hideout-lastation.com
hideout-lastation.com
Tutoriel de manipulation de photos: 75 étapes pour faire une mouche de voiture
Dans ce tutoriel, nous utiliserons Adobe Photoshop pour créer un résumé de "Flying Car Illustation". C'est ce que nous allons créer avec ce tutoriel Photoshop.
Nous commencerons par un exercice de sélection avec la vieille voiture, puis nous ajouterons des roches volantes avec une tour et des fils. Ensuite, nous ajouterons trois oiseaux, dont un qui est au milieu du mouvement. Nous utiliserons également des packs de rendu et de fractales 3D gratuits pour améliorer l'aspect abstrait de l'illustration. Ça va être un exercice amusant - tous les 75 étapes de celui-ci!
Plus de tutoriels Photoshop
- Comment créer un superbe effet de texte flamboyant
- Comment dessiner un masque de barong balinais
- Comment créer un effet de peinture
Ressources
Avant de commencer, prenez ces ressources dont nous aurons besoin:
- Vieille voiture
- Ciel
- Texture grunge
- Aigle
- Colombe 1
- Dove 2
- La tour
- Falaise
- Fractal Pack [spécifiquement 4.1.png et 4.10.png ]
- SciFi Render Pack [spécifiquement 8.png et 15.png ]
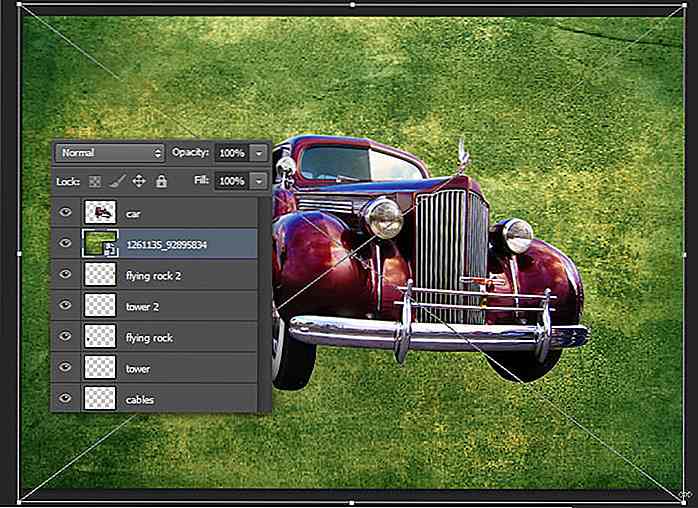
Étape 1: Sélection de la voiture
Dans Photoshop, ouvrez la vieille photo de voiture. Vérifiez que l'option Contigu est cochée. Cliquez sur l'arrière-plan blanc à l'aide de l' outil Baguette magique pour sélectionner l'arrière-plan.
 Étape 2
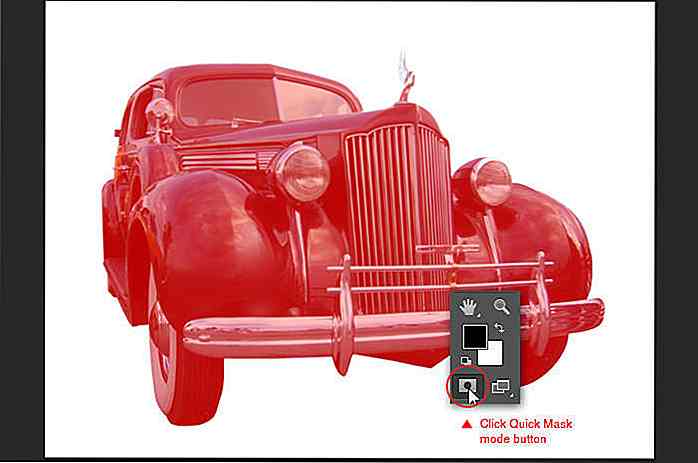
Étape 2 Vous remarquerez que dans certaines zones, le bord de sélection fuit en raison de la similarité de la gamme de couleurs. Nous devons utiliser le mode Masque rapide pour lisser ces bords de sélection.
Passez en mode Masque rapide en cliquant sur le bouton dans la barre d'outils. Les zones non sélectionnées sont maintenant représentées en rouge transparent.
 Étape 3
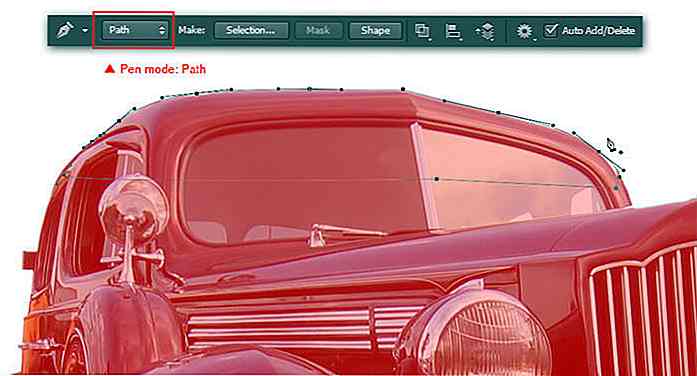
Étape 3 Pour corriger cette sélection manuellement, nous allons dessiner le chemin de sélection à l'aide de l'outil Plume . Définissez le mode Stylo sur Chemin, puis commencez à ajouter des points de sélection couvrant le toit de la voiture.
 Étape 4
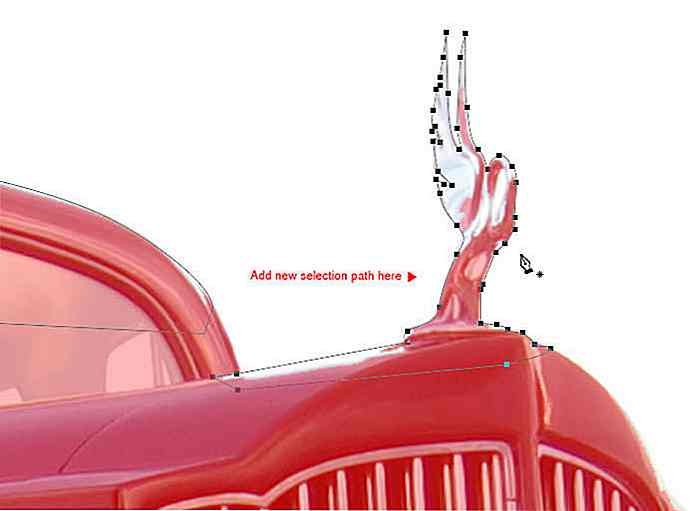
Étape 4 Ajouter un autre chemin de sélection couvrant l'emblème de la voiture.
 Étape 5
Étape 5 Ensuite, ajoutez des chemins de sélection couvrant le phare droit et son environnement.
 Étape 6
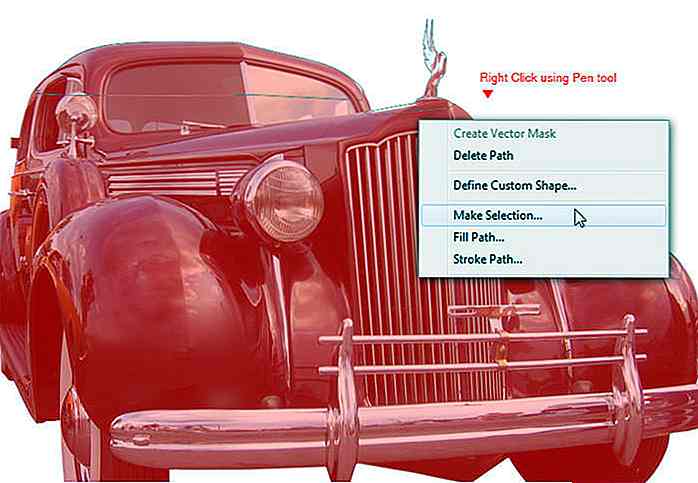
Étape 6 Cliquez avec le bouton droit sur l'un des chemins et sélectionnez Effectuer une sélection dans le menu contextuel.
 Étape 7
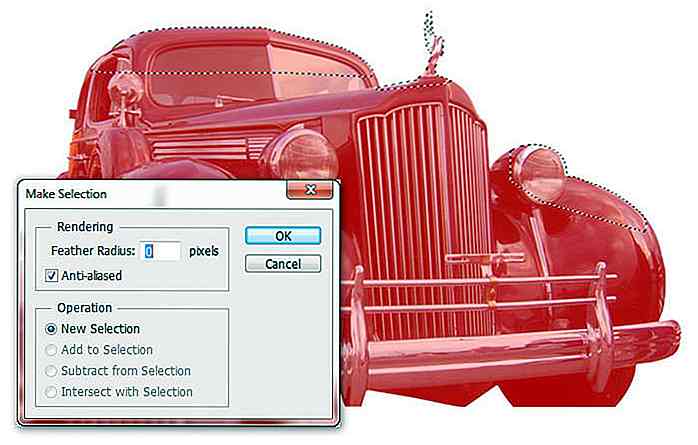
Étape 7 Cliquez sur OK lorsque la boîte de dialogue Créer une sélection apparaît. Cela convertira nos chemins en sélection chapiteau.
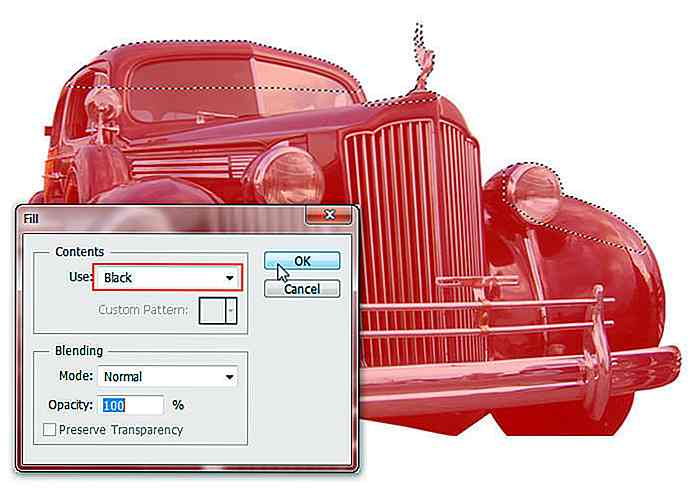
 Étape 8
Étape 8 Remplissez les zones sélectionnées avec du noir . Pour ce faire, allez dans le menu Edition > Remplir, sélectionnez Utiliser: Noir . Cliquez sur OK
 Étape 9
Étape 9 Appuyez sur Ctrl + D pour désélectionner. Revenez au mode Standard dans la barre d'outils.
 Étape 10
Étape 10 Allez dans le menu Sélection > Inverser pour inverser la zone de sélection ou utilisez les touches Maj + Ctrl + I. Maintenant que la voiture est sélectionnée, appuyez sur Ctrl + C pour la copier.
