hideout-lastation.com
hideout-lastation.com
Faire des éléments sur votre site Draggable avec Draggabilly.js
Il ya beaucoup de tutoriels sur la façon de rendre les choses glisser dans une page Web . jQuery est l'un des moyens les plus faciles. Vous n'avez même pas besoin de l'interface utilisateur de jQuery, juste un peu d'aide de la fonction de direction de la souris et peut-être une manipulation facultative. Mais que se passe-t-il si vous ne voulez pas toucher à un code jQuery tout en voulant rendre les choses accessibles? Ensuite, draggabilly.js est le bon outil pour vous.
Avec Draggabilly.js, vous pouvez faire glisser n'importe quel élément sur une page Web. Vous pouvez personnaliser le comportement de l'élément déplaçable comme ajouter un mouvement de grille, lier des écouteurs d'événements à des événements, limiter les mouvements uniquement à l'axe des x ou des y et bien plus encore. Il prend également en charge divers navigateurs, IE8 + et même les navigateurs mobiles multi-touch.
Commencer
Pour commencer, il vous suffit d'inclure la source Draggabilly.js sur votre site. Il n'y a pas besoin d'autres dépendances. Vous pouvez récupérer le fichier depuis GitHub.
Pour le reste, vous travaillerez avec une fonction javascript comme indiqué ci-dessous.
Dragage de base
Vous devez inclure l'extrait suivant dans votre page pour que le glisser puisse fonctionner.
var elem = document.querySelector ('# idHere'); var draggie = nouveau Draggabilly (elem, {// options ...}); Le #idHere est l'id que vous devriez mettre dans l'élément HTML que vous voulez faire glisser. Alors que dans la variable draggie, vous pouvez mettre une option si vous le souhaitez. Si vous n'avez pas besoin de cette option, vous pouvez également définir l'ID à partir de la variable elem .
Par exemple, si j'ai un identifiant de #demo sans aucune option, alors je peux écrire l'extrait comme ceci:
var elem = document.querySelector ('# demo'); var draggie = nouveau Draggabilly ('# demo'); Ensuite, dans le code HTML, appelez l'identifiant de l'élément que vous souhaitez faire glisser. Ce qui suit est un exemple de base.
Tire moi
Il y a beaucoup d'autres manières d'affecter le comportement de Draggabilly. Vous pouvez limiter le glissement à l'axe "y" ou "x" comme suit:
nouveau Draggabilly ('#demo', {axis: 'x'}); Ou vous pouvez ajouter une option de gestion, qui spécifiera l'élément de départ de l'interaction glisser comme ceci:
var elem = document.querySelector ('# demo'); nouveau Draggabilly (elem, {handle: '.handle'}); Cette option .handle est utile lorsque tous les éléments internes comme les entrées et les formulaires n'ont pas besoin d'être déplacés. Il y a encore beaucoup d'autres options que vous pouvez ajouter comme des confinements, des grilles, des méthodes et des événements. Rendez-vous sur la page d'accueil officielle de dragabbilly pour voir la documentation complète.
Pensée finale
La fonction de glisser, dans la plupart des cas, a peu d'effet sur la conception de sites Web, mais c'est quand même assez important. Il se déroule le plus souvent dans des applications Web ou des jeux. La simplicité de son installation et la variété des différentes méthodes de dragage en font un outil très pratique à essayer.

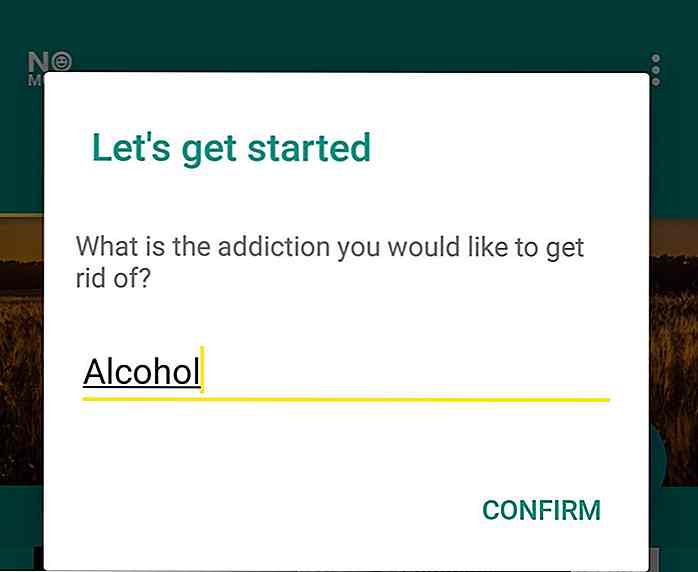
Pas plus! Vous aide à suivre et arrêter les mauvaises habitudes
Nous avons tous une habitude particulière dont nous ne sommes pas fiers . Pour certains, cela pourrait être fumer; pour d'autres, ça pourrait être de l'alcool. Bien que quitter vos mauvaises habitudes est une tâche louable, ce n'est pas facile. Afin de rendre le processus un peu plus facile, une application appelée "No More!"

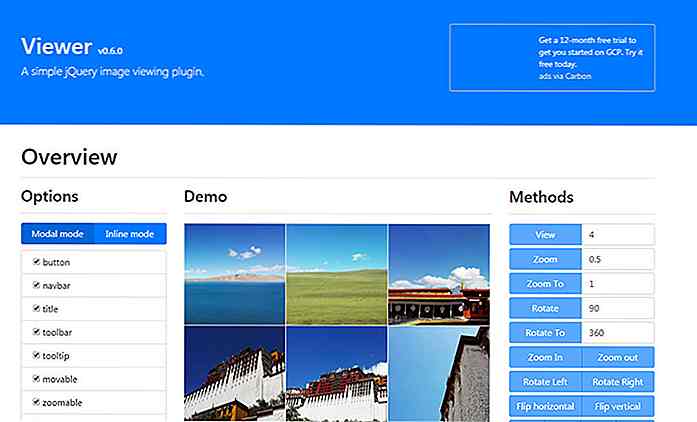
Viewer - Plugin Zoom Image Simple pour Vanilla JS & jQuery
Vous pouvez faire une recherche rapide et trouver des dizaines de bibliothèques pour les visionneuses d'images, les diaporamas, les galeries, vous l'appelez.Viewer est l'une des bibliothèques les plus récentes qui a attiré mon attention. Actuellement en version 0.6, il s'agit toujours d'un projet en cours de développement, mais la conception et les fonctionnalités de ce plugin d' images sont phénoménales.À parti