hideout-lastation.com
hideout-lastation.com
PNotify - Un plugin de notification hautement personnalisable
Pour certains d'entre nous qui sont constamment occupés, les notifications nous tiennent au courant de tous les événements importants, newsbit et informations. Cela diminue le temps d'attente tout en réussissant à nous mettre à jour avec les derniers événements, et il n'est pas étonnant que nous recevions des notifications sur les ordinateurs de bureau et mobiles.
Si toutefois vous voulez créer une notification pour votre site, vous pouvez le créer facilement avec ce plugin appelé PNotify. C'est un plugin javascript libre et open source avec beaucoup d'options et il est facile à utiliser. Avec PNotify, vous pouvez même afficher jusqu'à 1000 notifications en une fois (voir ce test d'évaluation pour l'essayer). À quel point cela est cool?
Pourquoi utiliser PNotify?
PNotify, anciennement connu sous le nom de Pines Notify, comporte trois principaux types de notifications: info, notice et error . Il a un tas de fonctionnalités, effets, thèmes et aussi des styles. Vous pouvez choisir différents styles de Bootstrap, jQuery UI, Font Awesome ou aller avec votre propre style. Il y a aussi environ 18 thèmes prêts à l'emploi (faits avec Bootswatch) que vous pouvez choisir et il y a même des effets de transition.

Ce qui est génial avec PNotify, ce n'est pas seulement des fonctionnalités graphiques impressionnantes, mais aussi des API (ou modules) puissants et riches. Ces API incluent des notifications de bureau (basées sur le standard de notification Web), une prise en charge dynamique des mises à jour, des rappels pour divers événements, un historique pour voir les notifications précédentes et un support HTML dans le titre et le corps.
PNotify fournit une notification discrète qui signifie que vous pouvez cliquer sur n'importe quel élément derrière l'avis sans le rejeter. Vous pouvez également déterminer où la notification apparaît avec les fonctionnalités Stacks, ce qui vous permet de positionner la notification partout: en tant que style barre supérieure / inférieure ou même en tant qu'outil d'aide.
Utilisation basique
Les sources de PNotify sont disponibles dans des modules bundle personnalisables et sont disponibles ici.
Commencer
Une fois que vous avez les sources, incluez-les dans votre HTML comme ceci:
PNotify est très facile à utiliser. Voici une notification simple:
$ (function () {new PNotify ({title: 'Notification simple', texte: 'Hey, je suis une simple notification.'});}); Et voici le résultat:

Fondamentalement, pour créer une notification, vous lancez une nouvelle fonction PNotify. Le titre, le texte, le style et d'autres options peuvent ensuite être transmis à l'intérieur de la fonction. Si vous ne spécifiez pas le type de notification, il utilisera le type par défaut qui est un avis . Il y a environ 20+ options configurables que vous pouvez passer. Pour voir la liste avec sa valeur par défaut, cliquez ici.
Coiffant
Pour modifier le style, vous pouvez passer l'option de styling dans la notification et définir le style souhaité. Les styles disponibles sont bootstrap2, bootstrap3, jqueryui et fontawesome . N'oubliez pas d' inclure des sources de style connexes dans votre projet.
Par exemple, si je veux changer le style de notification précédent pour le thème de l'interface utilisateur jQuery, j'utilise l'extrait suivant:
new PNotify ({title: "Style de l'interface utilisateur jQuery", texte: "Hey, je suis stylisé avec le thème de l'interface utilisateur jQuery.", style: "jqueryui"}); Il y a une autre façon de styliser votre notitication, via ce code:
PNotify.prototype.options.styling = "jqueryui";
Changez jqueryui avec le style que vous voulez, puis mettez cette ligne avant la notification comme ceci:
PNotify.prototype.options.styling = "jqueryui"; new PNotify ({title: "Style de l'interface utilisateur jQuery", texte: "Hey, je suis stylisé avec le thème de l'interface utilisateur jQuery."}); Voici votre résultat, dénommé:

Ajouter des modules
Les modules sont des API riches qui permettent des fonctionnalités de notification avancées. Il y a 7 modules dans PNotify: Bureau, Boutons, NonBloc, Confirmer, Historique, Rappels et Module de Référence. Les modules peuvent être utilisés en passant les options appropriées dans la notification.
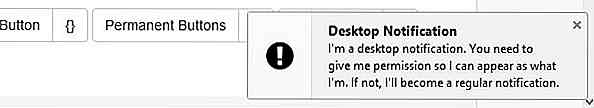
À titre d'exemple, voici les codes pour vous montrer comment utiliser le module de bureau:
PNotify.desktop.permission (); nouveau PNotify ({title: 'Notification de bureau', texte: 'Je suis une notification de bureau Vous devez me donner la permission pour que je puisse apparaître comme ce que je suis Si non, je deviendrai une notification régulière. ', desktop: {desktop: true, icône: null}}); PNotify.desktop.permission(); est utilisé pour s'assurer que les utilisateurs ont donné la permission au site d'afficher une notification. Si les utilisateurs n'autorisent pas le site, la notification sera affichée comme un avis régulier à la place.
Comme vous pouvez le voir, il y a l'option supplémentaire d'ajouter le desktop au code. Le desktop: true activera la notification pour le bureau; Si vous le définissez sur false, la notification deviendra un avis régulier.
Vous pouvez également utiliser une icône personnalisée via l'option d' icon . Remplissez-le avec votre URL d'icône; vous pouvez le définir comme false pour désactiver l'icône. Si vous le définissez avec null, l'icône par défaut sera utilisée.

Pour voir les autres implémentations de module avec leurs options, allez sur ce lien.
Vous pouvez poursuivre la mise en œuvre en allant sur son site officiel. Là, vous pouvez voir une utilisation avancée avec les démos. Alternativement, vous pouvez visiter sa page GitHub pour plus d'informations.

44 Écriture si belle que vous seriez jaloux
Pour tous nos lecteurs qui ne sont plus étudiants, nous devons nous demander quand est-ce que vous avez tenu un stylo pour la dernière fois? Si vous le faites toujours, à quand remonte la dernière fois que vous avez écrit quelque chose qui ne se limite pas à signer votre nom sur un achat par carte de crédit?Pour c

Comment savoir qui est derrière cette adresse e-mail
Imaginez ceci. Vous avez reçu un e-mail affirmant que vous avez gagné un prix ou un montant dans un tirage au sort ou peut-être avez-vous reçu un e-mail qui vous semble très intéressant. Avant de pouvoir faire confiance au message transmis par e-mail et avant d'envoyer votre réponse, il est important d' identifier correctement la personne associée à cet e-mail .Il exist