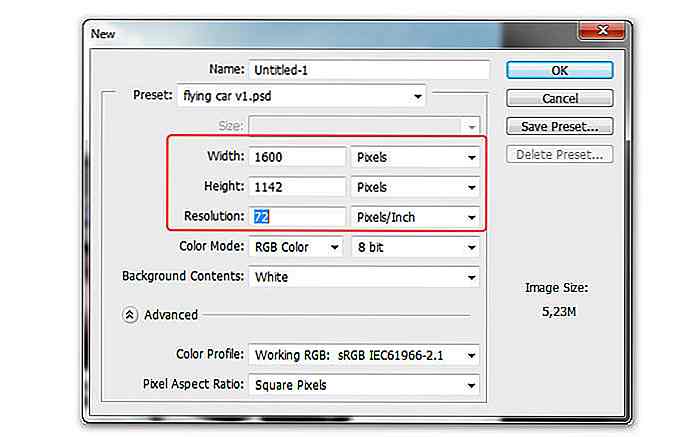
 Étape 11
Étape 11 Appuyez sur Ctrl + N pour créer un nouveau fichier, définissez la largeur: 1600 pixels et la hauteur: 1142 pixels. Cliquez sur OK
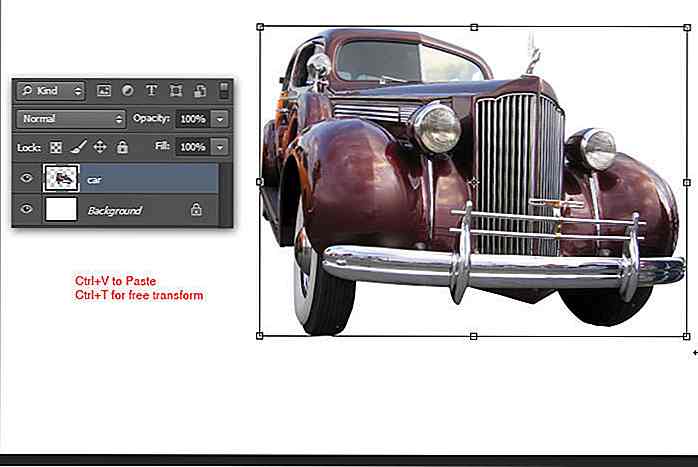
 Étape 12
Étape 12 Appuyez sur Ctrl + V pour coller la vieille voiture que nous avons copiée précédemment. Utilisez la commande de transformation libre pour ajuster la taille et la position de la voiture.
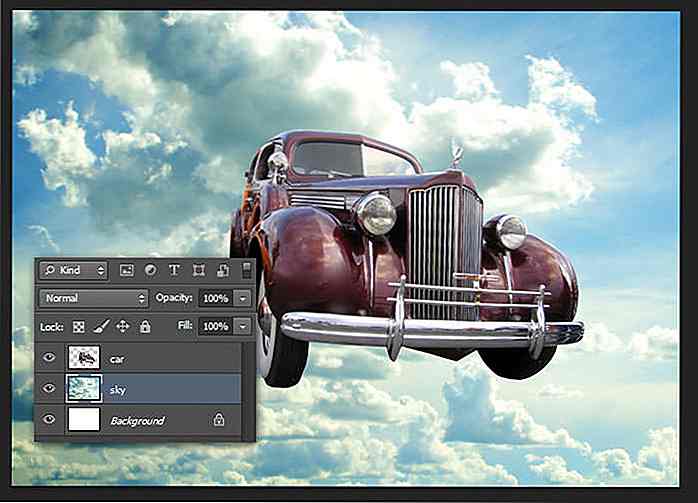
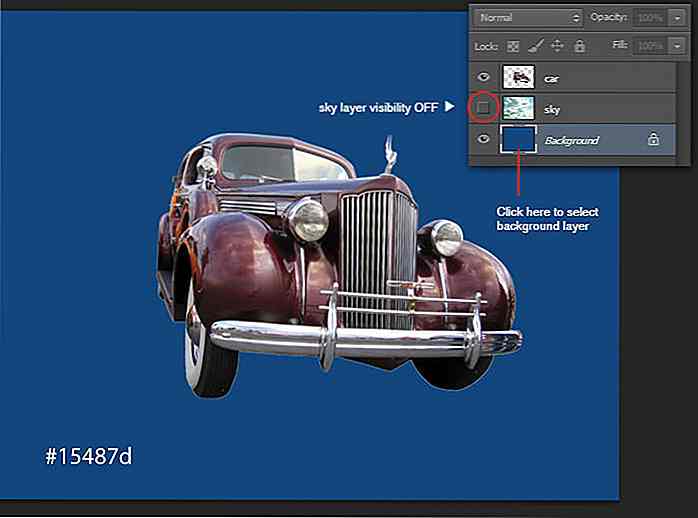
 Étape 13: Ajout de l'arrière-plan
Étape 13: Ajout de l'arrière-plan Photo de ciel ouvert. Copiez et collez-le dans notre document. Placez la couche de ciel sous la couche de voiture.
 Étape 14
Étape 14 Remplissez le calque d'arrière-plan avec du bleu (# 15487d).
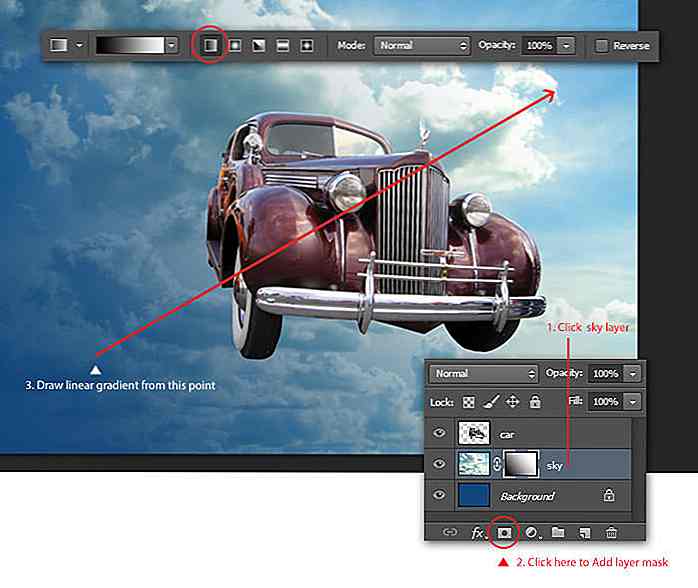
 Étape 15
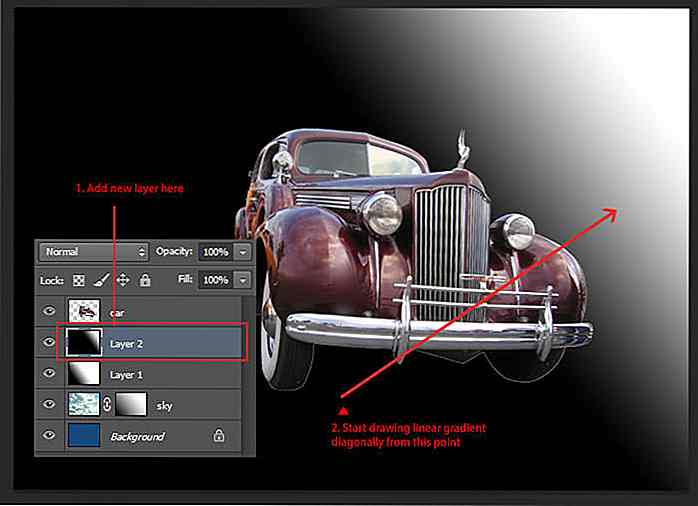
Étape 15 Ajoutez un masque de calque pour le calque de ciel. Utilisez l'outil de dégradé linéaire pour dessiner un dégradé en diagonale (noir à blanc) de bas en haut à gauche.
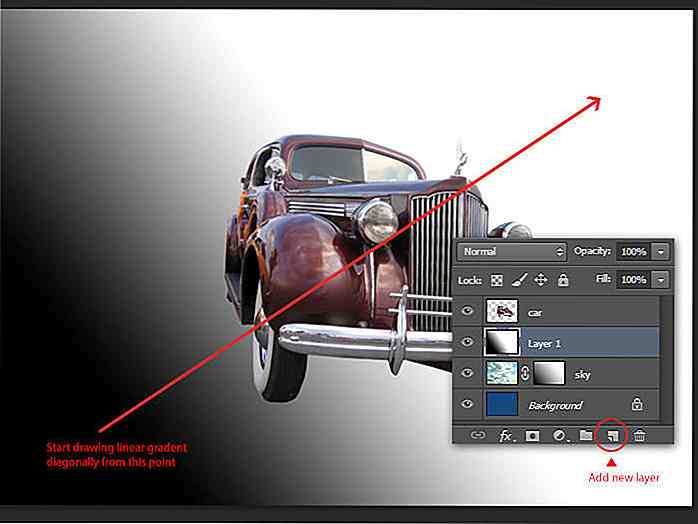
 Étape 16
Étape 16 Ajouter un nouveau calque Utilisez l'outil Dégradé linéaire pour dessiner un dégradé linéaire diagonalement similaire à l'étape précédente.
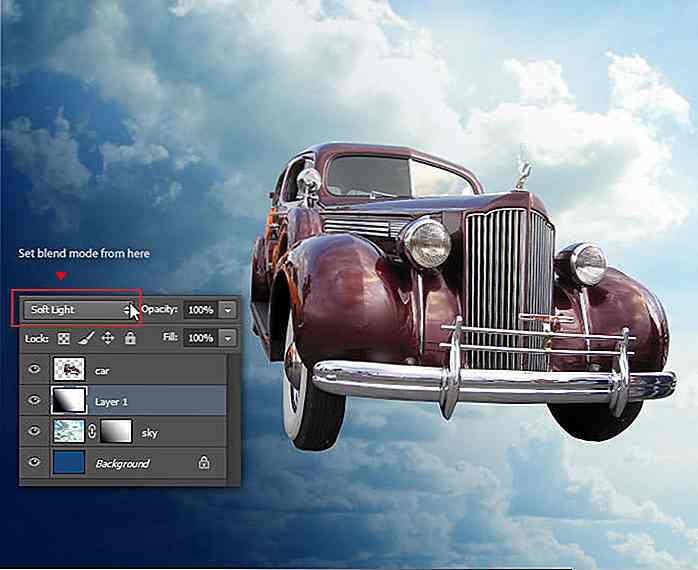
 Étape 17
Étape 17 Changez le mode de fusion de calque actuel en Lumière douce . Cela va assombrir un peu la couleur du ciel.
 Étape 18
Étape 18 Ajoutez une nouvelle couche supplémentaire, remplissez-la avec un dégradé linéaire en diagonale comme l'étape précédente, mais cette fois, agrandissez la partie noire.
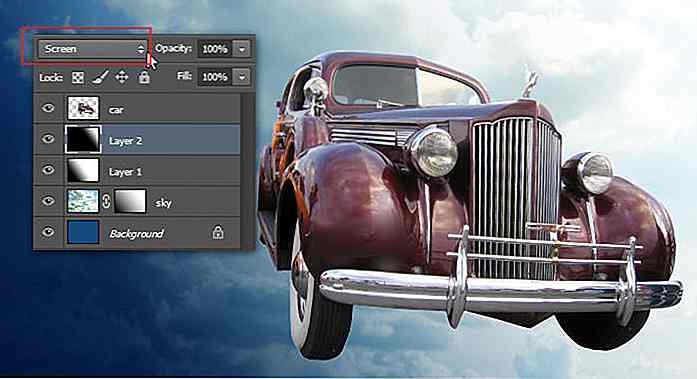
 Étape 19
Étape 19 Définissez le mode de fusion de calques actuel sur Écran . Le coin supérieur droit du ciel est maintenant plus lumineux.
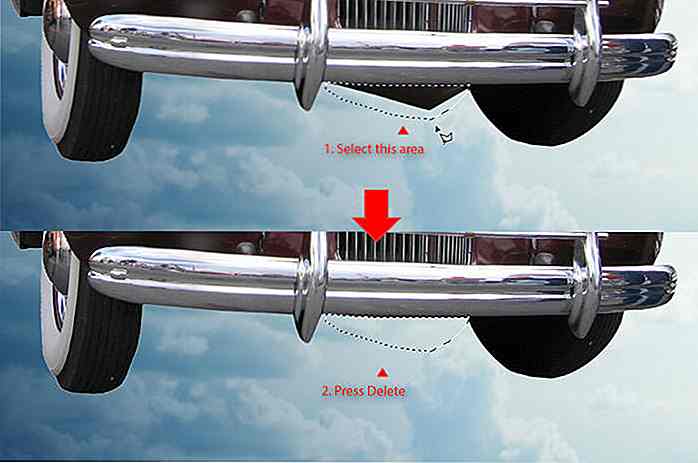
 Étape 20
Étape 20 Revenez à la couche de voiture pour enlever les objets inutiles ci-dessous la vieille voiture. Tout d'abord, sélectionnez-le à l'aide de l'outil Lasso polygonal, appuyez sur Supprimer pour effacer la zone sélectionnée. Appuyez sur Ctrl + D pour désélectionner.
