 hideout-lastation.com
hideout-lastation.com
Recherche chaque API de code en un seul endroit avec DevDocs
Le site gratuit DevDocs offre un tableau de bord unique permettant aux développeurs de parcourir la langue de leur choix . Des bases de HTML5 et CSS3 aux technologies de serveur complexes comme Apache et même les bibliothèques frontales telles que Angular, tout est là, dans un endroit pratique .
Il existe littéralement des centaines de technologies répertoriées et vous pouvez rechercher pour trouver ce que vous voulez. La plupart sont désactivées par défaut pour sauvegarder sur les requêtes HTTP mais vous pouvez les activer en cliquant sur un bouton pour avoir un accès complet à toute la documentation.
Ce site est constamment mis à jour avec de nouvelles fonctionnalités et de nouveaux frameworks / API de développeurs. C'est de loin la liste la plus complète de la documentation de programmation sur le Web, le tout organisé dans une interface facile à lire.
Et, ai-je mentionné cette chose a le support mobile et le mode hors ligne, aussi? Vous pouvez activer tous les documents dont vous aurez besoin, puis vous déconnecter et avoir toujours accès à tout .
Sans oublier qu'il a un plugin Chrome gratuit pour ajouter DevDocs directement à votre navigateur.
Il ne fait aucun doute que ce projet est l'un des plus importants et qu'il s'agit d'un excellent outil pour les développeurs. Une fois que vous avez ajouté une API à votre tableau de bord, vous pouvez parcourir des exemples d'extraits de code et des implémentations appropriées pour les fonctionnalités courantes .
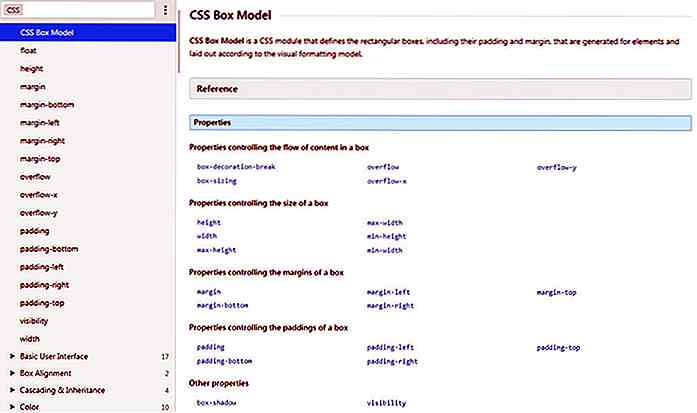
Par exemple, la page de modèle de boîte couvre tout sur le modèle de boîte CSS, avec des liens vers des propriétés individuelles et des tutoriels pour débutants.
 Quand vous arrivez à des choses plus complexes telles que Laravel ou Rails, vous pouvez rechercher des fonctions pour obtenir une liste de toutes les options, des valeurs par défaut possibles, et comment gérer les valeurs de retour.
Quand vous arrivez à des choses plus complexes telles que Laravel ou Rails, vous pouvez rechercher des fonctions pour obtenir une liste de toutes les options, des valeurs par défaut possibles, et comment gérer les valeurs de retour.DevDocs n'est pas seulement un site pour les développeurs frontaux. C'est un site pour tous les programmeurs qui créent des applications web, des applications mobiles natives, des jeux vidéo, des logiciels de bureau, littéralement n'importe quoi.
Jetez un coup d'œil à la page d'accueil et essayez-le. Vous pouvez toujours préférer la documentation native pour n'importe quel langage / framework que vous utilisez mais cela ne fait pas de mal de tout compiler au même endroit .
Et, le projet est open-source sur GitHub, donc il a beaucoup de contributions de développeurs professionnels partout dans le monde.
Définitivement, une ressource précieuse pour quiconque passe beaucoup de temps à coder et veut améliorer son flux de travail . Si vous avez des suggestions pour de nouvelles langues ou des améliorations, vous pouvez également envoyer un message sur le compte Twitter officiel @DevDocs.

Comment accélérer le site Web avec Marque
Les navigateurs « prédicateurs » sont l'avenir de la navigation Internet haut débit, nous apportant les ressources que nous voulons avant même que nous sachions que nous les voulons . Les navigateurs d'aujourd'hui font déjà quelques prédictions pour accélérer la récupération et le rendu des documents. Pour passe

Ces photos sont pourquoi être un astronaute est cool
Lorsque le mot «selfie» a explosé dans le cyberespace en 2013, l'outerspace selfie de l' astronaute Mike Hopkin a pris son envol sur Terre, même si ce n'était pas techniquement le premier selfie de l'espace.Ce qui en fait un tel succès (et l'un des selfies les plus épiques, jamais), c'est qu'il nous offre un aperçu de la Terre depuis l'espace ainsi que ce que les astronautes risquent leur vie pour. Mais l
![Comment les médias sociaux évoluent et nous influencent [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)

