hideout-lastation.com
hideout-lastation.com
Reveal.js - Un cadre pour une présentation HTML étonnante
Les présentations sont un excellent moyen de transmettre des informations précieuses et importantes . Que ce soit pour les affaires, l'éducation ou le marketing, vous devez créer des diapositives de présentation intéressantes, informatives et engageantes. Cela se fait le plus souvent sur un ordinateur de bureau ou un smartphone, mais vous pouvez également le créer en utilisant la technologie Web. Dans ce post, je vais vous présenter à Reveal.js, un cadre pour les belles présentations HTML, rendu facile.
Reveal.js est un framework très puissant pour la création de présentations HTML, car il dispose de nombreuses fonctionnalités avancées. Avec Reveal.js, vous pouvez créer une présentation qui prend en charge les gestes mobiles, tels que pincer et glisser . Vous pouvez également créer le contenu de la présentation avec la fonction markdown, ou avec des éditeurs visuels comme Slides, si vous ne voulez pas vous salir les mains avec du code. Il vous offre même de belles transitions et des thèmes et vient avec une multitude d'autres fonctionnalités pour vous aider.
Premiers pas avec Reveal
Dans ce post, je vais vous guider à travers l'implémentation de base de Reveal.js. Commençons par télécharger la copie de ce référentiel. Le fichier téléchargé contient les dossiers suivants:
- css : le style de base
- js : dépendances javascript
- plugin : certains composants développés comme l'extension Reveal.js
- lib : tous les autres éléments tiers (JavaScript, CSS, polices)
Nous allons maintenant appeler toutes les dépendances qui doivent être incluses. Dans la section head, appelez le style principal et aussi le thème que vous voulez utiliser (donner un identifiant de "thème"). Les thèmes disponibles sont: par défaut, ciel, beige, simple, serif, nuit, lune et solarisé. Pour cette démo, j'utilise simplement celui par défaut comme ceci:
Et avant la balise de fin de body, incluez le javascript suivant:
Balisage HTML
Dans ce guide, supposons que nous allons créer trois diapositives de base en utilisant des codes HTML. Il y a trois éléments principaux pour créer les diapositives de présentation. Elles sont:
dans le
C'est une diapositive horizontale Et c'est une glissière verticale
Dans la première diapositive, nous allons mettre l'intro. Les vues fragmentées iront dans la seconde et ceci sera finalement suivi d'une diapositive punchline avec une citation et un lien interne à l'intérieur.
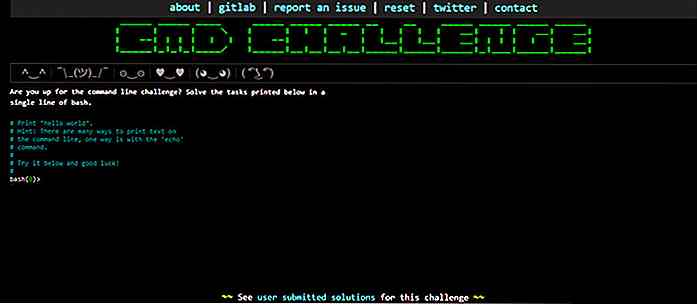
Pour l'intro, je vais formater le titre avec h1 et le sous-titre avec h3 comme ça:
Présentation de Hongkiat
Bonjour, ceci est une démo pour Reveal.js
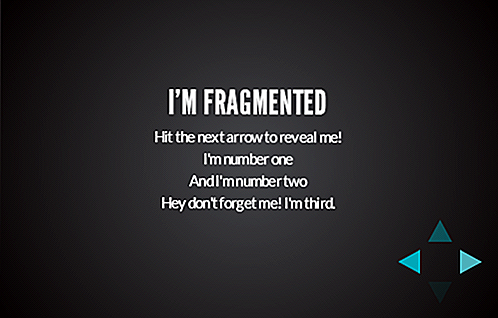
Maintenant, pour la deuxième diapositive, je vais utiliser quelques mots pour le fragment. Pour créer une vue fragmentée, vous devez doubler la section comme dans la création de la diapositive verticale. Ensuite, incluez la sous- section avec un fragments ID et une classe de fragment dans l'élément content comme ceci:
Je suis fragmenté
Frappez la flèche suivante pour me révéler!
Je suis le numéro un
Et je suis le numéro deux
Hey ne m'oublie pas! Je suis troisième.
Enfin, pour la punchline, je veux utiliser une citation populaire d'Eric Cantona. Juste envelopper le mot avec un
élément pour obtenir un joli style de citation. Et pour lier en interne à une autre diapositive, il suffit d'ajouteratag avec la carte de lien de diapositive. Ce qui suit est le résultat:La Punchline
C'est l'une des citations les plus populaires d' :
"Quand les mouettes suivent le chalutier, c'est parce qu'elles pensent que les sardines seront jetées dans la mer. Merci beaucoup."Cliquez pour revenir à la première page.
Une fois que tout est réuni, la dernière étape pour que la présentation fonctionne est d'ajouter la configuration suivante:
Ce sont les configurations de base dont nous avons besoin pour la mise en œuvre de base. Une liste complète des configurations et d'autres paramètres avancés comme la démarque, les notes, l'auto-glissement et plus peuvent être trouvés ici.
Maintenant, nous avons une jolie diapositive pour la présentation. C'est l'intro:
Ceci est notre vue fragmentée:
Et voici la diapositive finale:
Conclusion
Avec cet outil, vous pouvez créer une superbe présentation HTML sur votre site. Vous pouvez trouver quelques exemples d'inspiration ici. Comparé à d'autres bibliothèques de présentation impressionnantes, comme Impress.js qui se concentre sur sa merveilleuse animation de transition, Reveal à mon avis est encore beaucoup plus puissant en termes de fonctionnalités.