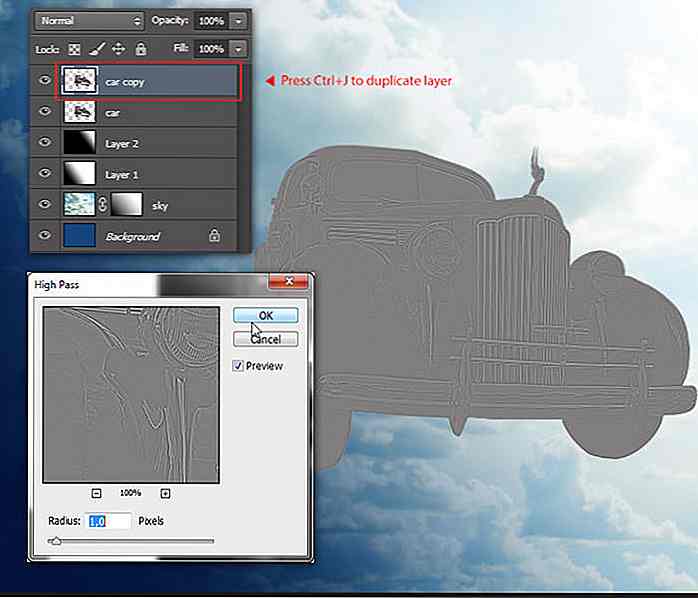
 Étape 21
Étape 21 Appuyez sur Ctrl + J pour dupliquer la couche de voiture. Allez dans Filtre > Autre > High Pass . Réglez la valeur du rayon autour de 1, 0 pixel. Cliquez sur OK
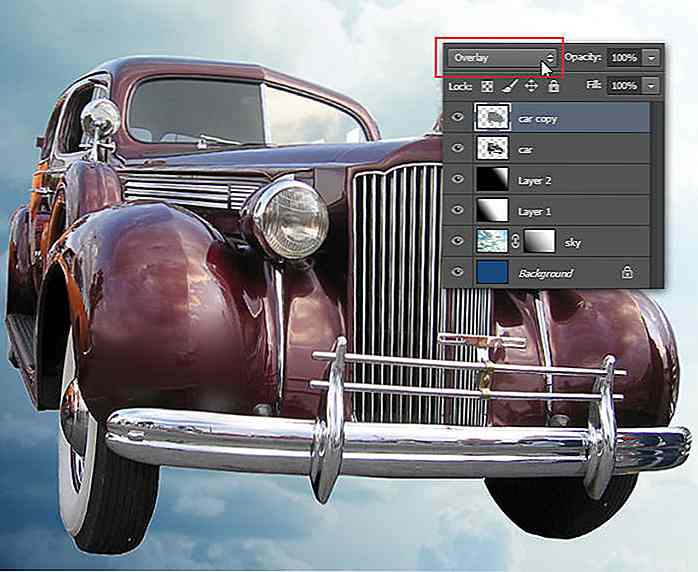
 Étape 22
Étape 22 Changez le mode de fusion de couche en cours en superposition . Cela augmentera les détails de la voiture et la rendra plus nette.
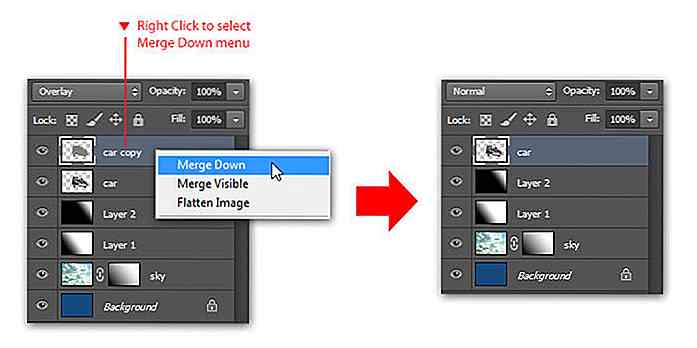
 Étape 23
Étape 23 Dans le panneau Calque, cliquez avec le bouton droit sur le calque courant et sélectionnez Fusionner vers le bas . Cela va fusionner la couche de copie de voiture et de voiture.
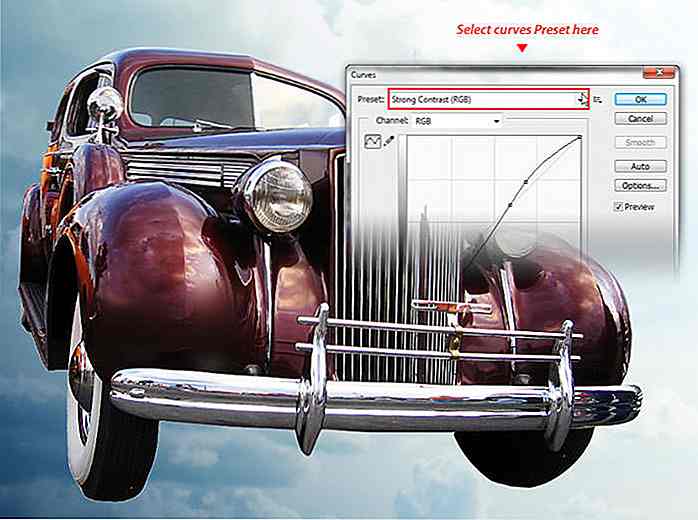
 Étape 24
Étape 24 Appuyez sur Ctrl + M pour appeler la commande Courbes . Sélectionnez Préréglage: contraste fort, cliquez sur OK pour appliquer.
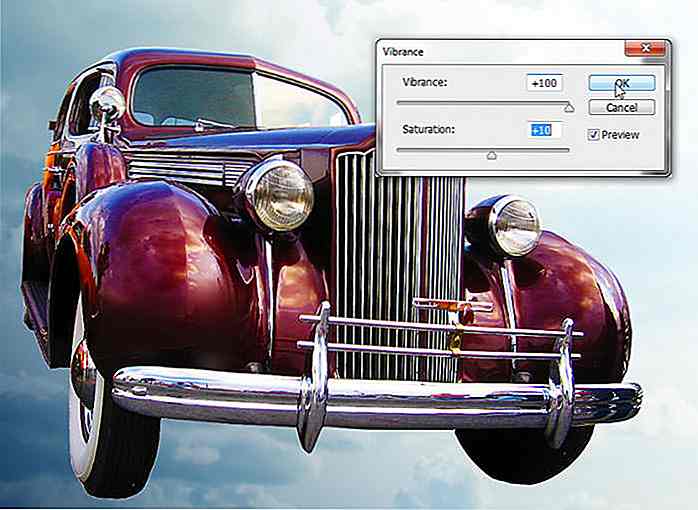
 Étape 25
Étape 25 Allez dans Image > Réglage > Vibrance . Augmentez la valeur Vibrance à +10 0 et la saturation: +10 . Cliquez sur OK pour appliquer la commande Vibrance. La voiture semble maintenant plus colorée et brillante.
 Étape 26: Ajout des roches volantes
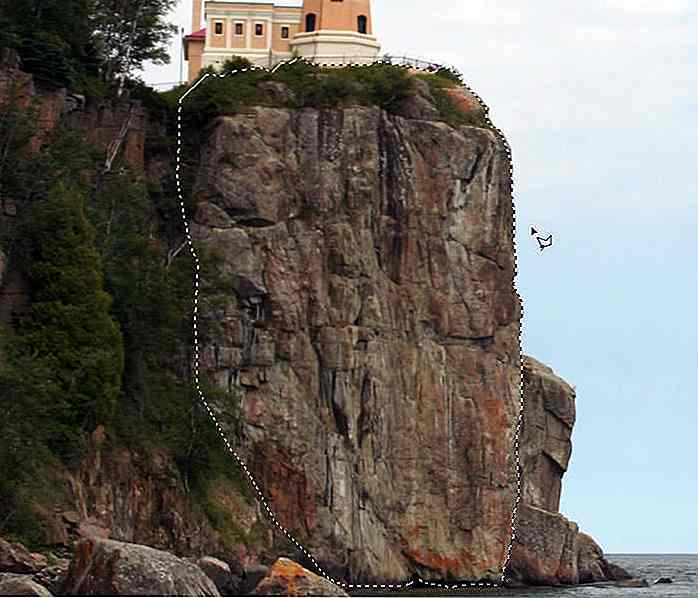
Étape 26: Ajout des roches volantes Ouvrez l'image de la falaise. nous allons l'utiliser comme notre île de roche volante. Tout d'abord, sélectionnez la zone souhaitée avec l'outil Lasso polygonal . Appuyez sur Ctrl + C pour copier la zone sélectionnée.
 Étape 27
Étape 27 Revenez à notre document, appuyez sur Ctrl + V pour coller. Faites le rocher plus petit, appuyez sur Ctrl + T pour redimensionner, et déplacez sa position vers le côté gauche de la voiture. Hit Enter .
 Étape 28
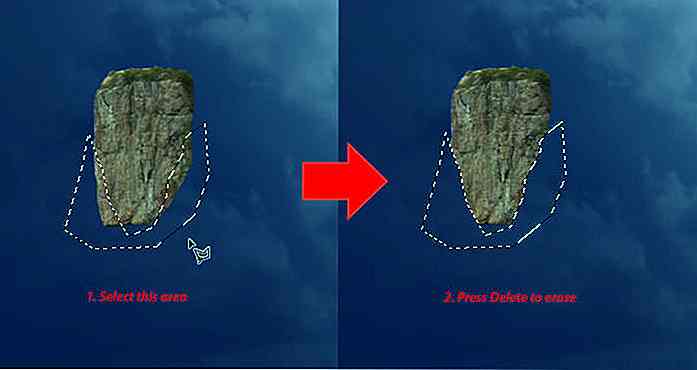
Étape 28 Rendre le côté inférieur de la roche plus petit. Pour ce faire, tracez une sélection avec l'outil Polygonal Lasso, puis appuyez sur Supprimer pour effacer. Désélectionnez avec Ctrl + D.
 Étape 29
Étape 29 Créez une nouvelle sélection dans la zone inférieure gauche avec l'outil Lasso polygonal . Faites simplement glisser la zone sélectionnée avec l'outil Déplacer pour la déplacer.
 Étape 30
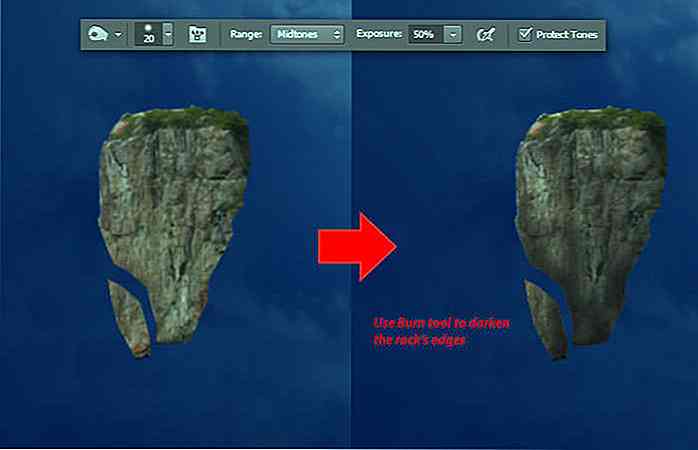
Étape 30 Ensuite, nous voulons que la roche soit en 3D. Utilisez l'outil Graver pour assombrir le bord de la pierre.
