hideout-lastation.com
hideout-lastation.com
Des images réactives en toute simplicité avec ResponsifyJS
Le web moderne devrait être 100% réactif et les nouvelles bibliothèques rendent cela de plus en plus possible.
Avec des plugins gratuits, tels que ResponsifyJS, il est encore plus facile de faire fonctionner vos sites Web sur tous les appareils. Ce plugin jQuery gratuit prend un conteneur d'images et les réorganise de manière dynamique en fonction de la taille de l'écran.
Comme les différents conteneurs contiennent des images différemment, ils peuvent être redimensionnés de façon très étrange. Parfois, vous aurez des photos de personnes et leurs visages peuvent être coupés lors du redimensionnement sur mobile.
Le plugin Responsify a été créé pour résoudre ce problème. Cela peut fonctionner automatiquement, mais la vraie magie réside dans la définition de votre propre zone de mise au point sur l'image.
Il utilise un système interne de descriptions décimales pour trouver où le foyer de l'image devrait être. Par exemple, vous pouvez définir des positions telles que data-focus-top qui "bloque" un certain segment de l'image.
Ces données doivent être transmises sous la forme de décimales, par exemple un .5 décimal cible 50% de l'image (gauche / droite ou haut / bas). Naturellement, c'est assez déroutant à faire par vous-même. Mais, il y a une application gratuite de Responsify qui vous permet de calculer les positions de manière dynamique dans votre navigateur.
Il suffit de télécharger une image, définir la zone de mise au point, puis copier / coller le code de l'image dans votre site Web. Le plugin Responsify aura toutes les données dont il a besoin pour redimensionner correctement l'image sur des écrans plus petits.
 Vous pouvez trouver quelques liens de démonstration en direct dans le dépôt GitHub, y compris des extraits de code à copier / coller dans votre site.
Vous pouvez trouver quelques liens de démonstration en direct dans le dépôt GitHub, y compris des extraits de code à copier / coller dans votre site.Ce plugin n'est pas la solution parfaite pour tous les projets. Parfois, vous souhaitez que les images soient redimensionnées sans zones de mise au point fixes. Mais, si vous utilisez des grilles de maçonnerie avec jQuery, cela ne fait pas de mal d'ajouter ResponsifyJS à votre pile.
Pour en savoir plus, visitez la page d'accueil du plugin pour une démonstration en direct, un lien de téléchargement et un guide d'installation complet.

Polygones - La cuillère que votre ami boulanger aimera
Quand il s'agit de cuisson, des mesures précises des ingrédients sont essentielles au succès de la recette. Cela signifierait l'une de deux choses: vous pourriez avoir beaucoup de cuillères à mesurer sur la table de cuisson, ou vous devrez faire beaucoup de mesures répétitives. Si cela vous dérange, Polygons est un must-have dans votre cuisine. Polygo

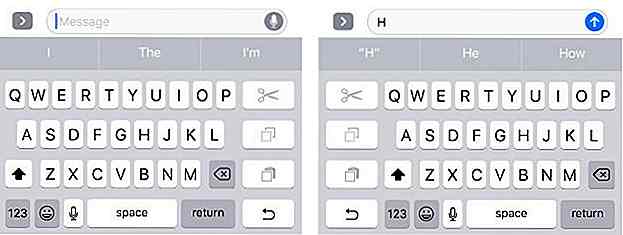
iOS a un clavier caché à une main dans Xcode
Avec l'augmentation de la taille de l'écran des smartphones, les développeurs doivent s'assurer qu'ils peuvent trouver des moyens de préparer l'interface utilisateur pour une utilisation à une main. Aujourd'hui, on découvre qu'Apple a déjà travaillé sur un clavier à une main qui peut (éventuellement) être activé via edge-swipe. La fonctio