Comment personnaliser le répertoire de téléchargement de médias dans WordPress
Malgré des améliorations dans le gestionnaire de médias WordPress, une chose n'a pas changé: comment WordPress stocke les médias (par exemple, les fichiers, images, vidéos et audios) dans le serveur.Actuellement, WordPress organise les fichiers en dossiers basés sur la date, sauf si nous l'excluons de la section Paramètres> Média, auquel cas tous les fichiers multimédias téléchargés ne seront pas classés dans les sous-dossiers. Jusqu'à

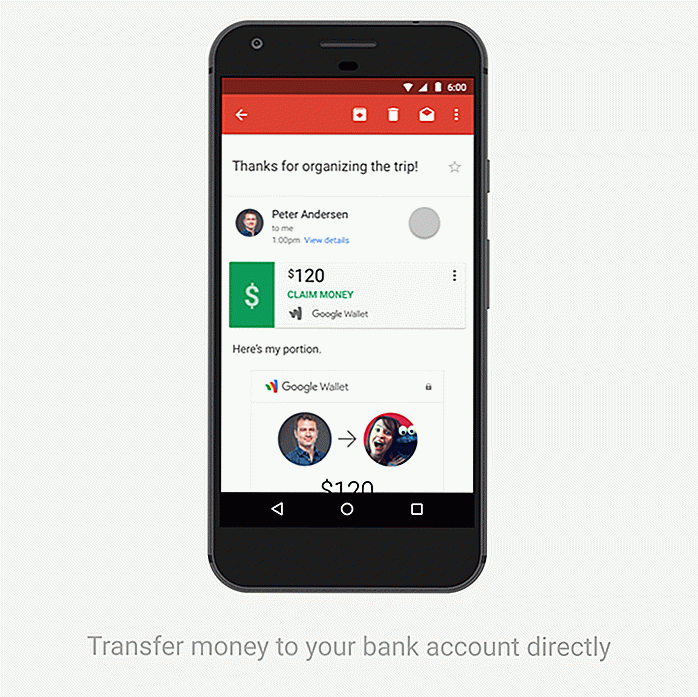
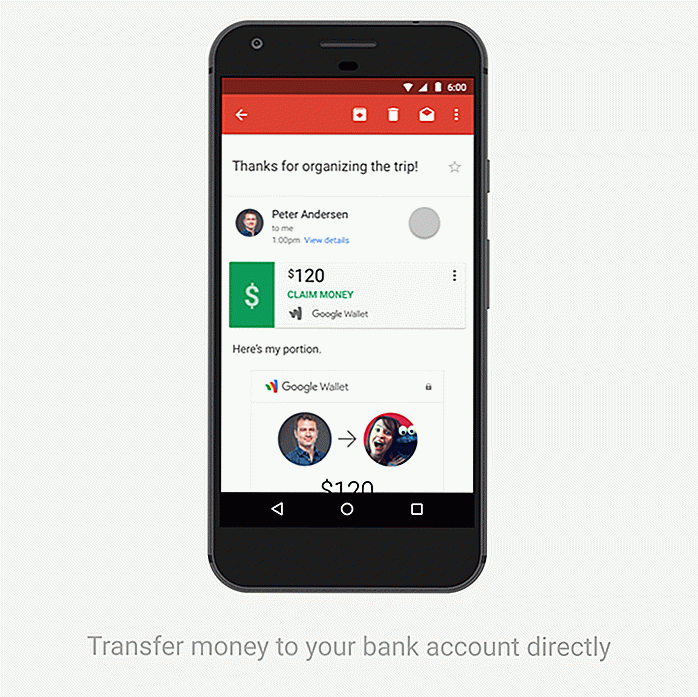
Vous pouvez maintenant envoyer et recevoir de l'argent avec Gmail
Android: en 2013, Google a introduit une fonctionnalité permettant aux utilisateurs de Google Wallet d' envoyer et de recevoir de l'argent via la version Web de Gmail . Avance rapide jusqu'en 2017, cette fonctionnalité est en train de faire le saut vers l'espace mobile car Gmail pour Android est désormais livré avec l' intégration de Google Portefeuille .Pour





![Découvrez quel type de procrastinateur vous êtes [infographie]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)