 Étape 31
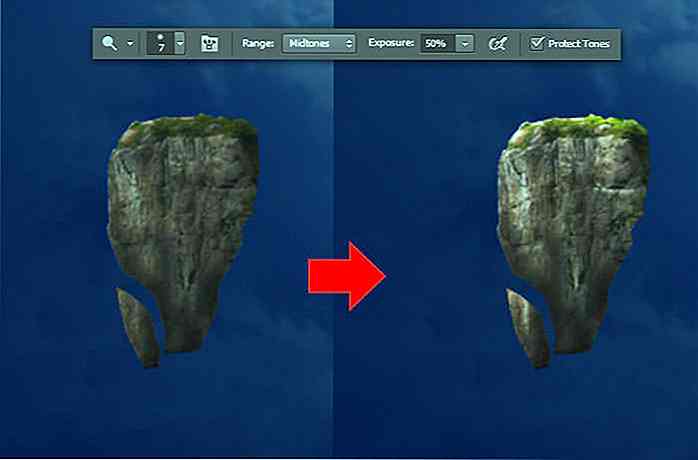
Étape 31 Ensuite, utilisez l'outil Dodge pour éclaircir le bord supérieur de la roche.
 Étape 32
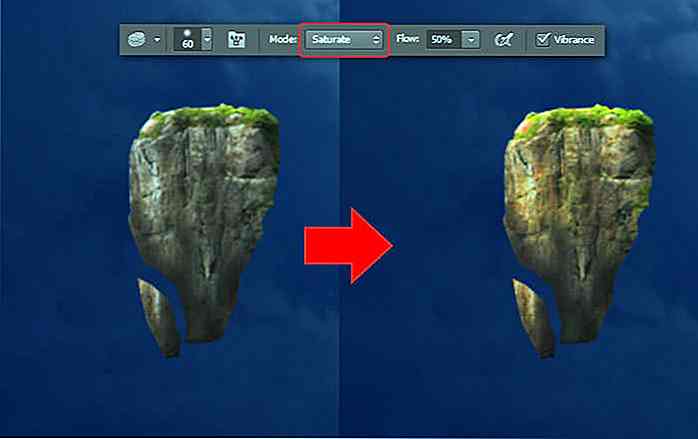
Étape 32 Prenez l'outil Éponge, réglez le mode sur Saturer . Utilisez l'outil éponge pour saturer la couleur de la roche.
 Étape 33
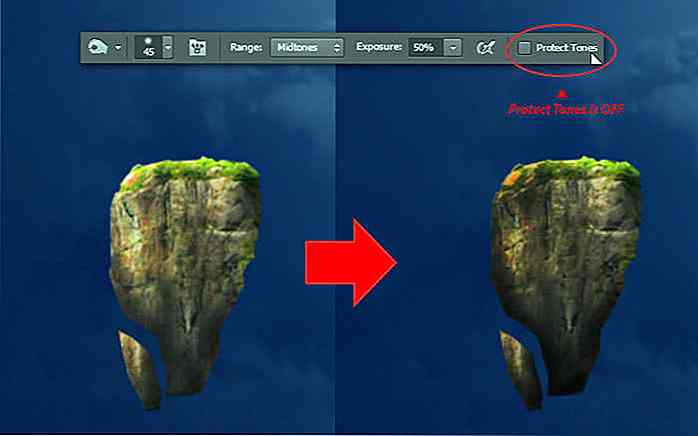
Étape 33 Revenez à l'outil Graver, mais cette fois désactivez l' option Protéger les sons . Utilisez l'outil Graver pour assombrir les bords de la roche jusqu'à ce qu'ils deviennent noirs.
 Étape 34: Ajout de la tour
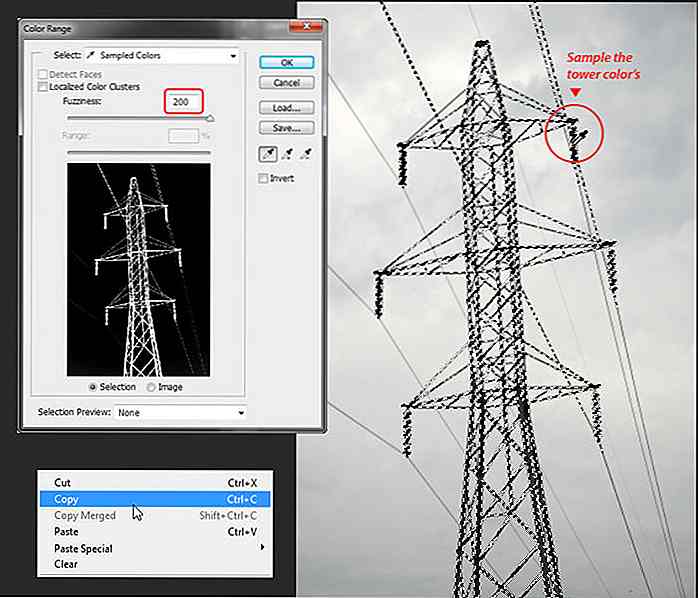
Étape 34: Ajout de la tour Ouvrez l'image de la tour. Allez dans Sélectionner > menu Plage de couleurs . Cliquez sur n'importe quelle partie de la tour pour échantillonner sa couleur. Augmentez la valeur de flou jusqu'à ce que la forme globale de la tour soit sélectionnée. Cliquez sur OK pour appliquer la sélection. Copiez la tour sélectionnée avec Ctrl + C.
 Étape 35
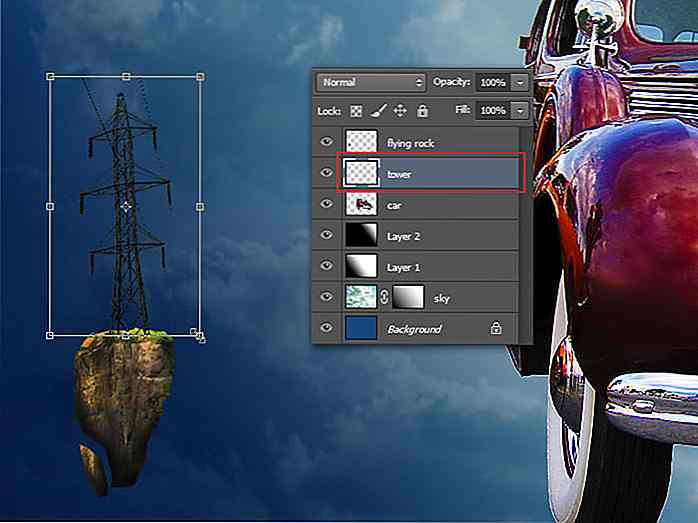
Étape 35 Collez la tour en appuyant sur Ctrl + V. Placez la couche de la tour derrière la couche de roche volante. Appuyez sur Ctrl + T pour transformer gratuitement et rendre la tour plus petite, de sorte qu'elle puisse se tenir sur le rocher volant.
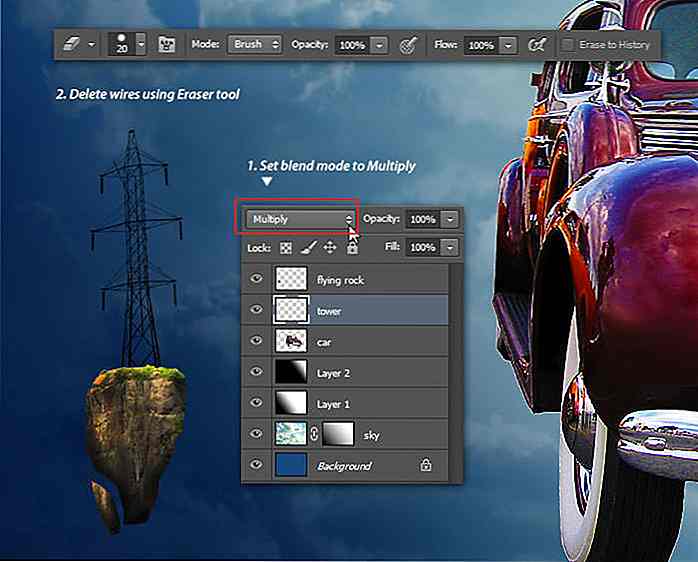
 Étape 36
Étape 36 Supprimez les fils du câble de la tour inutiles à l'aide de l'outil Gomme rond dur. Changez le mode de fusion de la couche tour en Multiplier . Nous avons nous-mêmes notre premier rocher volant.
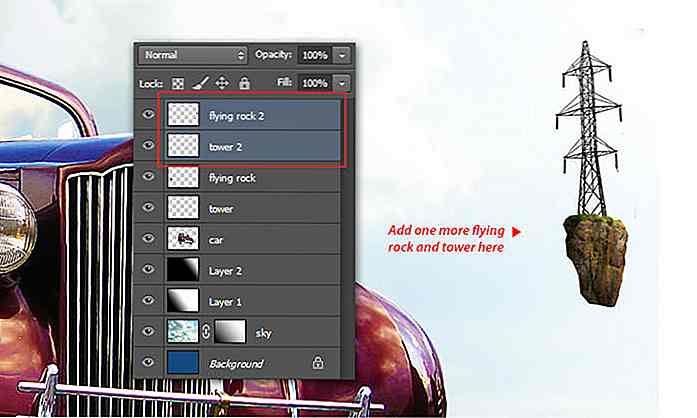
 Étape 37
Étape 37 Maintenant, nous avons besoin d'un autre rocher volant avec sa propre tour sur le côté lumineux (côté droit) de la voiture. Vous pouvez répéter les étapes 26 à 36 pour ajouter le deuxième rocher et la deuxième tour à la droite du document ou dupliquer les couches de roche et de tour en sélectionnant les couches et en appuyant sur Ctrl + J.
Rendez la deuxième tour plus petite et déplacez-la vers la droite.
 Étape 38: Dessiner les câbles
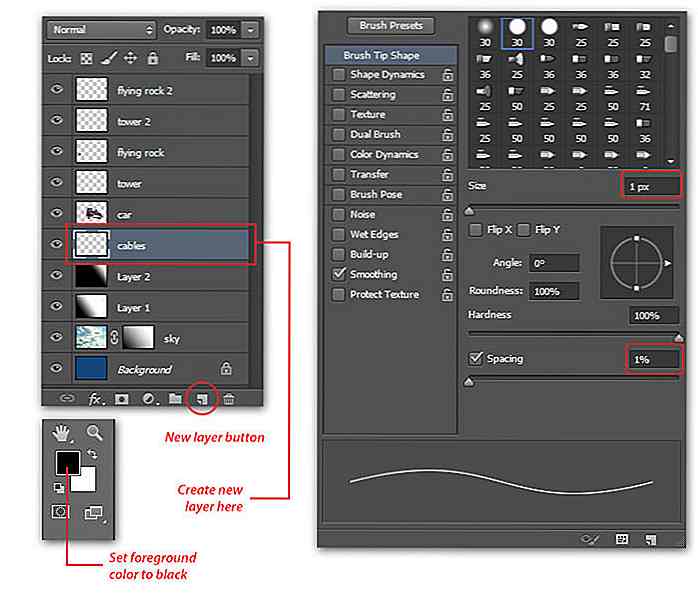
Étape 38: Dessiner les câbles Ajoutez un nouveau calque, nommez-le 'câbles'. Définissez la couleur de premier plan sur Noir, puis appuyez sur F5 pour afficher le panneau de pinceau . Réglez la taille de la brosse: 1 px, dureté 100% et espacement: 1% . Nous allons utiliser cette brosse pour dessiner de nouveaux câbles entre les deux tours.
