hideout-lastation.com
hideout-lastation.com
Redimensionner et convertir SVG en PNG (en ligne) avec myScale
Les SVG sont incroyablement utiles aux concepteurs qui ont besoin de graphiques évolutifs . Vous trouverez des dizaines d'outils et de programmes SVG qui vous permettent de redimensionner et d'exporter des fichiers SVG depuis votre machine Mac ou Windows.
Mais qu'en est-il de l' édition de SVG dans le navigateur ? Ne serait-ce pas génial de redimensionner et d'exporter des fichiers SVG en quelques clics, sans logiciel?
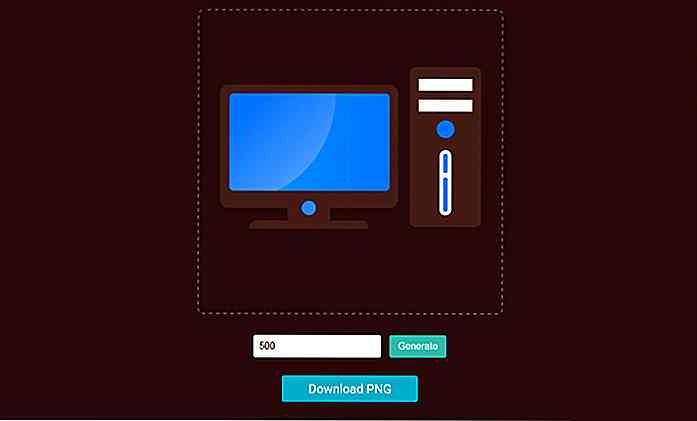
C'est exactement le but de myScale et il gère bien la tâche. Cette application web gratuite vous permet de télécharger n'importe quel fichier SVG, d' entrer les dimensions exactes que vous voulez, puis de l' exporter sous forme de fichier PNG .
Il semble être un outil très simple mais il gère beaucoup de traitement sur le backend. La conversion de fichiers SVG en fichiers PNG n'est pas la tâche la plus simple au monde.
Tout le code pour cette application est open-source et disponible sur GitHub, de sorte que vous pouvez le vérifier si vous êtes curieux. Cela signifie également que vous pouvez télécharger les fichiers et les héberger localement sur votre propre serveur Web (100% JavaScript).
Si vous êtes un utilisateur Illustrator lourd, vous ne trouverez peut-être pas grand-chose à utiliser pour cette application Web.
Mais, parfois, vous n'aurez pas accès à Illustrator et d'autres fois vous ne voudrez pas vous embêter à creuser autour de l'interface. myScale propose une méthode simplifiée pour la conversion SVG :
- Téléchargez votre fichier
.svg. - Entrez la largeur en pixels (conserve automatiquement le format).
- Cliquez sur "Générer" pour prévisualiser la sortie, puis cliquez sur "Télécharger" pour obtenir votre PNG.
Tout cela peut être fait avec un simple navigateur et un accès Internet . Vous pouvez l'utiliser sur des iconsets gratuits que vous avez déjà sur votre ordinateur, ou vous pouvez parcourir les moteurs de recherche d'icônes pour trouver des SVG à redimensionner.
Puisque vous téléchargez un graphique vectoriel pur, vous n'obtenez aucune perte de données . Vous pouvez exporter une icône 100px ou une icône 1000px, la qualité doit être exactement la même.
 Jetez un coup d'oeil à la page d'accueil et essayez-le. Vous pouvez trouver cette application Web un peu plus facile à utiliser qu'Illustrator, Sketch ou tout programme d'édition graphique similaire.
Jetez un coup d'oeil à la page d'accueil et essayez-le. Vous pouvez trouver cette application Web un peu plus facile à utiliser qu'Illustrator, Sketch ou tout programme d'édition graphique similaire.

3 choses que vous ne savez pas sur les tableaux JavaScript
Les tableaux sont une caractéristique largement utilisée des langages de programmation; ce sont des variables spéciales qui peuvent être utilisées pour stocker plusieurs valeurs en même temps. Cependant, quand il s'agit de JavaScript, aussi simple que d'apprendre, il y a toujours plus à explorer.Dans c

Comment séparer les portefeuilles pour votre travail créatif peut simplement aider
Nous, designers, aimons expérimenter différents styles . C'est pratiquement attendu si nous souhaitons rester en avance sur la courbe et impressionner nos clients. Cependant, cela peut donner lieu à un méli-mélo de différents types de travail dans nos portefeuilles, ce qui peut dérouter les clients et rendre difficile l'établissement d'un concepteur avec une voix distinctive.Avez-vo