hideout-lastation.com
hideout-lastation.com
Pétale est un cadre d'interface utilisateur CSS organisé et léger fonctionnant sur MOINS
De Bootstrap à la Fondation, il semble y avoir un flot ininterrompu de cadres CSS à choisir. Mais peu courent sur MOINS et encore moins sont aussi bien organisés que Pétale .
Ce petit projet open source a été créé en interne pour l'équipe de Shakr mais ils ont décidé de le publier sur GitHub . C'est toujours un nouveau cadre, donc il y a beaucoup de place pour l'amélioration. Dans son état actuel, Petal est un framework riche en fonctionnalités pour tout projet web.
Toute personne intéressée devrait consulter la page principale et regarder certains de la documentation .
La feuille de style Pétale se décompose en différents fichiers MOINS, elle est donc organisée en fonction des fonctionnalités et des paramètres . De cette façon, si vous voulez faire des changements ou trouver une classe spécifique, vous devez parcourir un seul fichier, par exemple typography.less, plutôt qu'une bibliothèque entière.
Vous pouvez voir certaines des caractéristiques de conception les plus courantes dans ce stylo ainsi que des extraits de code que vous pouvez copier.
Pétale est censé être un cadre minimaliste avec des styles simples pré-construits .
Tout le monde ne veut pas travailler en ajoutant de la couleur ou du ton dans leurs conceptions. La beauté d'un framework CSS est qu'il peut fournir le design et le style, alors il suffit d' ajouter le HTML et de bouger.
C'est ce que Petal fait bien, et c'est une bouffée d'air frais dans un monde plein de pages d'accueil Bootstrap.
Si vous voulez essayer par vous-même, ajoutez simplement la Petal.css style Petal.css à votre document
Vous pouvez bricoler avec des classes en vérifiant la page de docs sur le site. Il y a en fait toute une section couvrant la mise en page de base en utilisant une classe, comme .section tant que conteneur avec des classes comme .row ou .column pour la structure .
 Les options de mise en page sont pratiquement infinies, et vous pouvez toujours ajouter un formatage supplémentaire pour le remplissage et les marges si nécessaire.
Les options de mise en page sont pratiquement infinies, et vous pouvez toujours ajouter un formatage supplémentaire pour le remplissage et les marges si nécessaire.Pour un si petit framework CSS, Petal est vraiment impressionnant. Il est actuellement à ses débuts à la version 0.5 mais sera continuellement développé au fil du temps. Pour en savoir plus, consultez la page d'accueil Pétale et voyez ce que vous pouvez construire!

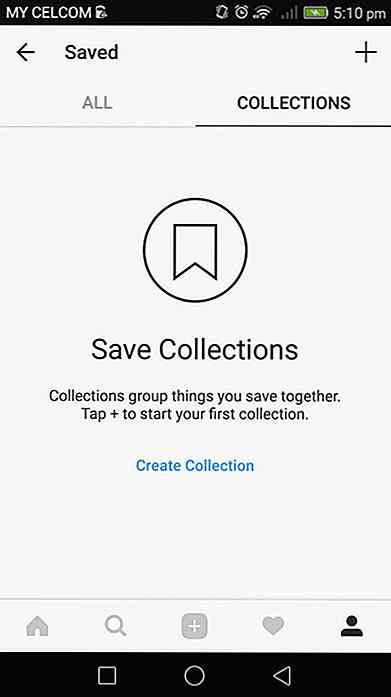
Comment organiser les signets Instagram dans des collections privées
Retour à la fin de l'année 2016, Instagram a donné à ses utilisateurs la possibilité de mettre en signet des messages faits par d'autres pour plus tard. Alors que la fonctionnalité elle-même peut s'avérer utile pour certains utilisateurs, un problème que beaucoup ont avec cette fonctionnalité est qu'elle regroupe tous les messages mis en signet dans la section Sauvegardé .Pour ceux

20 designs d'emballages de jouets qui sont tout à fait adorables
Beaucoup de bons produits de haute qualité ont beaucoup réfléchi à leur emballage. Non seulement l'emballage offre une certaine forme de protection au produit, mais l'emballage permet également un engagement de marque interactif . Nous voyons, sentons, touchons, reconnaissons et prêtons attention aux emballages de qualité . Et c&