hideout-lastation.com
hideout-lastation.com
Découvrez comment les propriétés de grille CSS fonctionnent avec Griddy.io
Si vous suivez la technologie de conception de sites Web, vous devriez connaître les grilles CSS. Ces propriétés sont de nouveaux ajouts au format CSS3 et ils deviennent rapidement le meilleur ami du développeur.
Nous avons récemment couvert un jeu amusant pour vous aider à apprendre les propriétés de la grille CSS, mais les jeux n'enseignent pas toujours des idées pratiques. C'est là que Griddy pourrait être plus utile.
Cette application Web gratuite vous permet de personnaliser les grilles en temps réel et de mettre à jour les extraits de vie sur la page. Vous pouvez jouer avec votre propre grille personnalisée en définissant des colonnes, des gouttières et des marges, et restructurer la page pour apprendre comment fonctionnent les propriétés de la grille.
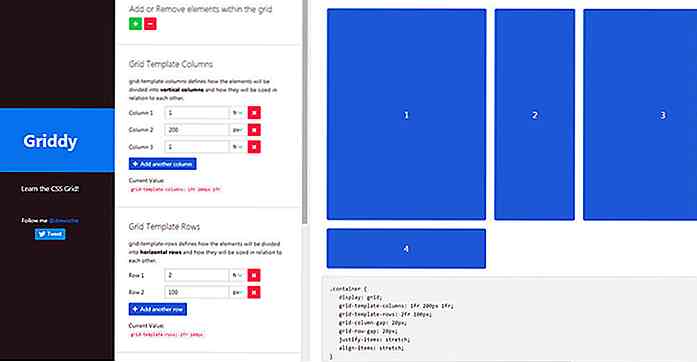
 Griddy est en fait un outil d'apprentissage gratuit conçu pour les développeurs frontend qui veulent en savoir plus sur les grilles CSS.
Griddy est en fait un outil d'apprentissage gratuit conçu pour les développeurs frontend qui veulent en savoir plus sur les grilles CSS.Avec cette application Web, vous pouvez ajouter de nouveaux éléments dans la grille, supprimer d'autres éléments et les redimensionner pour les adapter à n'importe quelle disposition.
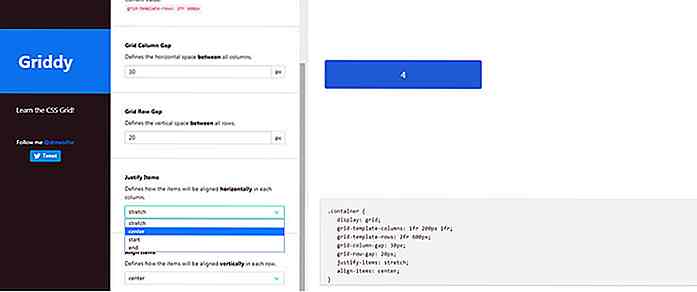
La webapp a différentes sections avec différents champs de saisie pour éditer les propriétés de la grille. Ceux-ci vous permettent de reformater les lignes / colonnes de la grille et ils vous enseignent exactement ce que vous faites en cours de route.
Vous pouvez définir des espaces entre les colonnes, aligner des éléments de la grille et jouer avec les paramètres de justification - tout au long de ces champs de formulaire. Chaque fois que vous effectuez une modification, elle met automatiquement à jour l'aperçu et le petit fragment de code situé en dessous.
De cette façon, vous pouvez simplement copier et coller le CSS dans votre propre feuille de style si vous voulez jouer avec. Plutôt cool!
 Griddy n'est peut-être pas aussi amusant que Grid Garden, mais Griddy est un moyen pratique d'apprendre et de comprendre visuellement comment les propriétés de la grille CSS affectent les éléments de la page.
Griddy n'est peut-être pas aussi amusant que Grid Garden, mais Griddy est un moyen pratique d'apprendre et de comprendre visuellement comment les propriétés de la grille CSS affectent les éléments de la page.Pour jouer avec, il suffit de visiter la page d'accueil Griddy. Vous pouvez également partager vos pensées ou vos questions avec le créateur sur Twitter @drewisthe.

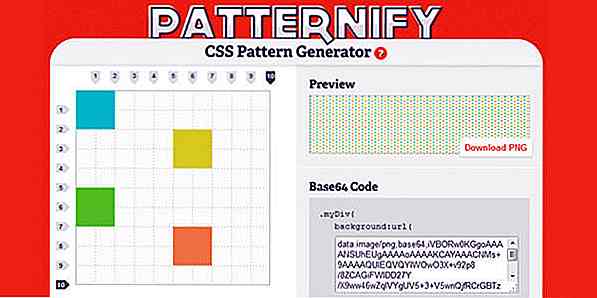
Free Pattern Generators: Voici 8 outils que vous voulez signet
Les motifs sont largement utilisés dans la conception de sites Web en tant qu'arrière-plan. Fondamentalement, les motifs peuvent être définis comme des graphiques utilisés sous forme répétée sur un terrain. Si vous vous trouvez face à des difficultés dans la création de motifs naturels, c'est parce qu'il est assez compliqué de créer une boucle qui fonctionne à la fois verticalement et horizontalement, enfin, c'est difficile à faire manuellement.Heureusement,

20 thèmes WordPress portefeuille coloré (gratuit et Premium)
Pour se rendre visible en ligne, de plus en plus d'artistes, de designers et de professionnels de la création utilisent des sites Web de portfolio pour présenter leur travail de la manière la plus innée . Un site Web de portfolio créatif est de la plus haute importance parce que peu importe à quel point votre travail est brillant, s'il n'est pas bien présenté, vous ne réussirez pas à impressionner vos clients potentiels .Dans un s