hideout-lastation.com
hideout-lastation.com
React.js: 14 Outils et ressources pour les développeurs Web
La popularité de React.js a connu une croissance rapide depuis que Facebook a sorti la bibliothèque en 2013. C'est le cinquième projet open source le plus fréquemment publié sur Github, et les annonces d'emploi pour les développeurs de React sont également en forte augmentation. React est un framework JavaScript léger pour construire des interfaces utilisateur - les exemples les plus marquants sont Facebook et Instagram.
React offre une alternative pour les frameworks MVC, tels que Angular ou Backbone, avec une structure plus simple et un focus sur l'optimisation des performances . Comme React définira sûrement le paysage du développement web dans les années à venir, dans cet article, nous aimerions vous fournir une boîte à outils de développeur pour vous aider à mettre le pied dans le domaine du développement React.
Documents officiels de React.js de Facebook
Facebook fournit aux développeurs une documentation détaillée sur les principaux concepts de React . Outre les docs, vous pouvez également trouver ici un excellent tutoriel sur la façon de construire un jeu de tic-tac-toe interactif avec React, et un forum de discussion pour les développeurs de React. Comme les documents sont open-source, vous pouvez même les éditer si vous le souhaitez.
 React.js Github repo
React.js Github repo Dans le repo React Github, vous pouvez consulter le code source de React quand vous en avez besoin. Si vous souhaitez rester informé de l'état actuel du développement, vous pouvez également consulter les problèmes, les jalons et les dernières demandes d'extraction . Si vous êtes coincé, cela peut aussi être une bonne idée d'étudier un peu le Guide de dépannage .
 Code du démarreur Hello World
Code du démarreur Hello World Si vous voulez essayer rapidement de réagir, vous pouvez commencer avec cette démo interactive "Hello World" sur Codepen. Il inclut tous les actifs nécessaires ainsi que le code de démarrage . Comme Babel est également activé, vous pouvez utiliser à la fois ECMAScript 6 et la syntaxe JSX . Il suffit de fourchette ce stylo, et vous pouvez aller de l'avant sans avoir mis en place l'ensemble de l'environnement par vous-même.
Réagissez le kit de démarrage
Le kit de démarrage React Starter est une plate-forme d'application Web isomorphique composée de Node.js, Express, GraphQL, React et d'outils de développement Web, tels que Webpack, Babel et Browsersync . Il vous fournit la même pile frontale utilisée par Facebook et vous permet de sauter dans le développement React de la pile complète sans trop de tracas.
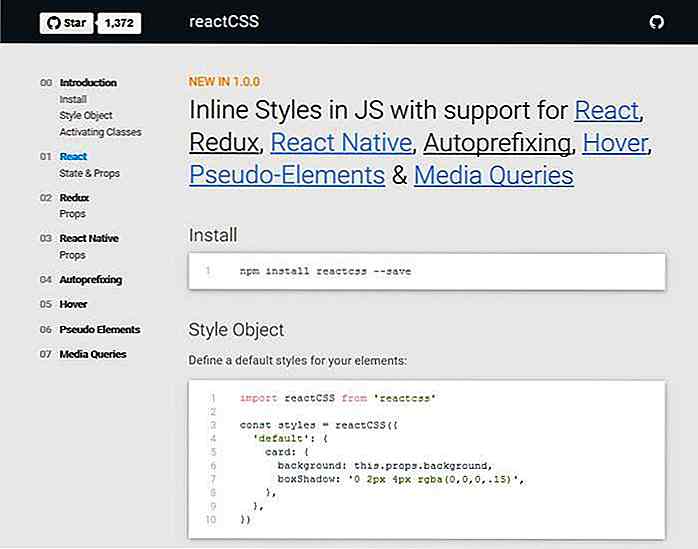
 ReactCSS
ReactCSS ReactCSS permet d' ajouter des styles CSS inline en JavaScript . ReactCSS est compatible avec React, Redux, React Native (un framework pour créer des applications mobiles natives à l'aide de React), autopréfixation, hover, pseudo-éléments et requêtes multimédias. Vous pouvez rapidement l' installer avec npm .
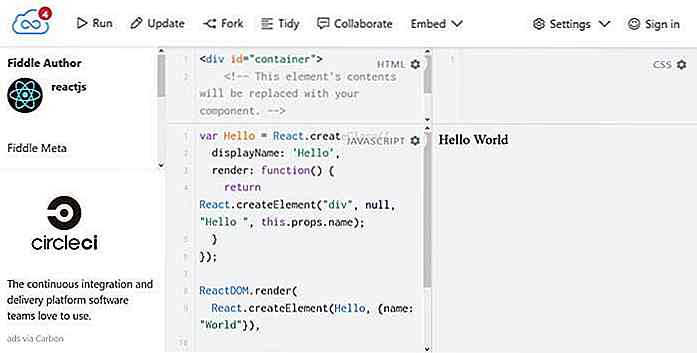
 Réagissez l'intégration de JSFiddle (avec et sans JSX)
Réagissez l'intégration de JSFiddle (avec et sans JSX) C'est un excellent terrain de jeu en ligne si vous voulez un endroit où vous pouvez commencer à pratiquer React. Il est hébergé sur JSFiddle et possède deux versions : l' une avec JSX et l' autre sans JSX, choisissez celle avec laquelle vous êtes le plus à l'aise.
