hideout-lastation.com
hideout-lastation.com
Le nouveau Chrome 57 réduit la consommation d'énergie pour les onglets d'arrière-plan
Avec la sortie de Chrome 57, le navigateur Web de Google a été enrichi de nouvelles fonctionnalités telles que le support de CSS Grid Layout et l'ajout de la nouvelle «Media Session API» . Cependant, peut-être l'ajout le plus utile qui vient avec Chrome 57 doit être son système de gestion de l'alimentation.
Sous le capot de Chrome 57, Google a amélioré la capacité du navigateur à limiter les performances individuelles des onglets en arrière-plan . Auparavant, Chrome limitait les minuteurs d'arrière-plan pour ne s'exécuter qu'une fois par seconde.
Avec le nouveau système d'étranglement en place, Chrome 57 va maintenant retarder les temporisateurs pour "limiter la charge moyenne du processeur à 1% d'un cœur" dans le cas où une application utilise trop de CPU en arrière-plan.
 Il y a bien sûr des exceptions à la mécanique d'étranglement des onglets. Ce système ne s'applique pas aux onglets en arrière-plan qui jouent de l'audio ou qui maintiennent des connexions en temps réel comme "WebSocket" ou "WebRTC" .
Il y a bien sûr des exceptions à la mécanique d'étranglement des onglets. Ce système ne s'applique pas aux onglets en arrière-plan qui jouent de l'audio ou qui maintiennent des connexions en temps réel comme "WebSocket" ou "WebRTC" .Selon Google, ce nouveau mécanisme d'étranglement a permis de réduire de 25% le nombre d'onglets en arrière-plan . Cela permet à Chrome 57 d'être plus économe en énergie, ce qui se traduit directement par une durée de vie de batterie plus longue pour les ordinateurs portables qui utilisent Chrome comme navigateur principal.

200 meilleurs pinceaux Photoshop gratuits à télécharger
Les pinceaux sont l'un des meilleurs et des plus utilisés des outils Photoshop que les concepteurs adorent utiliser pour enrichir leurs créations . Ils vous aident non seulement à gagner du temps et des efforts pour créer des éléments de conception complexes, mais aussi à donner une touche créative à vos créations.Comme les

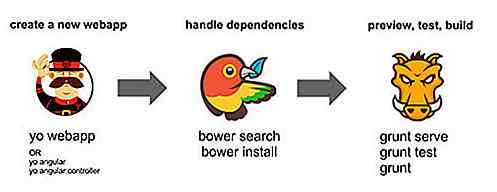
Rationaliser le flux de travail de développement Web avec Yeoman
Il existe de nombreux outils pour créer des applications Web, mais les assembler et les intégrer dans notre flux de travail peut s'avérer très lourd. Nous avons également tendance à effectuer des tâches répétitives lors de la création d'applications Web telles que la création de fichiers, la création de dossiers, l'installation d'un certain nombre de bibliothèques frontales. Ne serait-i