 Étape 39
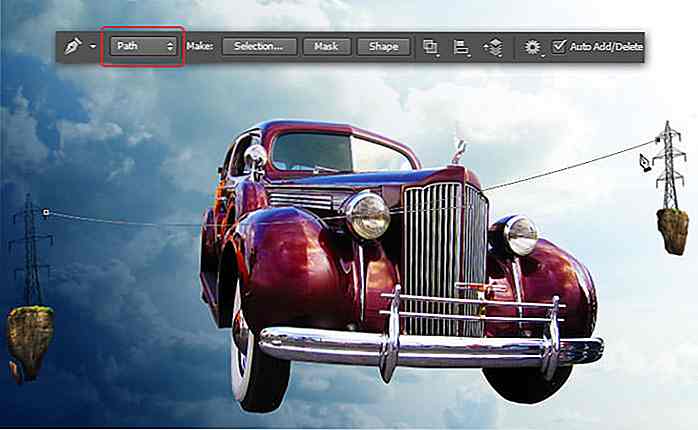
Étape 39 Basculez vers l'outil Plume, définissez le mode Plume sur chemin, puis dessinez un tracé de courbe reliant les tours gauche et droite.
 Étape 40
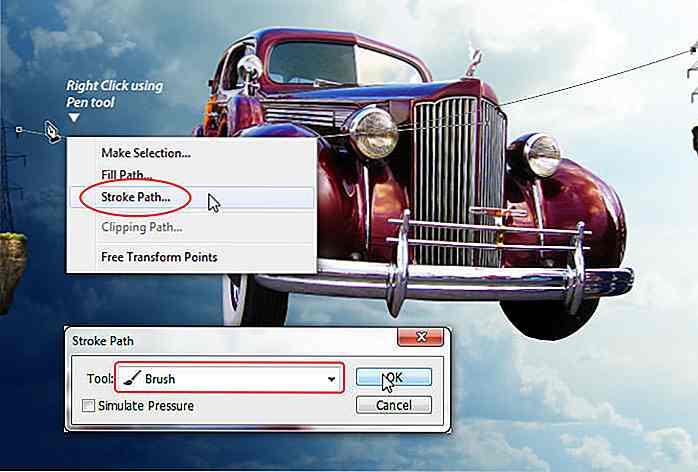
Étape 40 Cliquez avec le bouton droit sur le chemin à l'aide de l'outil Plume, sélectionnez le menu Chemin de contour . Dans la boîte de dialogue Chemin du contour, sélectionnez Outil: Pinceau et cliquez sur OK . Cette étape permet à Photoshop de dessiner automatiquement une ligne de courbe avec l'outil pinceau, en suivant le chemin que nous avons créé.
 Étape 41
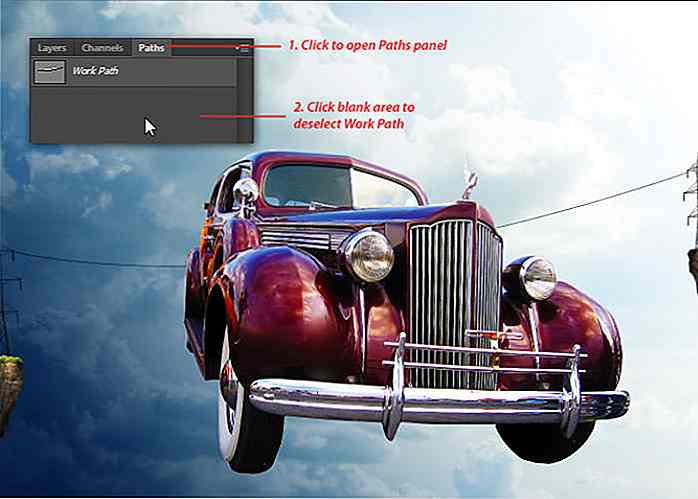
Étape 41 Désélectionnez le chemin, ouvrez le panneau Chemins et cliquez sur la zone vide du panneau ou appuyez simplement sur Echap sur le clavier.
 Étape 42
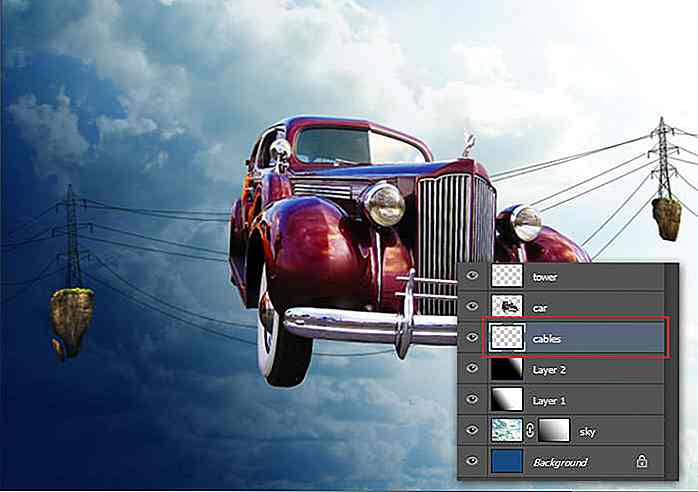
Étape 42 Répétez les étapes 39 à 41 pour ajouter plus de fils (voir ci-dessous).
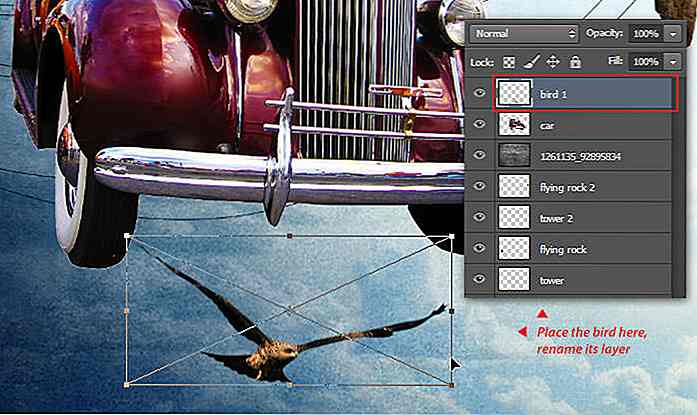
 Étape 43: Ajouter les oiseaux
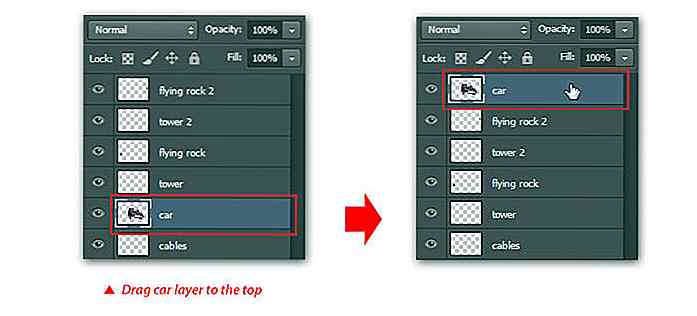
Étape 43: Ajouter les oiseaux Dans le panneau de couche, réorganiser la couche de voiture vers le haut.
 Étape 44
Étape 44 Allez dans le menu Fichier > Placer, recherchez et importez la texture grunge. Ajustez sa taille pour couvrir l'arrière-plan, puis déplacez son calque sous la couche de voiture.
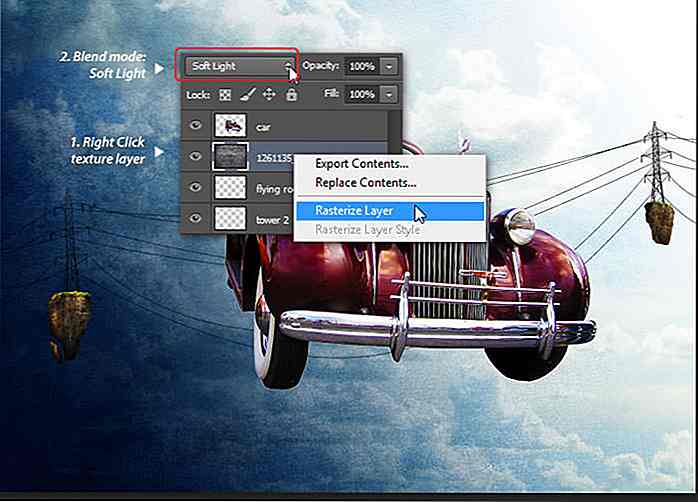
 Étape 45
Étape 45 Définissez le mode de fusion de calques grunge sur Lumière tamisée . Faites un clic droit sur le calque grunge, sélectionnez le menu Rasteriser pour le changer d'objet intelligent en calque d'image normal. Maintenant, nous pouvons aller au menu Image > Ajustement > Désaturer ou simplement appuyer sur Maj + Ctrl + U.
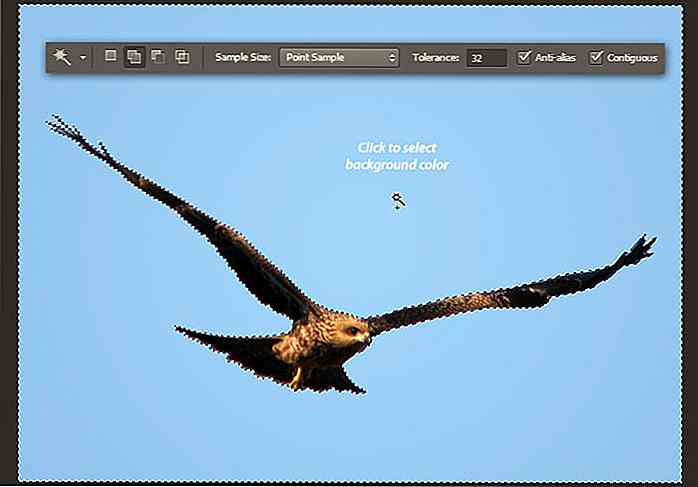
 Étape 46
Étape 46 Ouvrez l'image de l'aigle. Sélectionnez l'arrière-plan avec l'outil Baguette magique .
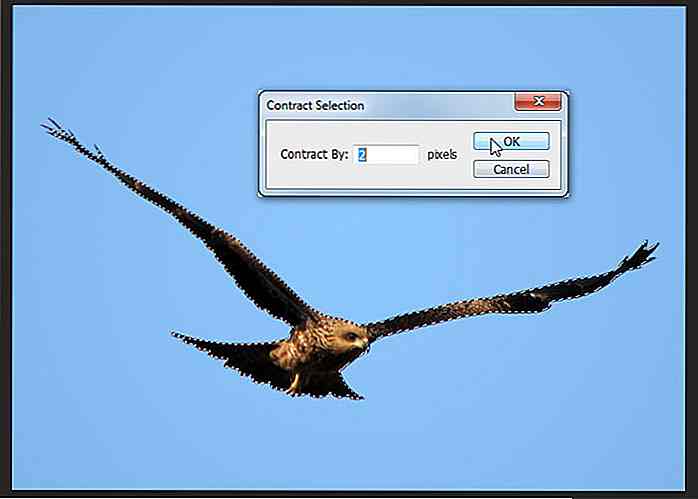
 Étape 47
Étape 47 Inversez la sélection en sélectionnant Sélectionner > Inverse . Diminuez les zones de sélection en sélectionnant Sélectionner > Modifier > Contrat . Dans la boîte de dialogue Sélection du contrat, définissez Contract By: 2 pixels et cliquez sur OK pour appliquer.
 Étape 48
Étape 48 Copiez et collez l'aigle sélectionné, ajustez sa taille et placez-le sous la voiture.
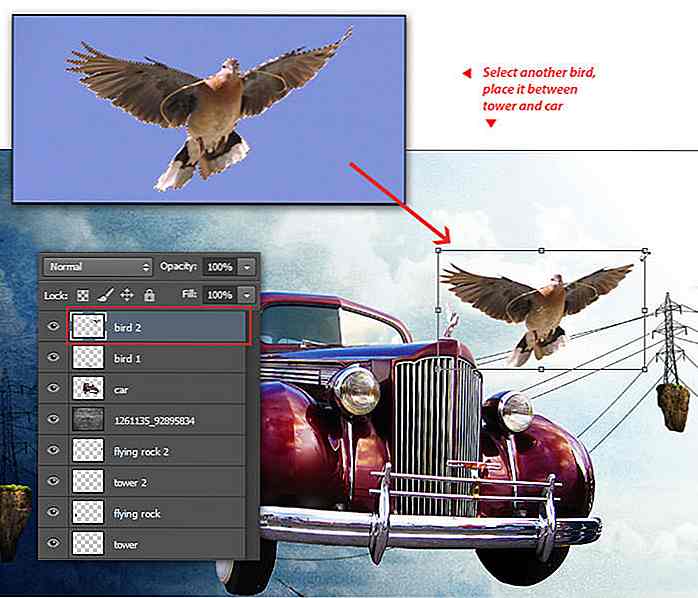
 Étape 49
Étape 49 Ouvrez l'image de la colombe. Répétez le même processus pour sélectionner la colombe. Placez l'oiseau sur le côté droit de la voiture.
