hideout-lastation.com
hideout-lastation.com
Rendre tout le contenu incorporé réactif avec Reframe.js
La partie la plus délicate à propos de l' intégration de vidéos est d'obtenir la largeur et la hauteur correctes. Ces chiffres définissent le rapport d'aspect et quand ils sont éteints, vous obtiendrez un lecteur vidéo bancal .
Cela est vrai pour tous les éléments incorporés tels que les iframes et les widgets de médias sociaux. Et ces choses peuvent être encore plus délicates avec la conception réactive, car elles ne sont généralement pas des éléments réactifs .
Mais avec Reframe.js, vous pouvez rendre n'importe quel élément sensible pour n'importe quel rapport d'aspect .
 C'est peut-être l'un des plugins JS les plus simples et les plus précieux du web. Il a été créé par Dollar Shave Club qui a sa propre page GitHub.
C'est peut-être l'un des plugins JS les plus simples et les plus précieux du web. Il a été créé par Dollar Shave Club qui a sa propre page GitHub.Reframe est l' un de leurs plugins gratuits conçus pour les développeurs qui veulent un moyen plus simple de gérer le contenu intégré responsive .
Le coupable évident est la vidéo intégrée de sites tels que YouTube et Vimeo. Il est notoirement difficile de rendre ces éléments réactifs sans les hacks CSS.
Avec Reframe.js, il vous suffit de sélectionner l' élément que vous souhaitez cibler et de le recadrer à l'aide de la fonction reframe() .
Commencez par ajouter le plugin Reframe.js à votre page Web. Vous pouvez télécharger une copie à partir de GitHub, et seulement 1KB est minifié.
Ensuite, vous passez simplement la fonction un sélecteur pour les éléments que vous souhaitez recadrer. Chargez la page et boom! Vous devriez être tous ensemble.
Par exemple, supposons que vous ayez quelques vidéos intégrées sur votre site. Vous pouvez ajouter la classe .video à l' .video et l'utiliser comme sélecteur. Reframe ajoute automatiquement un div et une classe autour de lui pour créer le style réactif.
Donc, votre code JavaScript ressemblerait à ceci:
recadrer («vidéo»);
Assez simple non?
Ce code cible tous les éléments avec la classe .video et les rend .video . Pas de hacks supplémentaires, pas de CSS supplémentaire. Certes, il n'y a rien de mal à utiliser la méthode CSS, mais vous devrez envelopper manuellement toutes les vidéos intégrées avec la classe supplémentaire.
Reframe vous sauve juste cette étape supplémentaire et apporte tout cela avec JavaScript. Pour consulter une démo et trouver des extraits de code de base, visitez la page d'accueil de Reframe.js. Vous pouvez télécharger une copie du code directement depuis le dépôt GitHub.

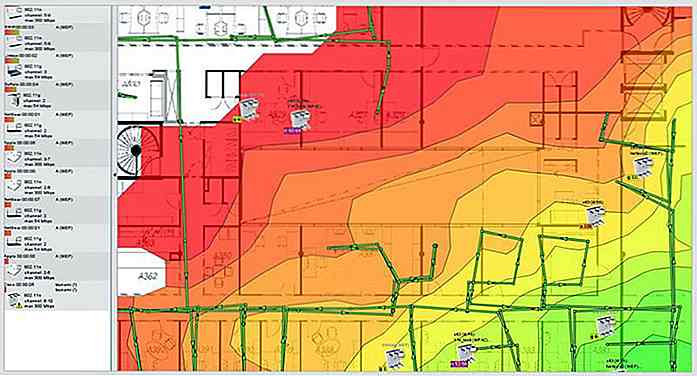
Tout ce que vous devez savoir pour réparer votre WiFi lent
La vitesse lente de WiFi peut être vraiment confuse, plutôt carrément ennuyante, car il n'y a aucune réponse simple pour la réparer. Il existe de nombreuses raisons pour lesquelles votre WiFi peut fonctionner sur une vitesse plus lente que prévu . Cela peut être un problème avec le routeur WiFi ou Internet lui-même.Bien qu&

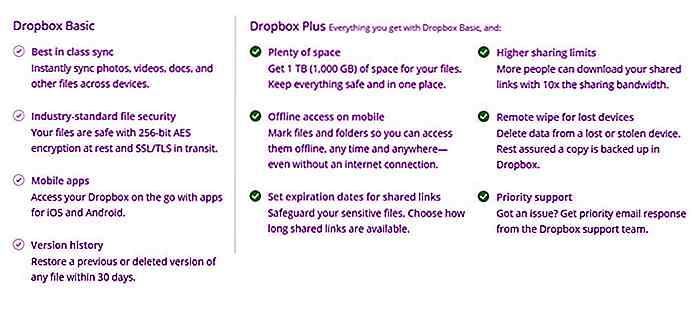
Dropbox Pro est maintenant Dropbox Plus. Que souhaitez-vous savoir
Tout récemment, Dropbox a décidé de renommer son option Dropbox Pro en "Dropbox Plus" . Bien que le changement de nom n'affecterait probablement pas ceux qui sont nouveaux sur Dropbox, les utilisateurs de longue date de l'offre premium du système de stockage en nuage peuvent être déroutés par ce changement de nom. Donc,