hideout-lastation.com
hideout-lastation.com
Gérer les environnements .dev du serveur local avec "Hotel"
Chaque développeur Web a besoin de son propre environnement de serveur local pour tester les projets. Ces serveurs peuvent aller de PHP / MySQL à des configurations complexes avec Rails, Mongo ou Node.js.
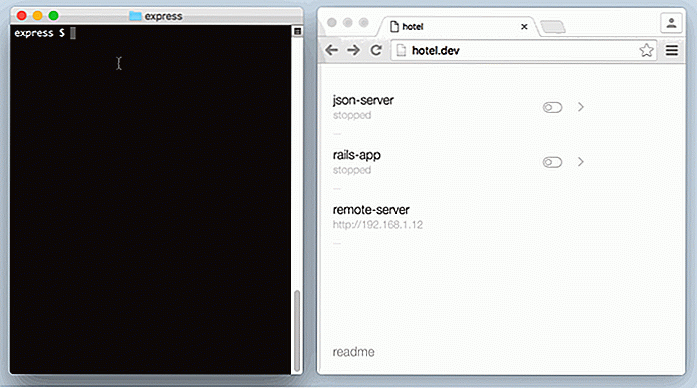
Avec Hotel, vous pouvez créer des environnements .dev personnalisés pour plusieurs configurations de serveur, le tout avec un seul outil sur un même ordinateur. C'est la ressource parfaite pour les développeurs nouveaux et expérimentés.
 Hotel prend en charge tous les types d'OS, y compris Mac OS X, Microsoft Windows et la plupart des variantes de Linux. Il s'exécute via les commandes terminal / Shell, vous devez donc utiliser la ligne de commande pour exécuter cette application. Mais, tout est assez facile à démarrer et incroyablement puissant une fois que vous y arrivez.
Hotel prend en charge tous les types d'OS, y compris Mac OS X, Microsoft Windows et la plupart des variantes de Linux. Il s'exécute via les commandes terminal / Shell, vous devez donc utiliser la ligne de commande pour exécuter cette application. Mais, tout est assez facile à démarrer et incroyablement puissant une fois que vous y arrivez.Vous devez installer Node / npm avant de pouvoir exécuter Hotel. Il est alimenté par le backend Node mais vous n'avez besoin que d' une ligne de code pour l'installer:
npm install -g hôtel && début de l'hôtel
À partir de là, vous pouvez configurer n'importe quel type d'environnement de serveur local en prenant en charge pratiquement toutes les technologies Web que vous pouvez imaginer.
Chaque serveur local peut être configuré avec un support de langue personnalisé tel que PHP ou Ruby. De plus, vous pouvez définir des installations personnalisées pour des infrastructures telles que Laravel, RoR ou Django (entre autres).
La meilleure partie est que chaque serveur local est livré avec un sous-domaine .dev unique . Ainsi, vous pouvez configurer un environnement local sur laravel.dev qui se connecterait directement à votre environnement Laravel.
Tout le code est complètement open source et la documentation complète est disponible sur GitHub.
Mais, si vous cherchez un point de départ clair, je recommande cette vidéo créée par Josh Owens de Spacedojo. Ce n'est qu'une vidéo de huit minutes qui couvrira tout ce dont vous avez besoin pour obtenir des serveurs .dev locaux fonctionnant sur l'Hôtel en quelques minutes.

Style de case à cocher avancé avec CSS Grid
Le module CSS Grid Layout Module peut non seulement résoudre un mammouth d'un problème de mise en page, mais aussi quelques bons vieux problèmes de mulass auxquels nous avons eu affaire depuis longtemps, tels que le stylisation d'une étiquette de case à cocher .Bien qu'il existe une méthode relativement simple pour styler l'étiquette lorsqu'elle apparaît après la case à cocher, ce n'est pas si simple lorsque l'étiquette apparaît devant elle .Style de ca

Comment créer un formulaire de contact HTML5 / CSS3 basé sur Ajax
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série. Le formulaire de contact est essentiel pour tout site web, car il agit comme un messager qui transmet l'opinion ou les demandes de renseignements aux visiteurs du webmaster. Il y

![Effet parallaxe dans la photographie [tutoriels Photoshop]](http://hideout-lastation.com/img/tech-design-tips/593/parallax-effect-photography.jpg)