hideout-lastation.com
hideout-lastation.com
Émulation mobile dans Google Chrome
Simplement dit, nous aimons Google Chrome. Il fonctionne bien, semble simple, et a de nombreuses applications utiles. Du point de vue du développeur, Google Chrome a toujours une longueur d'avance en termes de support du dernier standard Web, ce qui est super.
Il est également livré avec un certain nombre d'outils pour le développement Web, dont certains doivent encore être mis en œuvre dans d'autres outils de développement intégrés de navigateur . Ceux-ci incluent l'émulation Viewport, la géolocalisation et le remplacement d'orientation de périphérique, ainsi que l'émulation tactile.
Récemment, Google Chrome a lancé une nouvelle fonctionnalité appelée Mobile Emulation qui nous permet de voir, sur Chrome, comment un site web réagira, fonctionnera et se comportera comme s'il s'agissait d'un appareil mobile. Cela paraît bien? Eh bien, voyons comment cela fonctionne.
Etre réactif ou pas
Même si Responsive Web Design est de plus en plus adopté ces jours-ci, mais il ne pourrait pas répondre aux besoins de tous les types de sites Web. Certains types peuvent nécessiter un site mobile distinct et dédié en raison des limitations des appareils mobiles - certains éléments du site peuvent disparaître sur le mobile; les fonctionnalités peuvent se comporter différemment sur mobile et sur ordinateur.
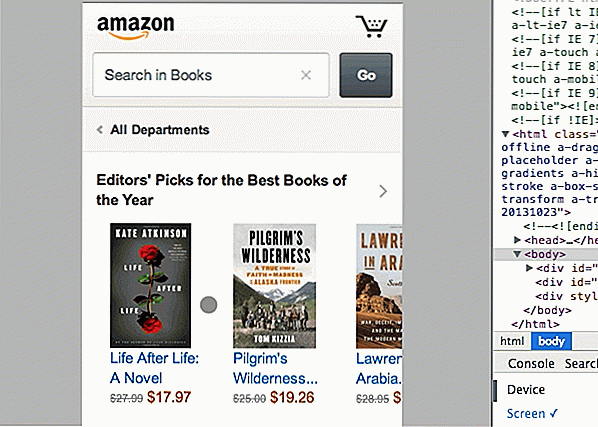
Prenez Amazon.com comme exemple. Lorsque vous affichez sur le bureau et redimensionnez la taille de la fenêtre, rien ne se passera. Prenez votre téléphone portable, regardez-le, et il affiche la version mobile simplifiée du site. Amazon prend la route de site mobile distincte, plutôt que de rendre son site Web sensible.
Comment ça marche
Si vous souhaitez faire de même, créez un site mobile dédié, vous pouvez désormais utiliser Mobile Emulation dans Chrome pour faciliter votre travail de débogage du site. Cette fonctionnalité, au moment de la rédaction, n'est disponible que dans Chrome Canary . Il peut être trouvé sous un nouvel onglet Emulation dans DevTools.
Il est à noter que l'emplacement ou le nom pourrait être changé à l'avenir une fois qu'il est poussé à "régulière" Chrome.

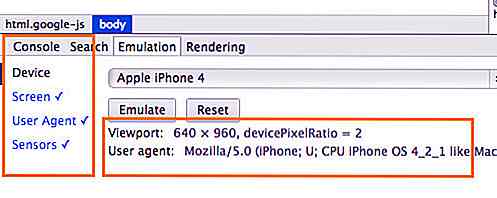
Chrome dispose d'un certain nombre d'appareils prédéfinis, notamment Google Nexus, iPad, iPhone, Blackberry et Kindle. Choisissez-en un, cliquez sur le bouton Emuler.
Les spécifications de l'appareil, telles que la taille de la fenêtre, la chaîne de l'agent utilisateur et le rapport des pixels, ainsi que d'autres paramètres reflètent automatiquement les dimensions du périphérique sélectionné.

Actualisez Chrome, et vous devriez maintenant être en mesure de naviguer sur le site comme s'il était affiché sur un mobile. Si vous regardez de plus près, vous remarquerez que le curseur de la souris se transforme en un cercle indiquant un événement Touch. Sur votre pavé tactile d'ordinateur portable, vous pouvez utiliser deux doigts pour le défilement et trois doigts pour un balayage, comme ça.

En outre, vous pouvez explorer cette fonctionnalité sur certains sites Web qui ont une version mobile dédiée, tels que:
- Cible
- New York Times
- Youtube

5 conseils pour s'attaquer Freelancing avec un emploi à temps plein
Travailler sur des projets indépendants tout en ayant un emploi à temps plein peut valoir la rémunération, mais cela peut aussi être très mouvementé.Donnez-vous une minute pour réfléchir aux deux défis suivants auxquels la plupart d'entre nous sont confrontés dans notre situation économique actuelle: (1) aucune sécurité d'emploi, et (2) inflation. Ces défis so
![Comment le monde numérique alimente l'économie physique [infographie]](http://hideout-lastation.com/img/tech-design-tips/730/how-digital-world-fuels-physical-economy.jpg)
Comment le monde numérique alimente l'économie physique [infographie]
Vous savez probablement qu'il est important pour une entreprise d'avoir une présence sur le Web, que ce soit une page de contact, une page de destination pour un produit, une page de commerce électronique pour prendre des commandes ou une page de médias sociaux pour interagir avec des clients.Ce