 hideout-lastation.com
hideout-lastation.com
Spectral est une police interactive et personnalisable
Bien que les polices se présentent sous de nombreuses formes, la plupart d'entre elles, sinon toutes, sont généralement de conception statique. Cependant, les polices deviendront peut-être beaucoup plus flexibles car Google a introduit un nouveau type de police à la fois personnalisable et interactif - appelé Spectral .
Développé en collaboration avec Production Type et Prototypo, Spectral est la première police paramétrique de Google. Il est conçu avec les principes du design réactif à l'esprit. Le résultat est une police qui est capable de se modifier pour s'adapter à la mise en page de la page dans laquelle elle se trouve.
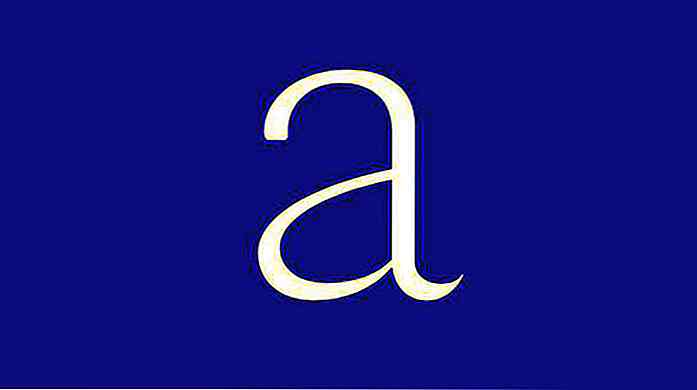
Police spectrale avec épaisseur minimale
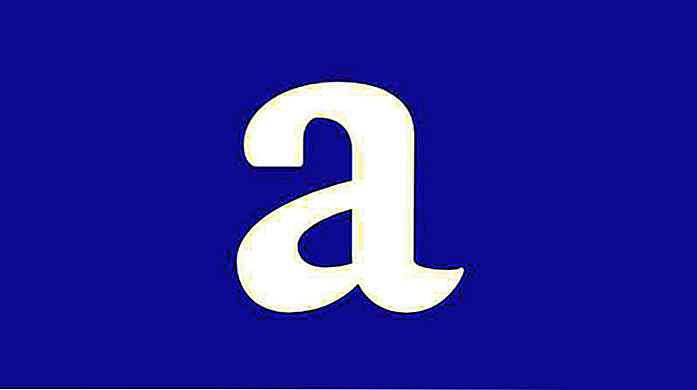
 Police spectrale avec une épaisseur maximale
Police spectrale avec une épaisseur maximale  Bien sûr, les explications techniques ne suffisent pas à vendre des gens sur le concept des polices paramétriques, ce qui explique pourquoi Google a lancé une page de démonstration pour la police qui présente ce qu'elle pourrait faire. Comme le montre la page de démonstration, Spectral permettrait aux concepteurs de bricoler un certain nombre d'aspects de la police, allant de l'ouverture de la police jusqu'à la courbure de la police.
Bien sûr, les explications techniques ne suffisent pas à vendre des gens sur le concept des polices paramétriques, ce qui explique pourquoi Google a lancé une page de démonstration pour la police qui présente ce qu'elle pourrait faire. Comme le montre la page de démonstration, Spectral permettrait aux concepteurs de bricoler un certain nombre d'aspects de la police, allant de l'ouverture de la police jusqu'à la courbure de la police.Différences d'ouverture avec la police Spectral

Est-ce que la démo a réussi à t'intéresser à Spectral? Si oui, j'ai de bonnes nouvelles. Spectral est maintenant disponible gratuitement sur Google Fonts, vous pouvez donc le télécharger et l'utiliser sur votre propre machine si vous le souhaitez. En plus de cela, Spectral est également une police sélectionnable dans certains services de Google tels que Docs, Sheets et Slides .

Les pirates prétendent avoir des millions de références de compte iCloud
Depuis le début de l'Internet, les hackers notoires continuent d'apparaître avec différentes activités. Tout récemment, un groupe de hackers britanniques, connu sous le nom de Turkish Crime Family, a fait les gros titres, car le groupe prétend avoir réussi à mettre la main sur 250 millions de comptes iCloud .Cet inc

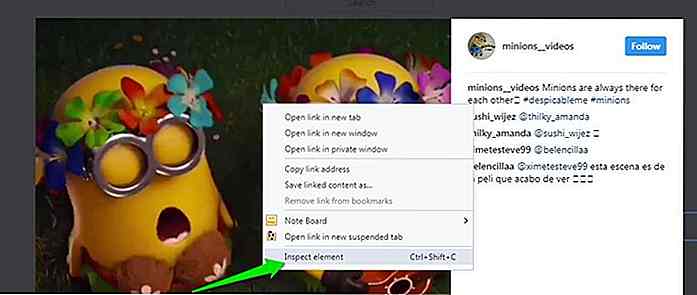
5 façons de télécharger des vidéos Instagram
Il y a des moments où vous aimez vraiment une vidéo sur Instagram et que vous voulez enregistrer la vidéo dans votre collection, mais il n'y a pas de mécanisme pour le faire. Cependant, il existe certaines façons de télécharger des vidéos Instagram, mais pour cela, vous devrez peut-être lutter un peu.Donc, da

![Effet parallaxe dans la photographie [tutoriels Photoshop]](http://hideout-lastation.com/img/tech-design-tips/593/parallax-effect-photography.jpg)