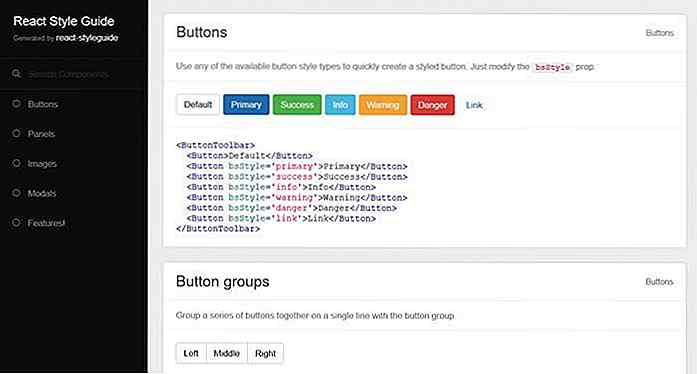
 Réagissez le générateur de guide de style
Réagissez le générateur de guide de style Vous pouvez rapidement générer un guide de style pour votre projet React avec ce générateur de guide de style React facile à utiliser. Vous n'avez qu'à ajouter une petite documentation à vos fichiers, et le générateur s'occupe du reste. L'outil est livré avec un fichier readme détaillé.
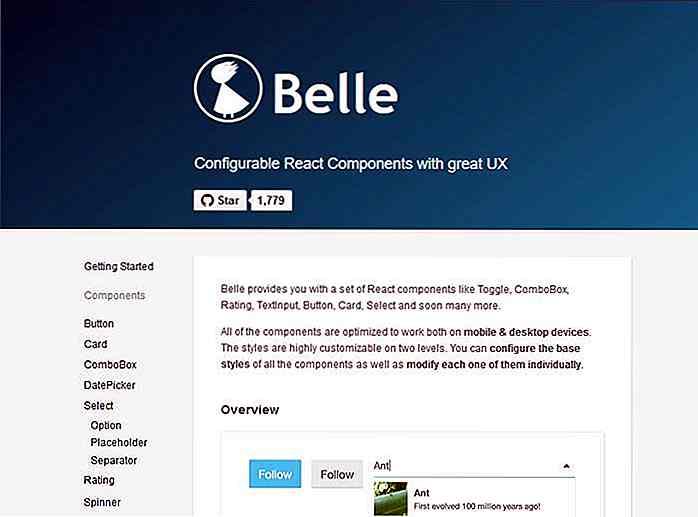
 Belle configurable React composants
Belle configurable React composants Belle est une bibliothèque de composants React qui vous fournit un ensemble de composants React que vous pouvez utiliser dans votre projet, tels que "Button", "Card", "Spinner", "Toggle", "Rating", différents composants de formulaire, et d'autres. Les composants fonctionnent à la fois sur mobile et sur ordinateur, et ils sont également personnalisables .
Belle n'est pas la seule bibliothèque de composants React, vous pouvez en trouver d'autres sur Github, comme les widgets React ou Elemental .
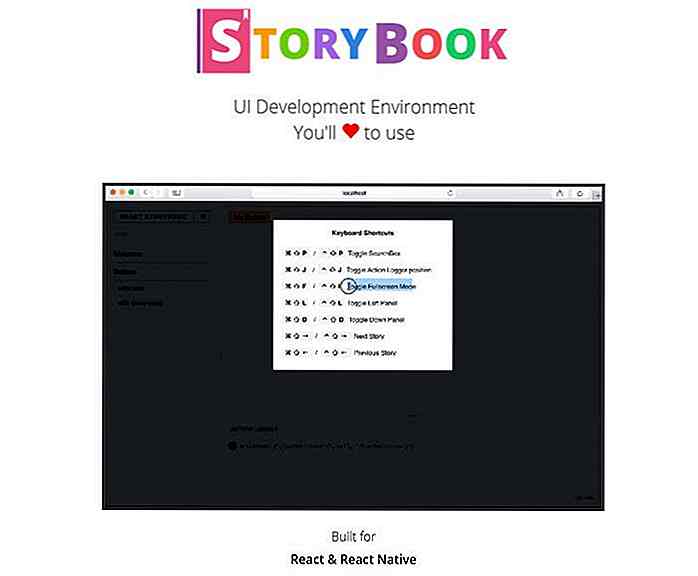
 Réagir Environnement de développement UI Storybook
Réagir Environnement de développement UI Storybook Si vous ne voulez pas utiliser la bibliothèque de composants de quelqu'un d'autre mais que vous voulez créer la vôtre, essayez React StoryBook, un environnement de développement d'interface utilisateur pour les composants React . Storybook vous permet de développer des composants de manière interactive . Il a une documentation élaborée, et vous pouvez commencer avec le développement dans le Storybook Hub .
