hideout-lastation.com
hideout-lastation.com
ServerPress - moyen rapide et facile d'installer WordPress localement
Pour développer WordPress localement sur notre ordinateur, nous avons besoin d'un serveur local avec Apache et MySQL installé sur notre ordinateur. Le moyen le plus simple d'obtenir ces informations consiste à installer une application packagée, telle que WAMP pour Windows et MAMP pour OSX.
Cependant, l'installation de WordPress est moins simple. Tout d'abord, nous devons placer les fichiers WordPress dans le dossier correspondant, généralement appelé htdocs, créer une base de données, entrer les informations nécessaires pour connecter WordPress à la base de données et définir un compte utilisateur avant de pouvoir enfin accéder au site. courir.
Combinez-le avec la configuration d'un virtualhost, et le nombre de sites WordPress que vous avez à gérer, et le processus sera certainement encore plus compliqué. Si vous vous trouvez dans cette situation, vous pouvez essayer une application appelée ServerPress.
Utiliser ServerPress
ServerPress est une application serveur locale spécialement conçue pour le développement de WordPress, ainsi que bbPress et BuddyPress. Il est livré avec la fonctionnalité qui nous permet d'installer WordPress plus rapidement que possible à l'origine. Il est disponible pour Windows et OSX; Prenez l'installateur ici, et suivez les instructions selon votre système d'exploitation.
Une fois que les services Web et de base de données (Apache, MySQL) sont en cours d'exécution, nous sommes prêts à installer WordPress.
Installation de WordPress
Avant de poursuivre, notez que si vous utilisez Pow, vous devrez peut-être le désactiver ou le désinstaller pour éviter tout conflit, car Pow et ServerPress utilisent un nom de domaine .dev .
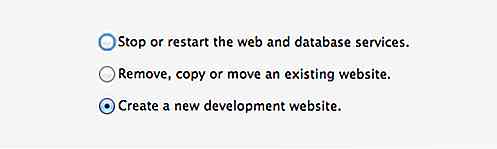
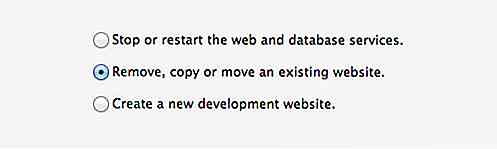
Pour créer un nouveau projet WordPress, sélectionnez Créer un nouveau site Web de développement .

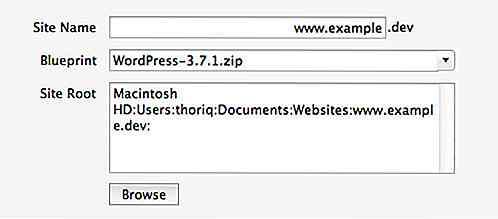
Nommez votre domaine de site Web et sélectionnez la version de WordPress que vous souhaitez installer. Dans la section Racine du site, vous pouvez voir où le site sera installé.

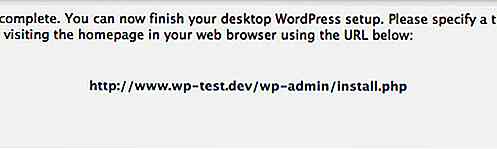
Cliquez sur le bouton Suivant. ServerPress va automatiquement définir les choses requises (tables, nom de serveur, virtualhost, etc) automatiquement. Suivez l'étape suivante pour créer un utilisateur Admin pour votre site.

Votre nouveau site Web est entièrement défini.
Déplacement et changement de nom de domaine
Avec ServerPress, il est également possible de modifier ou de copier vos sites actuels avec un autre nom de domaine, ce qui ne prend que quelques clics.
Sélectionnez Supprimer, copier ou déplacer un site Web existant .

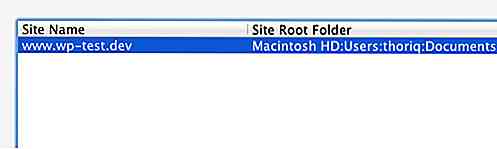
Sélectionnez votre site et choisissez si vous souhaitez copier, déplacer ou supprimer . Dans ce cas, comme vous pouvez le voir sur la capture d'écran ci-dessous, j'aimerais déplacer mon site web; le mettre sous un nouveau nom de domaine.

Définissez votre nouveau nom de domaine de site. Ensuite, dans la section Racine du site, vous pouvez également spécifier l'emplacement du dossier pour le site Web. Cliquez sur le bouton Suivant. Il prendra soin de tout. Et nous avons terminé.

Pensée finale
Si vous ne voulez pas une façon compliquée et compliquée de configurer WordPress et virtualhost, ServerPress pourrait être une bonne alternative. Avec lui, vous pouvez l'avoir opérationnel en quelques clics seulement. Essaie.

Milligram.css - Bibliothèque frontale minimaliste pour les développeurs
De Bootstrap à la Fondation ne manquent pas de bibliothèques CSS personnalisées. Mais que faire si vous avez besoin d'une option légère très simple pour les nouveaux projets web? De nombreuses bibliothèques CSS existantes sont lourdes et débordant de fonctionnalités excessives .Mais Milligram est une alternative super légère totalisant environ 8 Ko dans un fichier .css minifi

Comment atteindre une productivité élevée avec quelques étapes faciles
Qu'on le veuille ou non, les conditions de notre environnement de travail ont un impact sur notre fonctionnement. Cependant, nous parlons de plus que de l'espace de bureau crampé que vous avez à supporter. Une grande partie du fonctionnement interne dans le bureau s'étend au-delà de votre bureau encombré ou où vous placez vos cactus en pot .L'