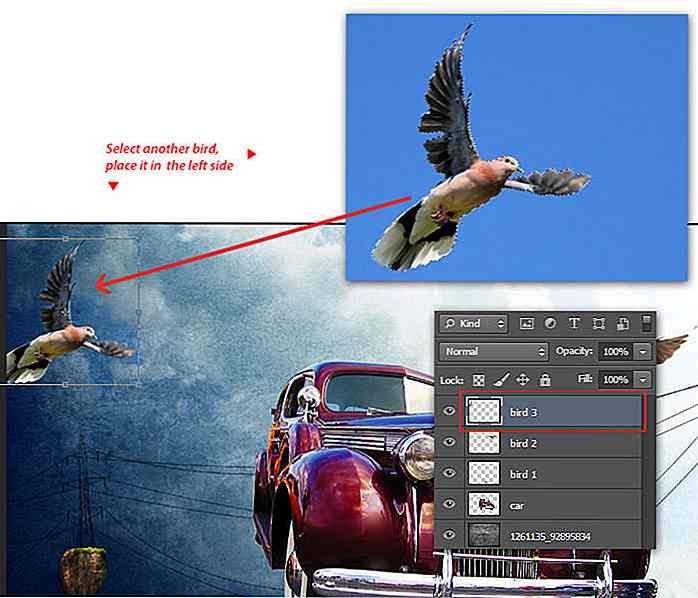
 Étape 50
Étape 50 Ouvrez la deuxième image de colombe. Répétez le même processus et insérez-le sur le côté gauche de la voiture.
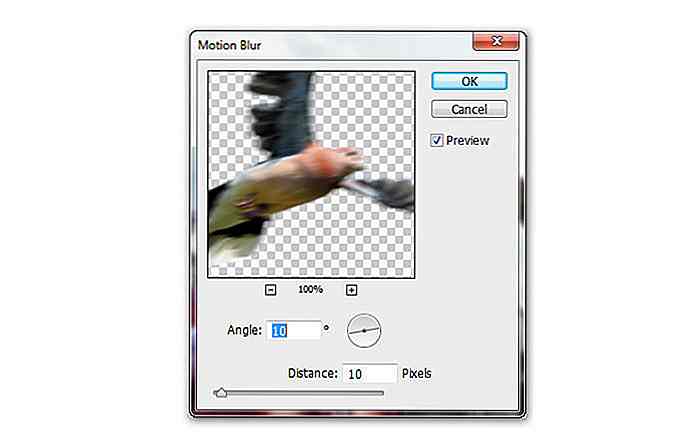
 Étape 51
Étape 51 Allez dans Filtre > Flou > Flou de mouvement . Réglez l'angle: 10 et la distance: 10 pixels. Cliquez sur OK pour postuler.
 Étape 52: Créer un mouvement
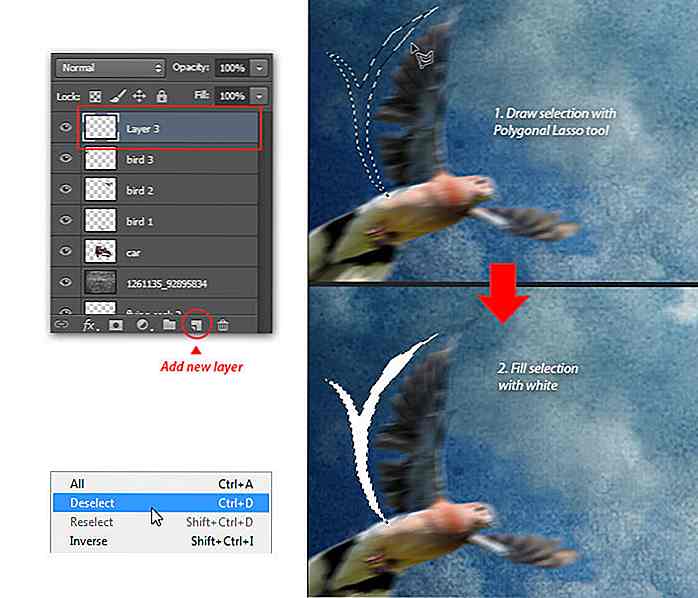
Étape 52: Créer un mouvement Nous allons ajouter une illusion à cette colombe rapide. Ajoutez un nouveau calque au-dessus de la deuxième couche de colombe. Avec l'outil Lasso polygonal, dessinez la sélection comme vous le voyez dans l'image ci-dessous. Remplissez les zones de sélection avec du blanc . Appuyez sur Ctrl + D pour désélectionner.
 Étape 53
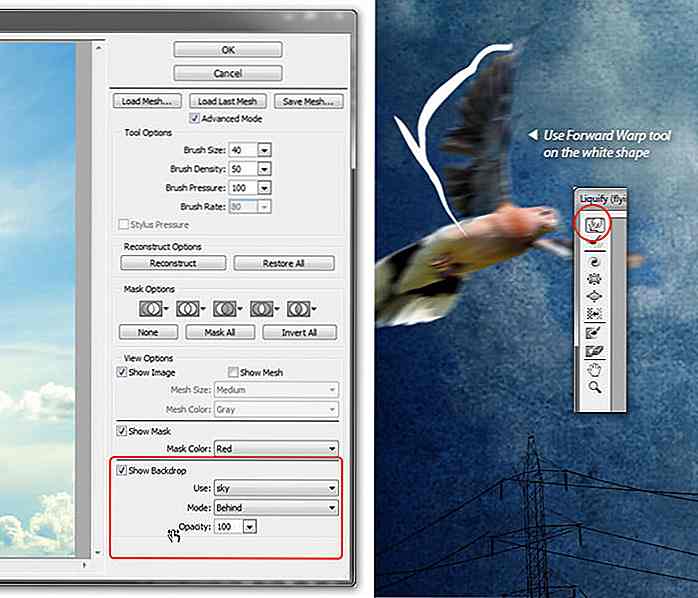
Étape 53 Sur le même calque, accédez au menu Filtre > Liquify, utilisez la couche de ciel comme toile de fond et utilisez l'outil Forward Warp pour déformer et liquéfier la forme abstraite. Cliquez sur OK pour postuler.
 Étape 54
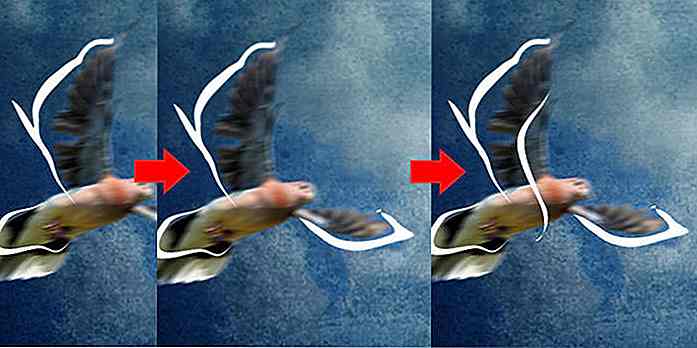
Étape 54 Répétez les étapes 52 et 53 pour ajouter plus de formes abstraites autour de la deuxième colombe. Voici un échantillon.
 Étape 55
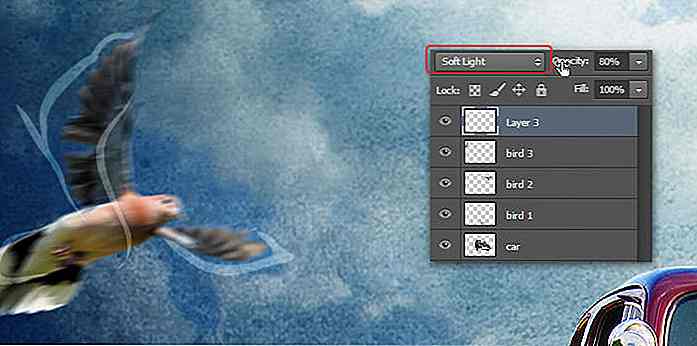
Étape 55 Changez le mode de fusion de calque actuel en Lumière douce, réduisez l'Opacité: 80% . Cela rendra la forme abstraite transparente.
 Étape 56
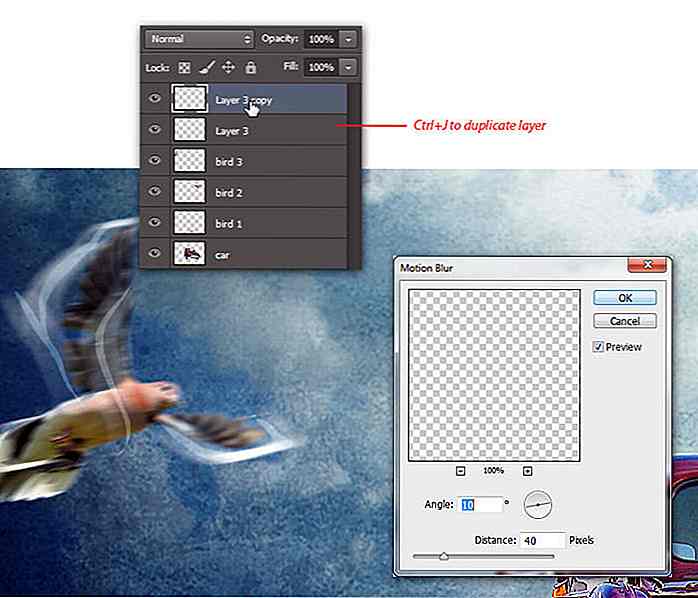
Étape 56 Appuyez sur Ctrl + J pour dupliquer le calque courant. Allez dans Filtre > Flou > Flou de mouvement, réglez Angle: 10 et Distance: 40 pixels . Cliquez sur OK pour postuler.
 Étape 57
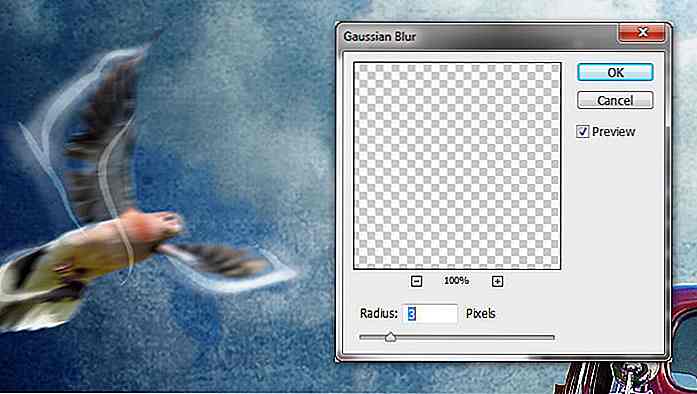
Étape 57 Enfin, allez dans le menu Filtre > Flou > Flou gaussien . Définir le rayon: 3 pixels . Cliquez sur OK
 Étape 58: Ajout d'effets spéciaux à la voiture
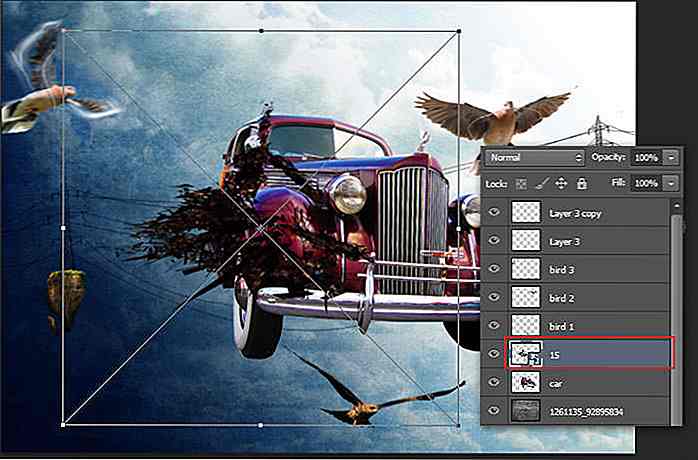
Étape 58: Ajout d'effets spéciaux à la voiture Téléchargez et extrayez SciFi Render Pack. Allez dans le menu Fichier > Place, recherchez et sélectionnez le numéro d'image du pack de rendu "15.png" . Placez-le sur la porte gauche de la voiture comme ça.
