hideout-lastation.com
hideout-lastation.com
Envoyer les notifications Push du navigateur avec Push.js
Les applications mobiles natives supportaient toujours les notifications push . Cependant, ces notifications étaient absentes du Web jusqu'à ce que l' API Notifications apparaisse.
L'API Notifications fonctionne via JavaScript . Il vous permet d' envoyer des notifications push directement sur l'ordinateur de l'utilisateur via la fenêtre de son navigateur. Ce n'est pas si difficile à mettre en place, mais pourquoi réinventer la roue?
Push.js est une bibliothèque de notifications gratuite qui gère toutes les fonctionnalités de notifications push de base avec quelques lignes de JavaScript.
Ces notifications basées sur les navigateurs sont encore très récentes et il y a des façons d'y aller avant de les attraper. Les utilisateurs doivent autoriser les notifications de certains sites Web avant qu'ils n'apparaissent. Par conséquent, à moins que votre audience ne fasse déjà confiance à votre site Web, il peut être difficile de convaincre les utilisateurs.
 Mais, la meilleure façon d'apprendre est d'essayer de voir ce qui se passe. Vous pouvez envoyer à vos visiteurs des liens vers vos derniers posts, ou des informations sur les nouvelles mises à jour du site ou même des demandes d'inscription à votre newsletter. Et, avec Push.js c'est fou simple de faire fonctionner ça.
Mais, la meilleure façon d'apprendre est d'essayer de voir ce qui se passe. Vous pouvez envoyer à vos visiteurs des liens vers vos derniers posts, ou des informations sur les nouvelles mises à jour du site ou même des demandes d'inscription à votre newsletter. Et, avec Push.js c'est fou simple de faire fonctionner ça.Vous pouvez télécharger la bibliothèque depuis npm ou Bower, ou tout simplement la récupérer directement depuis GitHub .
À partir de là, vous ajoutez du JavaScript de base à votre page pour créer la notification push. Si l'utilisateur accepte la demande de votre site, il recevra systématiquement toutes les nouvelles notifications que vous lui envoyez. Plutôt cool!
Vous pouvez définir l'en-tête de notification, le contenu principal et d'autres fonctionnalités telles que l'heure de fermeture automatique.
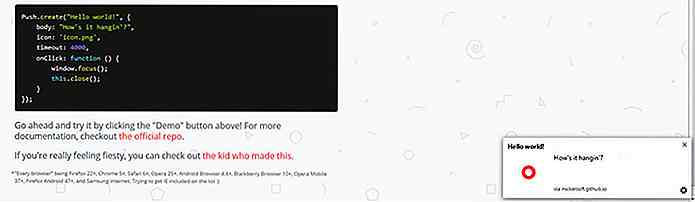
Voici un extrait du site Web Push.js:
Push.create ("Bonjour tout le monde!", {Body: "Comment ça se bloque?", Icône: 'icon.png', timeout: 4000, onClick: function () {window.focus (); this.close () ;}}); Vous n'avez pas besoin de connaître beaucoup JavaScript pour que cette bibliothèque fonctionne sur votre site. Si vous ne faites que copier / coller ou travailler dans la documentation, vous devriez avoir des notifications push en moins de 15 minutes.
 Tout le monde n'aime pas ces notifications de navigateur et cette bibliothèque ne sera certainement pas utile sur tous les sites Web. Mais, si vous êtes prêt à essayer, il est très facile à configurer et rendra les notifications push beaucoup plus faciles.
Tout le monde n'aime pas ces notifications de navigateur et cette bibliothèque ne sera certainement pas utile sur tous les sites Web. Mais, si vous êtes prêt à essayer, il est très facile à configurer et rendra les notifications push beaucoup plus faciles.

40 applications mobiles d'intégration d'applications pour votre inspiration
La première chose que les utilisateurs voient lors du téléchargement d'une application de nos jours est un écran d'intégration. Un écran d'intégration est comme une procédure pas à pas, visant à présenter ce qu'une application fait à un utilisateur et, bien sûr, comment l'utiliser. C'est l

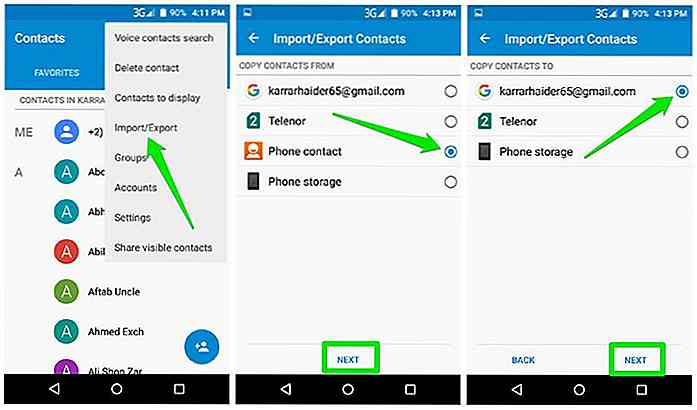
Comment transférer des contacts d'Android vers un PC
Récemment, j'ai dû déplacer les contacts de mon téléphone Android vers mon PC pour les utiliser dans certaines applications de bureau. À ma grande surprise, il n'y a pas de méthode en un clic pour cela. Une recherche sur Google montre juste quelques applications qui peuvent le faire pour moi moyennant des frais, maintenant pourquoi devrais-je payer pour une telle tâche de base?Après d