hideout-lastation.com
hideout-lastation.com
Réagir MDL Fusionne Réagir avec Material Design Lite
Google a récemment mis en ligne une bibliothèque appelée Material Design Lite, une ressource frontend pour les développeurs. Il stylise automatiquement tout site Web en utilisant les directives de conception de matériel avec CSS et JS pré-construits.
Ceci est un cadre populaire pour les projets de développement simples. React MDL associe le framework de Google à la bibliothèque React pour créer une ressource frontend complète.
 La conception matérielle de Google est clairement le futur de l'UI / UX dans le monde de Google. Et avec Material Design Lite, il est plus facile que jamais d'implémenter ces fonctionnalités sur n'importe quel site Web avec une bibliothèque open source propriétaire.
La conception matérielle de Google est clairement le futur de l'UI / UX dans le monde de Google. Et avec Material Design Lite, il est plus facile que jamais d'implémenter ces fonctionnalités sur n'importe quel site Web avec une bibliothèque open source propriétaire.React est aussi de loin le framework JS le plus populaire utilisé pour les composants de la vue frontale. Avec React MDL, vous pouvez fusionner ces composants React avec la bibliothèque MDL pour obtenir une vue similaire à celle que vous trouverez dans la documentation en ligne de Google.
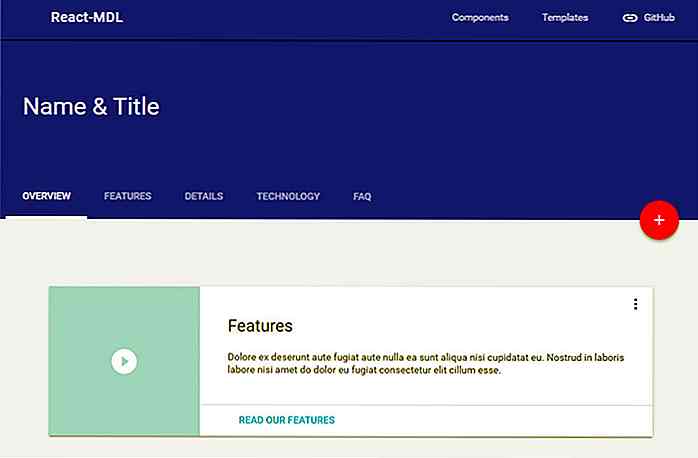
Voici un exemple de modèle d'article pour que vous puissiez avoir une idée de ce à quoi cela ressemble.
Cette page n'a pas beaucoup de composants React mais elle démontre l'esthétique de la conception matérielle. Vous trouverez beaucoup plus d'action sur cette démo construite en utilisant les composants React.
 Vous pouvez trouver plus d'informations sur Material Design Lite sur le rapport GitHub si vous êtes curieux d'en savoir plus. De là, vous pouvez télécharger le CSS brut et JS à implémenter dans votre page qui supporte automatiquement tous les navigateurs modernes et la dégradation gracieuse.
Vous pouvez trouver plus d'informations sur Material Design Lite sur le rapport GitHub si vous êtes curieux d'en savoir plus. De là, vous pouvez télécharger le CSS brut et JS à implémenter dans votre page qui supporte automatiquement tous les navigateurs modernes et la dégradation gracieuse.Malheureusement, puisque React MDL est encore relativement nouveau, il ne prend pas en charge tous les composants.
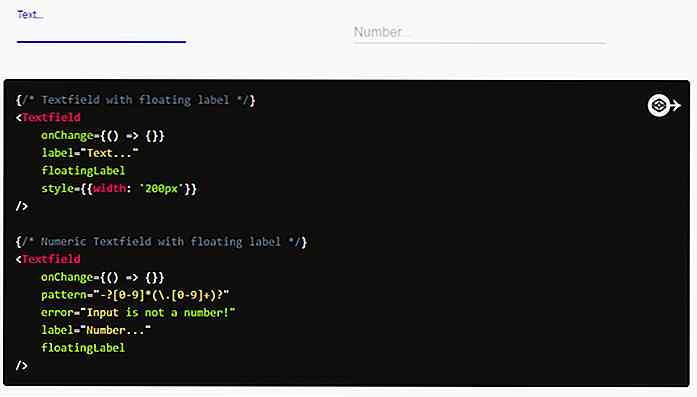
Mais vous pouvez voir une liste complète ici, y compris de petites démonstrations pour chacun. Cela inclut également des bits de code source que vous pouvez copier / coller dans vos propres projets si nécessaire.
Je ne recommanderais pas d' apprendre React MDL jusqu'à ce que vous vous sentiez déjà à l'aise avec les deux bibliothèques.
La suite Material Design Lite est assez simple à démarrer mais React est beaucoup plus complexe.
Pour en savoir plus sur MDL, consultez la page FAQ sur leur site officiel. Il offre des conseils sur l'utilisation de MDL, les fonctionnalités qu'il propose et la façon dont il peut s'intégrer dans un flux de travail WebDev classique.
Mais honnêtement, même si vous ne comprenez pas très bien Réagissez vous pouvez toujours vous débrouiller avec tous les échantillons sur la page des composants. Par exemple, la page textfield a des champs de texte fonctionnels utilisant la conception matérielle mais avec des fragments de code React.
 N'hésitez pas à jouer et à voir ce que vous pouvez construire. Les deux bibliothèques sont entièrement gratuites et open source pour tous les projets, qu'ils soient personnels ou commerciaux.
N'hésitez pas à jouer et à voir ce que vous pouvez construire. Les deux bibliothèques sont entièrement gratuites et open source pour tous les projets, qu'ils soient personnels ou commerciaux.Vous pouvez en savoir plus sur la page React MDL GitHub si vous voulez étudier la source et plonger.
Freebie Release: Icônes vectorielles Vintage Radio
Pour continuer nos remerciements reconnaissants à nos lecteurs et à la communauté en général, nous sommes heureux de publier un cadeau gratuit très utile - Vintage Radio Icons . Ces éléments GUI viennent en formes vectorielles, ce qui signifie que vous pouvez facilement redimensionner les éléments sans perte de qualité.Le kit gra

Développeurs: Larder est l'outil de bookmarking que vous aimerez
GitHub est une ressource puissante pour les développeurs de se connecter et de partager le travail. Mais ce n'est pas le meilleur outil d'organisation pour sauvegarder et trier les bibliothèques .Avec Larder, vous pouvez mettre en signet toutes vos bibliothèques, cadres, plugins et outils préférés en un seul endroit. Vous