 Étape 59
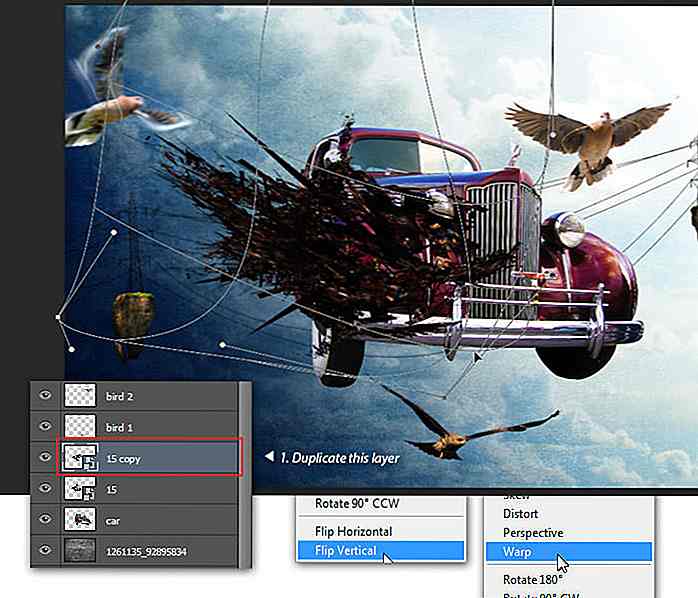
Étape 59 Appuyez sur Ctrl + J pour dupliquer le calque '15'. Allez dans Edition > Transformer > Retourner verticalement . Ensuite, déformez sa forme en utilisant Édition > Transformer > Déformer comme l'image ci-dessous. Hit Enter .
 Étape 60
Étape 60 Réajuster sa taille en utilisant la commande de transformation libre.
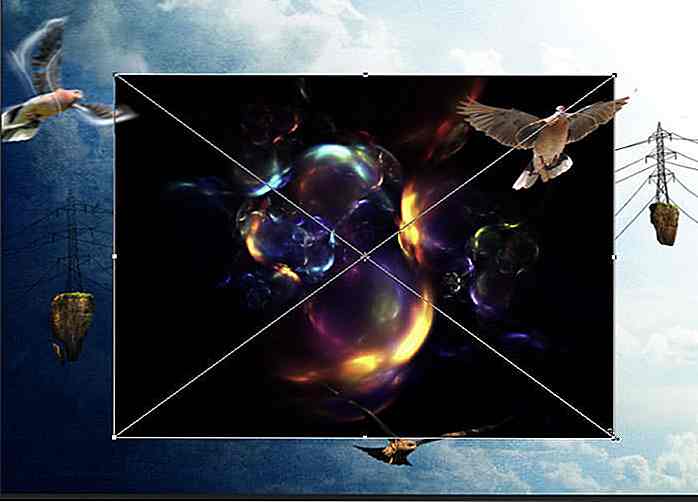
 Étape 61
Étape 61 Téléchargez et extrayez l'image du pack fractal. Allez dans le menu Fichier > Placer, recherchez puis insérez le numéro de paquet fractal "4-1.png ". Placez-le au-dessus de la couche actuelle, couvrant la voiture.
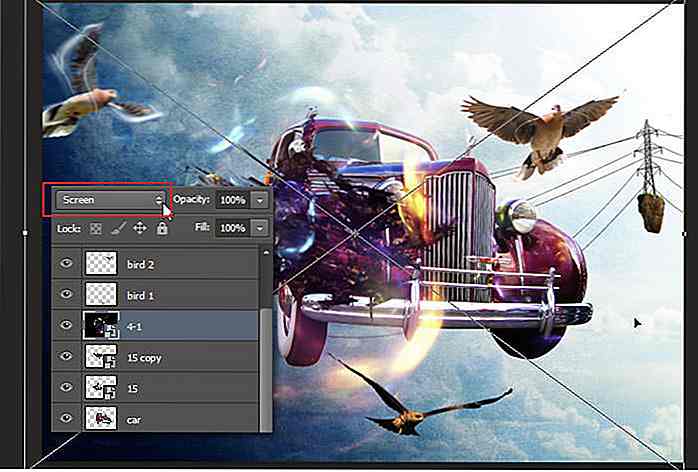
 Étape 62
Étape 62 Changez le mode de fusion en écran . Cela masquera toutes les couleurs noires dans la couche 4-1.
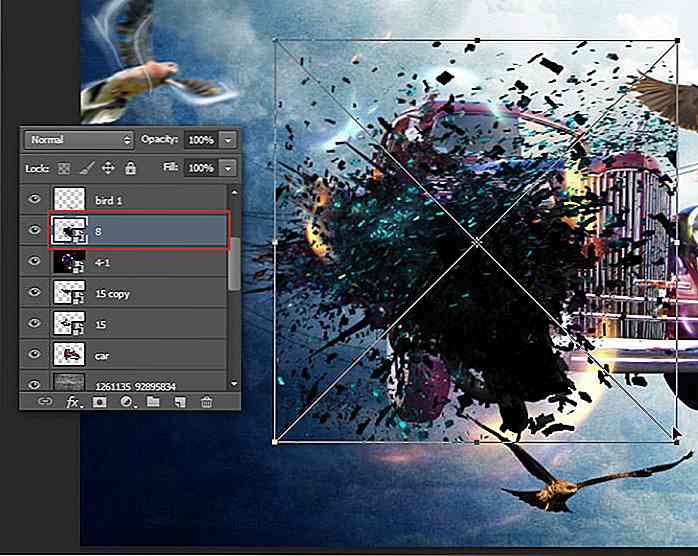
 Étape 63
Étape 63 Insérez "8.png" dans le pack de rendu SciFi. Ajuster sa taille, couvrant le pack fractal précédent.
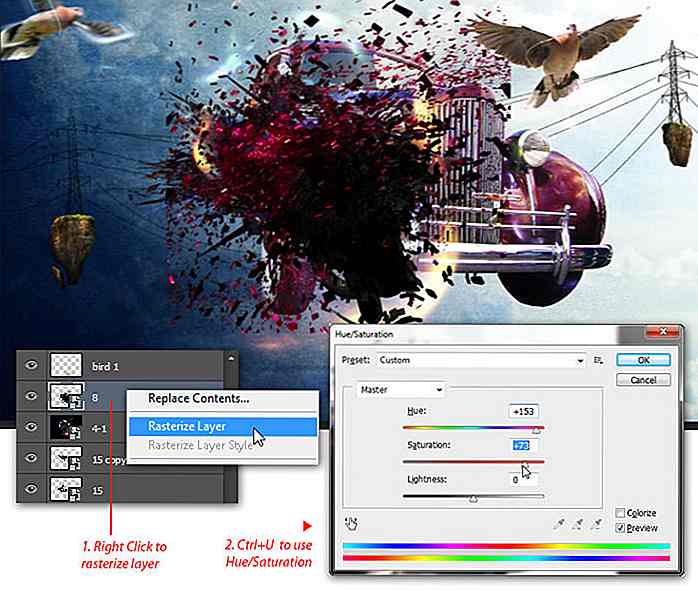
 Étape 64
Étape 64 Cliquez avec le bouton droit sur le calque courant, sélectionnez le menu Rasteriser . Ensuite, allez à Image > Réglage > Teinte / Saturation . Dans la boîte de dialogue Teinte / Saturation, augmentez Hue: +153 et Saturation: +73 pour changer la couleur de rendu 3D en magenta / violet.
 Étape 65
Étape 65 Allez dans le menu Edition > Transformation > Déformer pour appliquer plus d'effet de distorsion au calque de rendu scifi.
 Étape 66
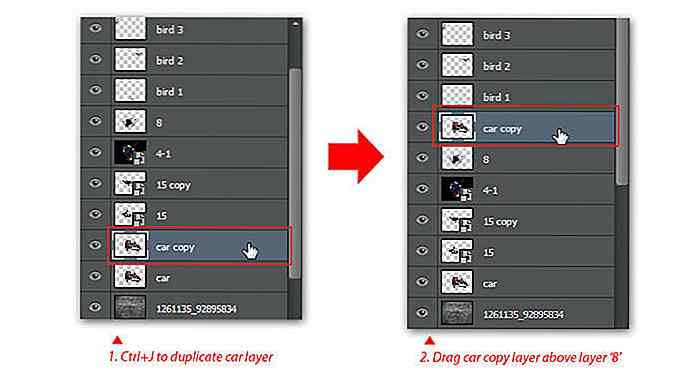
Étape 66 Cliquez sur la copie de calque, puis appuyez sur Ctrl + J pour le dupliquer. Faites glisser le calque de copie de voiture sur le calque 8 (à partir du pack de rendu SciFi).
 Étape 67
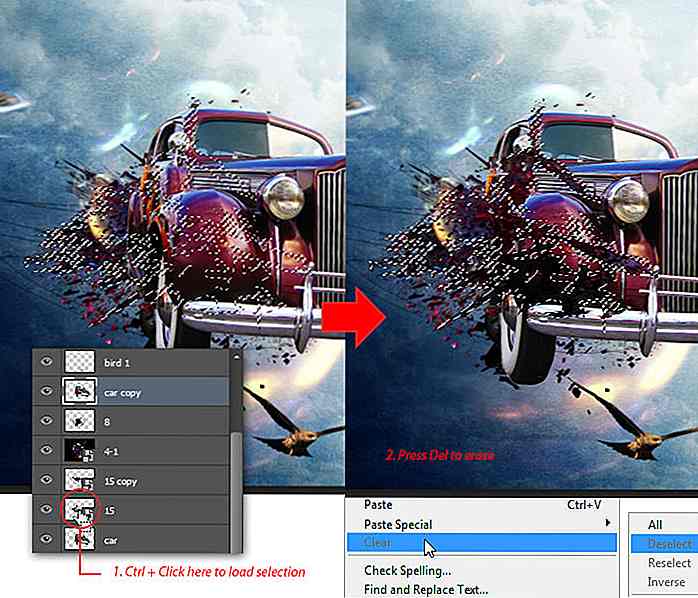
Étape 67 Toujours dans la couche de copie de voiture, chargez la sélection en appuyant sur Ctrl + en cliquant sur la vignette de la couche 15 . Effacer les zones sélectionnées en appuyant sur Supprimer . N'oubliez pas de désélectionner avec Ctrl + D.
