 hideout-lastation.com
hideout-lastation.com
Gestion du contenu que vous voyez en mode Aperçu WordPress [Astuce WordPress]
Si vous êtes un utilisateur WordPress régulier qui publie régulièrement des publications, le mode Aperçu n'a pas besoin d'être présenté. Nous l'utilisons souvent pour prévisualiser nos publications au moment où nous écrivons, ou pour faire une dernière vérification avant d'appuyer sur le bouton Publier. Mais savez-vous qu'il y a plus de choses que nous pouvons faire dans ce mode?
WordPress a une étiquette appelée is_preview qui offre une flexibilité dans l'ajout ou la suppression de contenu et de codes pendant que le contenu est affiché en mode Aperçu. Vous pouvez afficher des notifications ou même masquer certains contenus en utilisant des extraits de code simples comme ceux ci-dessous.
Affichage de la notification en mode Aperçu
Un exemple d'application is_preview pour la balise is_preview serait l'affichage d'une notification.
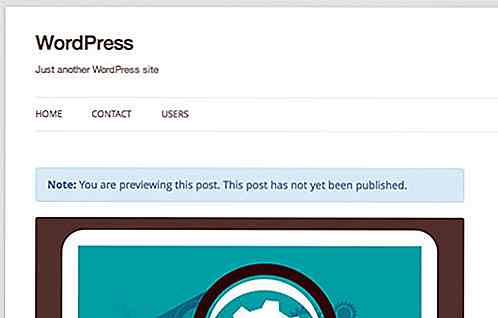
Par exemple: lors de la prévisualisation de la publication, WordPress ne montre rien qui indique aux utilisateurs qu'ils sont en mode Aperçu . Nous pouvons utiliser cette balise pour afficher une notification indiquant que ce que l'on voit est en mode Aperçu.
En is_preview balise is_preview, nous pouvons écrire quelque chose comme ça dans le header.php du thème.
Remarque: Vous prévisualisez ce post. Ce message n'a pas encore été publié.
Le code ci-dessus affichera la notification uniquement lorsque nous sommes en mode de prévisualisation. Ajoutez des styles CSS, pour qu'ils soient beaux, comme ça.

Masquage des annonces / analyses en mode de prévisualisation
Un autre cas serait de fournir des codes d' annonces et d' analyse . Si vous utilisez AdSense et Google Analytics, vous pouvez les masquer en mode Aperçu. Cela réduira les clics accidentels de vos propres annonces (ce qui va à l'encontre des conditions d'utilisation de Google AdSense), ainsi que le suivi de votre propre visite par Google Analytics.
En outre, il sera également utile pour les annonces qui comptent aussi sur la page vue, les annonceurs verront le nombre de pages vues plus précis que nous cachons leurs annonces en mode Aperçu.
Pour masquer des annonces, vous pouvez ajouter le code suivant.
// Code d'annonces
Le ! La notation qui est apparue avant la balise is_preview que vous voyez ci-dessus annulera la condition, de sorte qu'elle affichera les publicités uniquement lorsque nous ne sommes pas en mode Aperçu.
Pour Google Analytics, insérez le code suivant dans header.php ou footer.php .
// Code Google Analytics
Notez que j'ai également ajouté la balise is_admin . Cet ajout supprimera également Google Analytics lorsque nous serons connectés en tant qu'administrateur.
Nous espérons que vous trouverez ces petits morceaux de code utiles et que vous les sauvegarderez si nécessaire. Si vous avez des questions concernant ce sujet, n'hésitez pas à demander dans la zone des commentaires.

Google Paramètres App - 10 fonctionnalités que tout utilisateur Android doit savoir
Avez-vous remarqué une application Paramètres Google sur votre appareil Android? L'année dernière, Google a tranquillement chargé cette application sur tous les appareils Android utilisant des services Google. Cette application est également appelée Google Play Services, où les applications Google peuvent se connecter à Google+. Grâce à

25 vues impressionnantes Bird's-Eye des villes autour du globe
Si vous vous êtes déjà demandé ce que ce serait de voir une ville du point de vue d'un oiseau, vous pouvez toujours voler dans un hélicoptère ou regarder par la fenêtre d'un avion. Cependant, ces options sont chères et il est peu probable que vous puissiez voir la vraie beauté de la ville avec toute la pollution et les nuages dans l'air.Ci-dessous,

![Créer de longues ombres avec le générateur d'ombre longue [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)
