hideout-lastation.com
hideout-lastation.com
Configurer un domaine personnalisé pour les pages Github
En plus de donner des pages Github gratuitement, Github nous permet également d'utiliser notre propre nom de domaine pour la page que nous avons créée. Ainsi, au lieu d'utiliser le format de nom suivant: {username}.github.io/{project-name}, vous pouvez appeler le blog quelque chose comme www.myawesomeblog.com place.
C'est une excellente opportunité pour un projet open source gratuit avec le manque de support financier pour héberger leur site web ou blog. Il n'y a pas besoin de s'inquiéter de dépasser les limites de bande passante ou de se brûler les doigts lorsque le projet devient soudainement extrêmement populaire. Il y a un certain nombre de projets qui utilisent cette fonctionnalité, y compris Bootstrap, Jekyll, Yeoman et Foundation - et beaucoup plus.
Dans l'article précédent sur Jekyll, nous vous avons montré comment déployer notre blog Jekyll sur des pages Github en utilisant le format de nom Github. Dans cet article, nous utiliserons un domaine personnalisé pour ce blog.
Remarque: À ce stade, nous supposons que vous avez suivi notre didacticiel précédent, dans lequel vous avez déjà installé l'application Github, et que vous avez créé des pages Github pour votre blog.
Création d'un fichier CNAME
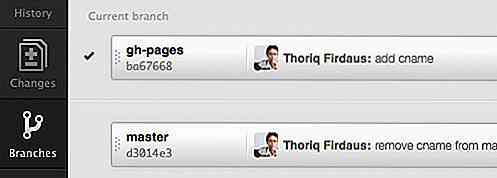
Ouvrons l'application Github (pour Mac, pour Windows). Dans le volet Branches, passez la branche de travail aux gh-pages .

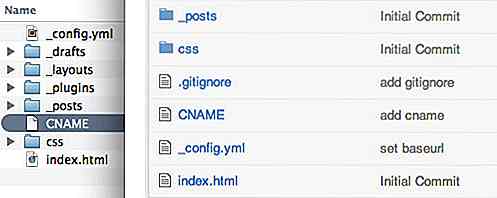
Créez un nouveau fichier nommé CNAME dans le dossier racine de notre référentiel git local. Écrivez votre nom de domaine pour le site / blog, par exemple, blog.domain.com - notez que nous ne pouvons ajouter qu'un seul domaine dans le fichier CNAME.
Ensuite, validez et envoyez le fichier à Github.

Pointage DNS
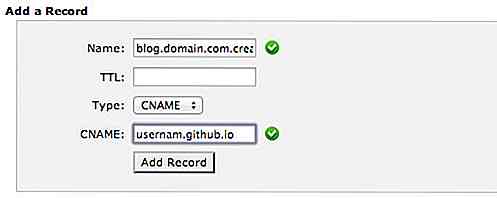
Ensuite, nous devons pointer notre DNS pour ce domaine dans le fichier CNAME vers les pages Github. Je vais utiliser cPanel dans cet exemple. Connectez-vous à cPanel, et accédez à l' éditeur avancé de zone DNS .

Ajoutez un nouvel enregistrement CNAME pointant vers notre page Github, comme ceci.

Maintenant, nous avons seulement besoin d'attendre la propagation du DNS. cela peut prendre 24 heures ou seulement quelques minutes. Lorsque c'est le cas, vous devriez être en mesure d'accéder à votre site Web et votre blog grâce à votre propre nom de domaine.


Concevoir pour Noël: la pile de ressources ultime dont vous avez besoin
Noël est juste au coin de la rue . Pour les créateurs et autres créatifs, Noël n'est pas seulement une saison de dons et une occasion de passer du temps avec des parents et des amis, mais aussi une grande chance pour des projets de conception de vacances amusantes. Si vous avez du mal à trouver des ressources de Noël pour pimenter vos conceptions de vacances, ne cherchez pas plus loin car nous avons fait le travail pour vous.Dans

10 façons de rendre le marketing facile
Arrêtez de perdre du temps et des ressources avec le marketing. La meilleure façon de commercialiser votre entreprise est de trouver comment obtenir plus pour moins . Vous avez un budget et définissez le nombre d'heures à utiliser. Il ne s'agit pas de travailler plus, c'est d' optimiser le travail que vous faites .Il