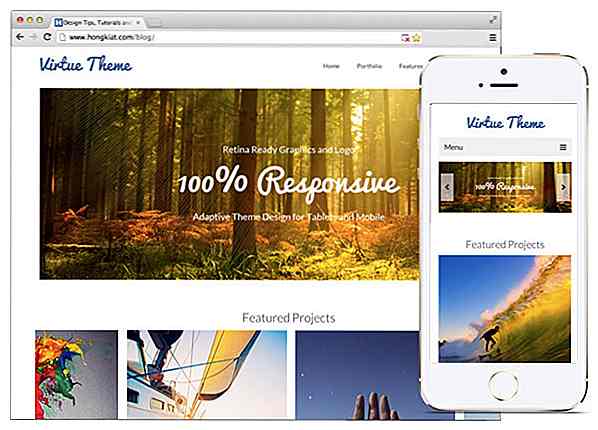
30 beaux thèmes E-Commerce WordPress réactifs
À l'heure où le mobile est un moyen populaire d'accéder au Web, votre site Web de commerce électronique doit être réactif pour qu'un smartphone ou une tablette puisse charger correctement votre site Web. Si vous utilisez WordPress, qui gère plus de 77 millions de sites dans le monde, il est facile d'obtenir un thème adapté à votre site Web et de le personnaliser facilement pour répondre à vos besoins.Il existe d

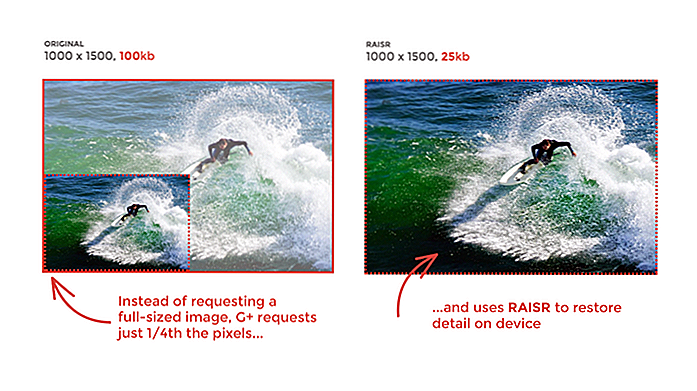
RAISR est la nouvelle technologie de compression d'images de Google pour Google+
L'affichage de photos haute résolution sur votre smartphone n'est pas idéal, surtout si vos données mobiles sont limitées. Afin de vous aider à économiser sur la bande passante et les coûts de données, Google a mis en place un nouveau système de compression d'images basé sur l'apprentissage automatique sur Google+ .Ce systèm