hideout-lastation.com
hideout-lastation.com
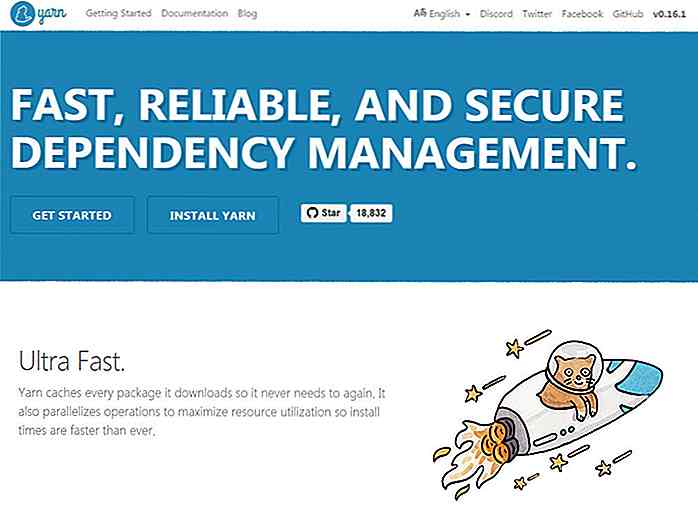
Meet Yarn: le plus récent gestionnaire de paquets JavaScript développé par Facebook
La plupart des développeurs frontend connaissent déjà npm, qui est le gestionnaire de paquets alimenté par Node pour les bibliothèques JavaScript, les frameworks et les plugins. C'est le gestionnaire de paquets le plus utilisé par les développeurs web, mais Facebook a mis au point un nouveau gestionnaire de paquets nommé Yarn qui devient rapidement le rival de npm .
Avec Yarn, vous pouvez toujours extraire des éléments du référentiel npm, mais vous pouvez également extraire d'autres repos et gérer vos propres dépendances installées sur plusieurs machines différentes .

Le plus grand avantage de Yarn est la cohérence pour différentes versions de scripts et la gestion de différentes machines .
Les utilisateurs qui s'appuient sur npm peuvent avoir la dernière version de jQuery sur leur ordinateur portable, mais ils peuvent passer sur leur bureau et utiliser une version légèrement obsolète. Cela peut généralement être géré avec un appel de mise à jour, mais Yarn pourrait être plus facile.
En fin de compte, les développeurs utilisent des gestionnaires de paquets pour installer des ressources appelées paquets à partir d'un référentiel universel . Ces packages peuvent être des bibliothèques, des frameworks ou tout autre type de code pré-packagé.
Quand il s'agit de mettre à jour automatiquement des paquets, Yarn vise à rendre ce processus plus large, plus facile et beaucoup plus sécurisé. Ces idées sortent toujours de l'équipe de développement de Facebook, mais Yarn offre déjà des avantages incroyables:
- Accès à npm, bower et autres repos personnalisés
- Les dépendances peuvent être installées sur plusieurs machines
- Performances optimales basées sur les vitesses de téléchargement
- Mise en cache des packages, vous pouvez donc télécharger à nouveau sans Internet
Sur la page Yarn GitHub, vous trouverez des instructions d'installation pour les sites Web locaux ou les sites de production en direct.

Si vous êtes nouveau à Yarn et que vous voulez faire un test, consultez le guide d'utilisation sur le site officiel. C'est l'un des gestionnaires de paquets les plus simples à utiliser, et si vous avez déjà de l'expérience avec npm, vous vous sentirez comme chez vous avec Yarn.
Et comme il s'agit d'un projet assez récent, je m'attends à beaucoup de mises à jour de la part de Facebook au cours des prochains mois.

Snapnator ramène le MagSafe sur le MacBook Pro
La décision "courageuse" d'Apple de retirer le port MagSafe du nouveau MacBook Pro a été plutôt controversée chez les puristes Mac. Pour ceux qui cherchent une alternative au MagSafe, le Snapnator peut-être juste ce dont vous avez besoin.Snapnator est un connecteur d'alimentation magnétique qui fonctionne non seulement sur le MacBook Pro, mais aussi sur d'autres périphériques USB de type C tels que les ordinateurs portables et les smartphones.Cet appa

14 thèmes WordPress multi-usages à vérifier
Nous considérons que les thèmes WordPress polyvalents présentés ici sont parmi les meilleurs sur le marché aujourd'hui. Beaucoup d'entre eux sont assez bien établis, tandis que quelques-uns viennent seulement sur le marché récemment, mais ces nouveaux venus ont déjà gagné une réputation pour la flexibilité, la facilité d'utilisation, la qualité globale et l'excellent support à la clientèle.Bien que pratiqu