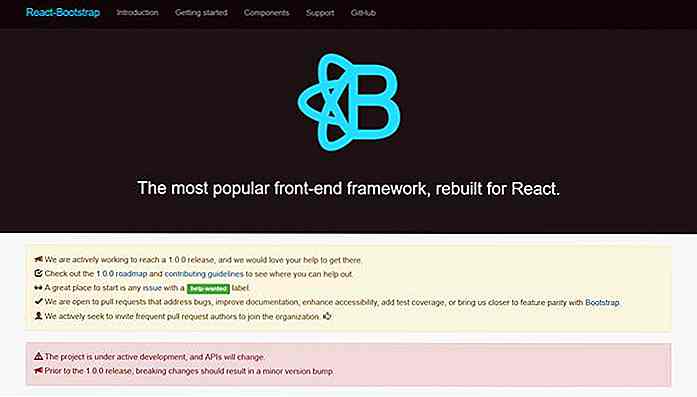
 Réagir-Bootstrap
Réagir-Bootstrap React-Bootstrap intègre React avec le populaire framework frontend Bootstrap 3 . Ses développeurs ont essentiellement reconstruit les composants Bootstrap avec React.js. Cela se traduit par une base de code plus propre avec moins de répétition et une performance plus élevée .
Notez que lorsque le repo est en développement actif, les API vont changer à l'avenir. Pour l' état actuel du développement, consultez la feuille de route du projet .
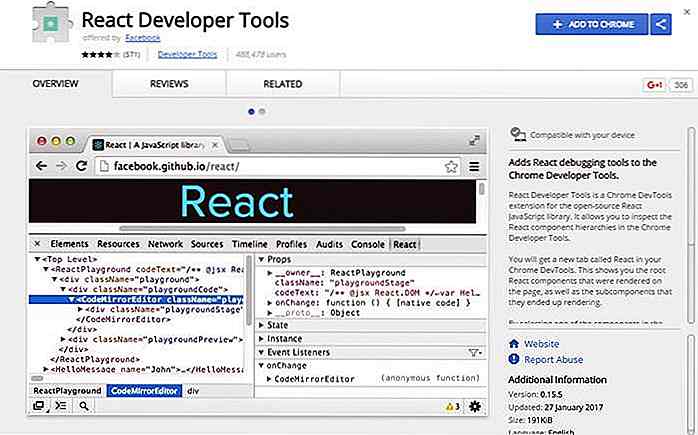
 React Developer Tools pour Chrome
React Developer Tools pour Chrome React DevTools pour Chrome est une extension des outils de développement Chrome et vous permet d' inspecter la hiérarchie des composants . Il a été créé par Facebook dans le but d'aider la communauté des développeurs à créer de nouvelles applications React. Vous pouvez simplement l' ajouter en tant qu'extension Chrome à votre navigateur. Vous pouvez également parcourir le code source d'appartenance sur Github.
 Réagissez sur les outils de développement pour Firefox
Réagissez sur les outils de développement pour Firefox Ceci est la version Firefox des mêmes outils de développement React créés par Facebook . Ajoutez-le simplement à votre navigateur Firefox et commencez à inspecter l'arborescence de votre application React à la fois.
 React.js Package pour Atom
React.js Package pour Atom Vous pouvez ajouter le support React à votre éditeur de code Atom avec ce paquet Atom React. Il comprend la mise en évidence de la syntaxe, la saisie semi-automatique, les extraits de code, la conversion HTML vers JSX et d'autres fonctionnalités utiles qui peuvent grandement faciliter le développement de React.
 React.js Fundamentals - cours en ligne gratuit
React.js Fundamentals - cours en ligne gratuit Il existe de nombreux cours excellents et assez peu coûteux où vous pouvez apprendre le développement React, mais vous pouvez vous inscrire à ce cours en ligne React.js Fundamentals gratuitement. Il est composé de 12 leçons, commence avec les bases de React, et a un bon programme qui couvre toutes les choses importantes.


6 astuces CSS pour aligner le contenu verticalement
Parlons de l'alignement vertical en CSS, ou pour être plus précis sur comment cela n'est pas faisable. CSS n'a pas encore fourni un moyen officiel de centrer le contenu verticalement dans son conteneur. C'est un problème qui a probablement frustré les développeurs web partout. Mais pour ne pas avoir peur, dans ce post, nous allons courir par vous quelques trucs qui peuvent vous aider à imiter l'effet .Ces a
![Bloom fait en sorte que l'e-mail soit beau et moins intrusif [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)
Bloom fait en sorte que l'e-mail soit beau et moins intrusif [WordPress Plugin]
Disclaimer : Ce message vous est présenté par Elegant Themes.Voici la chose: votre propre site Web est soumis à la même démangeaison vicieux que tout autre. Je suis sûr que votre contenu est de haute qualité et que le design est impeccable. Mais avouons-le, les formulaires opt-in sont les vendeurs virtuels que tout le monde déteste. D'