 Étape 68
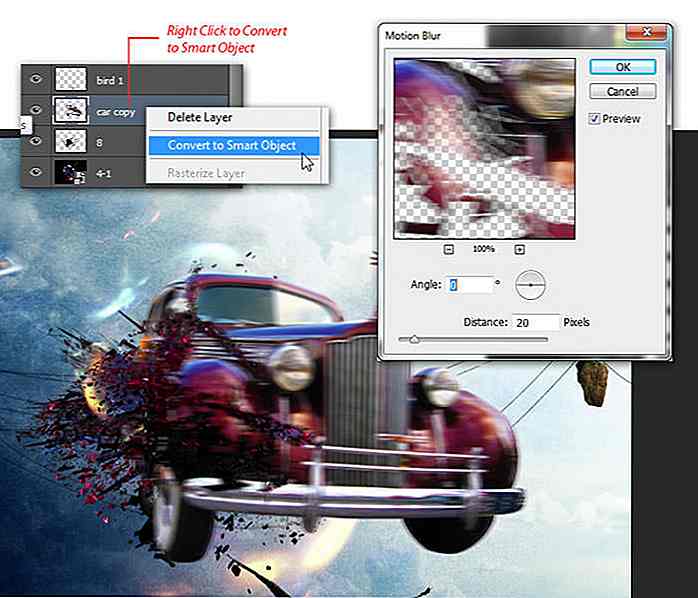
Étape 68 Faites un clic droit sur le calque de copie de voiture, sélectionnez le menu Convertir en objet dynamique. Maintenant, allez dans Filtre > Flou > Flou de mouvement, réglez l'angle: 0, Distance: 20 pixels . Cliquez sur OK pour appliquer le filtre de flou de mouvement.
 Étape 69
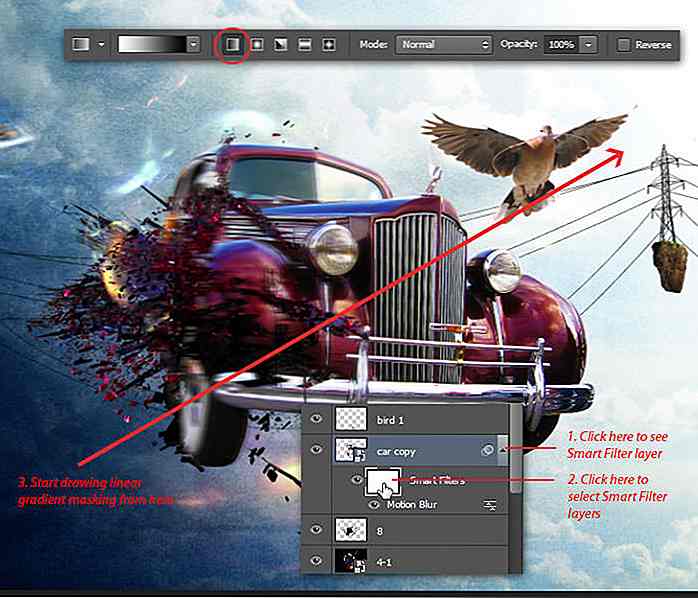
Étape 69 Au cas où vous ne le sauriez pas, l'application de filtres à un objet intelligent les convertira en filtres intelligents. Cliquez sur la vignette des filtres intelligents pour la sélectionner, puis utilisez l'outil Dégradé pour dessiner un dégradé linéaire en diagonale du coin inférieur gauche au coin supérieur droit.
 Étape 70
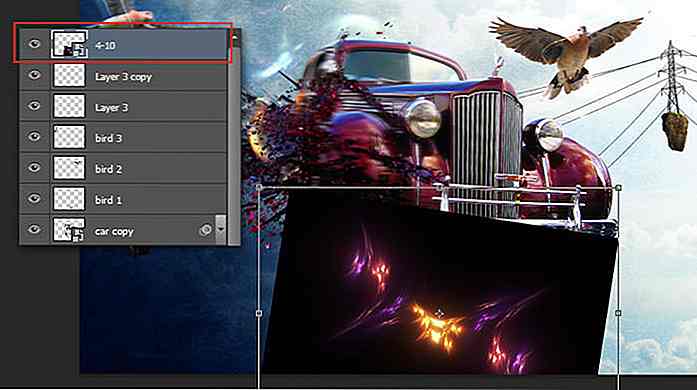
Étape 70 Insérez une autre image fractale: 4-10.png . Placez-le au-dessus de tous les calques. Déplacez l'image fractale sous la voiture et inclinez-la un peu vers la droite.
 Étape 71
Étape 71 Changer le mode de fusion à l' écran, cela va cacher toutes les couleurs noires dans la couche d'image fractale.
 Étape 72
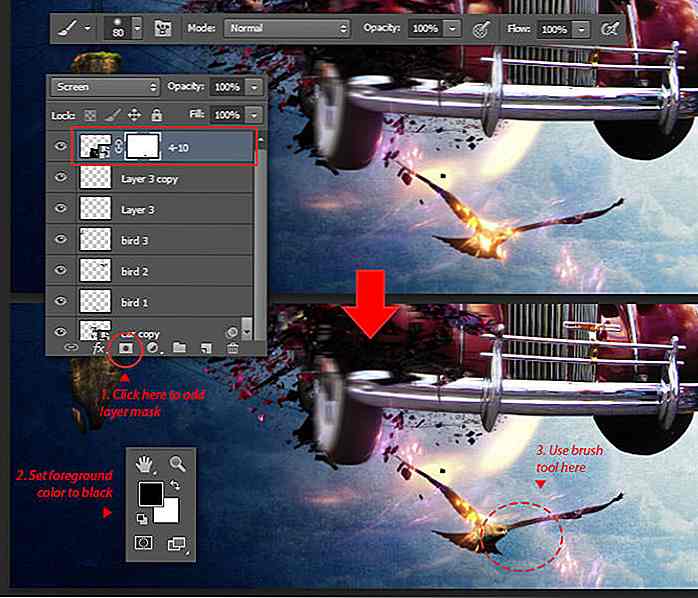
Étape 72 Ajoutez un masque de calque à la couche d'image fractale actuelle. Définissez la couleur de premier plan sur Noir . Utilisez un pinceau rond doux pour masquer les zones fractales indésirables qui recouvrent la tête de l'oiseau. Voir l'image ci-dessous pour référence.
 Étape 73
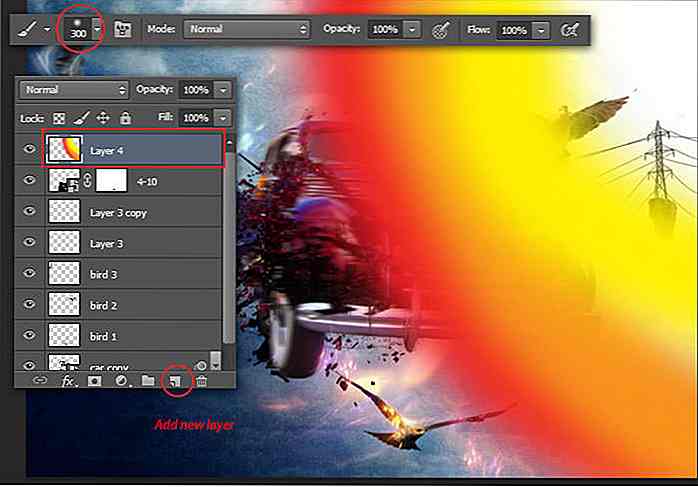
Étape 73 Créez un nouveau calque en haut. Utilisez l'outil Pinceau rond pour dessiner un arc arc-en-ciel inversé, mais avec une combinaison de couleurs composée uniquement de rouge, d'orange et de jaune .
 Étape 74
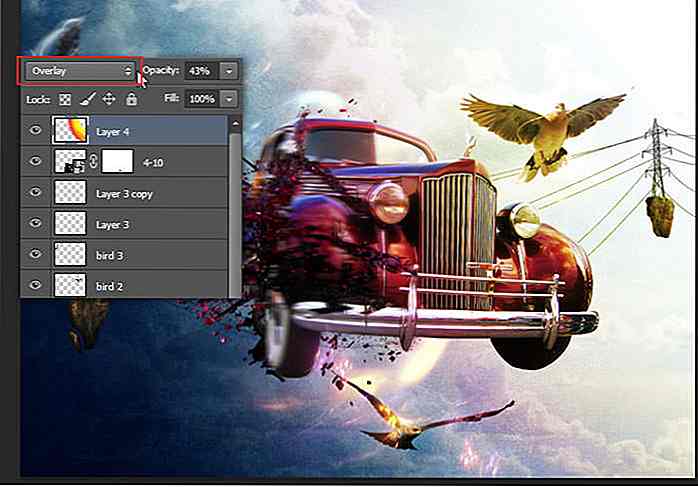
Étape 74 Changez le mode de fusion en Overlay, pour créer une surbrillance rouge subtile autour de la voiture, de l'oiseau et des nuages derrière elle.
 Étape 75
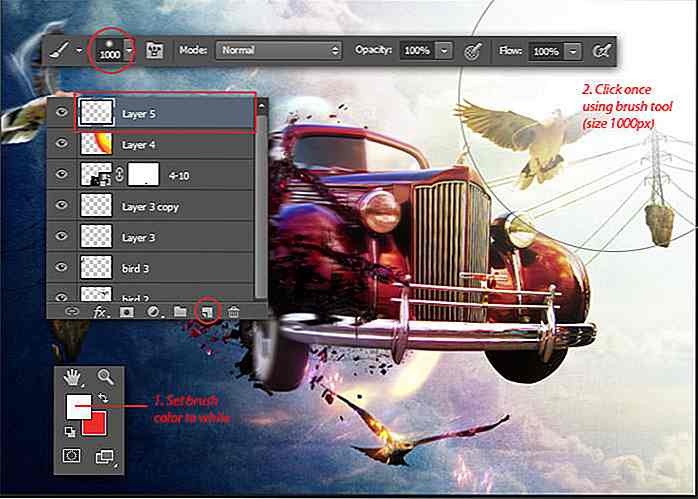
Étape 75 Enfin, nous allons créer un rayon de lumière blanche. Définissez la couleur de premier plan sur Blanc . Augmentez la taille de l'outil Pinceau à 1000 pixels . Ajoutez un nouveau calque en haut, puis cliquez une fois dans le coin supérieur droit à l'aide de l'outil Pinceau . Voir l'image ci-dessous pour référence.
 Résultat final
Résultat final Félicitations! Vous avez atteint la fin de ce tutoriel. Découvrez ce que vous avez fait!
 Note de l'éditeur : Ce message est écrit pour Hongkiat.com par Jayan Saputra . Jayan est un graphiste et un auteur de livre d'Indonésie. Il aime le design et vous pouvez trouver son travail plus récent sur Deviantart.
Note de l'éditeur : Ce message est écrit pour Hongkiat.com par Jayan Saputra . Jayan est un graphiste et un auteur de livre d'Indonésie. Il aime le design et vous pouvez trouver son travail plus récent sur Deviantart.Télécharger
Si vous voulez télécharger le fichier PSD, cliquez sur le bouton ci-dessous pour récupérer les fichiers.
- Télécharger PSD

Comment faire de Gmail l'application de messagerie par défaut
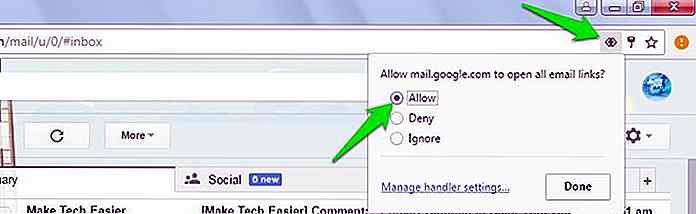
Si Gmail est votre service de messagerie favori, comme plus d'un milliard d'autres utilisateurs de Gmail, Gmail doit gérer tous vos besoins d'e-mail . Cependant, il peut être vraiment ennuyeux de cliquer sur un lien mailto dans votre navigateur uniquement pour voir le client de messagerie de votre système d'exploitation vous demander de le configurer.He

8 meilleurs fournisseurs de stockage cloud pour la confidentialité des données d'entreprise
La plupart des organisations stockent désormais des enregistrements numériques en utilisant le Cloud pour gérer la grande quantité de données générées. Mais est-ce que ces données sont sûres si elles résident sur le nuage? Vous êtes-vous déjà demandé s'il était facile pour un pirate d'accéder aux fichiers stockés dans le Cloud?En cette ère de s