hideout-lastation.com
hideout-lastation.com
Prise en charge de Polyfill multirange pour les curseurs HTML5 à double poignée
Les nouvelles entrées de la gamme HTML5 sont fantastiques pour les quantités et les sélections dynamiques comme les dates. Mais le curseur de plage par défaut ne prend pas en charge plusieurs poignées .
Entrez Multirange, un polyfill créé pour prendre en charge plusieurs poignées fonctionnant correctement et prenant en charge tous les principaux navigateurs.
C'est un outil gratuit et il fournit le meilleur moyen d' ajouter nativement plusieurs poignées, sans utiliser de plugin. Ce polyfill a deux ressources : un fichier JS et un fichier CSS . Ils travaillent tous les deux sur des entrées de gamme et vous pouvez les télécharger tous les deux depuis le repo GitHub principal.
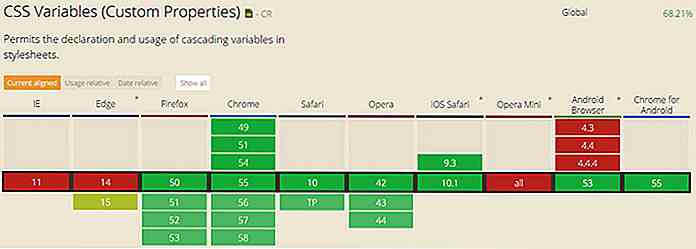
 Notez que cela signifie que vous devez travailler avec des navigateurs qui prennent déjà en charge la plage entrée par défaut. Il nécessite également des variables CSS qui ne sont pas prises en charge dans tous les navigateurs.
Notez que cela signifie que vous devez travailler avec des navigateurs qui prennent déjà en charge la plage entrée par défaut. Il nécessite également des variables CSS qui ne sont pas prises en charge dans tous les navigateurs. Heureusement, Multirange utilise un système de secours CSS où deux curseurs de plage sont utilisés au lieu d'un. Ce n'est pas une solution parfaite mais elle offre toujours une interface utilisable. Sur le plan positif, cela fonctionne dès la sortie de la boîte sans aucune condition.
Heureusement, Multirange utilise un système de secours CSS où deux curseurs de plage sont utilisés au lieu d'un. Ce n'est pas une solution parfaite mais elle offre toujours une interface utilisable. Sur le plan positif, cela fonctionne dès la sortie de la boîte sans aucune condition.Ajoutez simplement les fichiers sur votre site et vous pourrez utiliser l'attribut multiple dans vos champs de curseur. Vous pouvez également définir des plages pour les valeurs d'entrée avec une virgule.
Voici un petit extrait de HTML utilisant le curseur Multirange:
Les poignées peuvent être traînées les unes sur les autres et même laissées les unes sur les autres . Et l'entrée de plage prend toujours en charge la navigation au clavier, ce qui est excellent pour l'accessibilité.
Toutes les démos et les exemples de code source peuvent être trouvés sur la page Web de Multirange, alors vérifiez si vous êtes à la recherche d'un curseur HTML multi-gamme .

Quoi de neuf dans Android Nougat 7.1.1
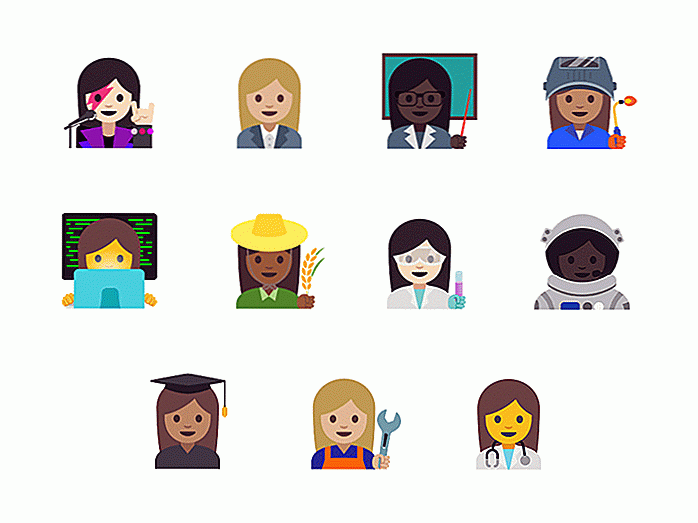
Les utilisateurs de Pixel et Nexus prennent note, Google a publié la mise à jour Android Nougat 7.1.1. Livré avec elle sont de nouveaux emojis ainsi que deux nouvelles améliorations de la qualité de vie.Dans le cadre de la position de Google sur l'égalité des genres, Nougat 7.1.1 inclut une série de nouveaux emojis qui «reflètent les rôles clés que jouent les femmes dans le monde». Ces nouveau

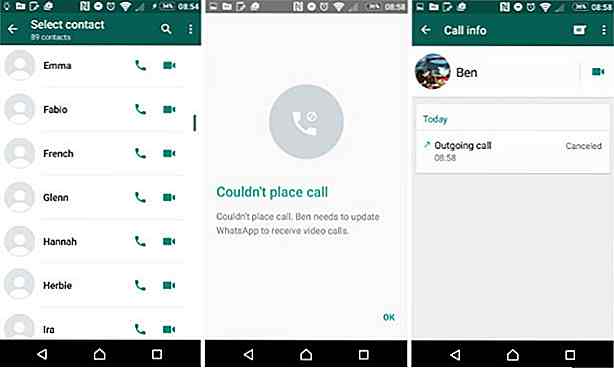
L'appel vidéo est déployé sur WhatsApp
WhatsApp vous permet actuellement d'envoyer des messages texte à vos contacts ou de les appeler directement. Bientôt, vous serez en mesure de faire des appels vidéo avec vos contacts WhatsApp ainsi.La fonctionnalité est en cours de déploiement et les deux côtés doivent avoir la fonctionnalité active avant de pouvoir l'essayer (assurez-vous que votre WhatsApp est mis à jour avec la dernière version).Pour fair