 hideout-lastation.com
hideout-lastation.com
Apprendre la disposition de la grille CSS (The Fun Way) avec Grid Garden
La plupart des développeurs web connaissent le jeu Flexbox Froggy qui vous apprend les bases de la flexbox à partir de zéro. Ce jeu gratuit est devenu viral et c'est toujours incroyablement précieux pour enseigner aux gens comment coder avec flexbox.
Eh bien, le même développeur qui a fait ce jeu a un tout nouveau jeu appelé Grid Garden .
Ce jeu fonctionne de manière similaire mais vous apprend à coder les grilles CSS . C'est une fonctionnalité relativement nouvelle, mais il est rapide et Grid Garden est facilement la meilleure façon d'apprendre.
 Tout dans Grid Garden suit un style d'enseignement similaire à celui de Flexbox Froggy. Il a été créé par le même développeur, Thomas Park, vous pouvez donc vous attendre à un niveau de difficulté et de convivialité similaire.
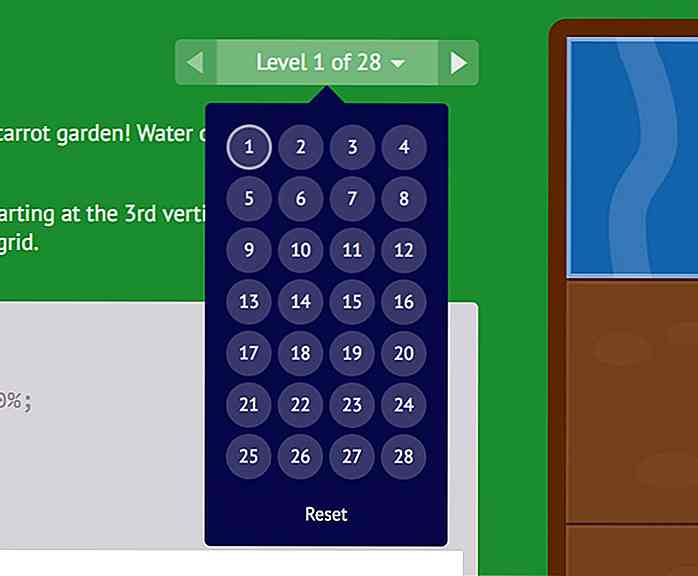
Tout dans Grid Garden suit un style d'enseignement similaire à celui de Flexbox Froggy. Il a été créé par le même développeur, Thomas Park, vous pouvez donc vous attendre à un niveau de difficulté et de convivialité similaire.Par défaut, vous commencez au niveau un avec un total de 28 niveaux du début à la fin. Vous pouvez toujours sauter des niveaux si vous pensez que certains sont trop difficiles, mais je trouve qu'il est toujours bon de les utiliser tous comme un rappel.
 Si vous ne savez pas comment fonctionnent les propriétés liées à la grille, vous vous retrouverez à googler beaucoup de mots. La disposition de la grille CSS est un module totalement nouveau avec sa propre syntaxe et caractéristiques.
Si vous ne savez pas comment fonctionnent les propriétés liées à la grille, vous vous retrouverez à googler beaucoup de mots. La disposition de la grille CSS est un module totalement nouveau avec sa propre syntaxe et caractéristiques.Je recommande vivement de jouer avec Grid Garden quand vous en avez l'occasion. C'est pratiquement le terrain de jeu d'un développeur CSS pour apprendre et étudier toutes les différentes propriétés de disposition de la grille.
Je ne peux pas dire que ce jeu fera de vous un expert dans les grilles CSS. Seuls les projets de construction et de pratiquer beaucoup peuvent vous amener à un niveau d'expert. Mais, Grid Garden est une façon amusante de commencer sans tout le stress habituel qui va dans l'apprentissage de quelque chose de nouveau.
L'ensemble du projet est totalement gratuit et open-source sur GitHub si vous voulez le télécharger localement pour étudier ou développer. Vous pouvez également partager vos pensées avec le créateur sur Twitter @thomashpark.

20+ Cadeaux idéaux pour les photographes
Dans cette génération, nous préférons raconter nos histoires à travers la lentille d'une caméra plutôt que par la complexité du mot écrit. C'est soit ça ou nous avons juste oublié comment épeler correctement les mots. Là encore, rien n'explique la sérénité d'un ciel bleu ou la grâce d'un cheval galopant tout à fait comme si ce moment était figé dans le temps - que ce soit par un reflex numérique ou un point and shoot.Cela explique pourqu

Freebie Release: Modèles de PSD "BiZ" Business Website
Ce billet de faveur exclusif est un ensemble de modèles de site Web d'entreprise de 5 pages au format Photoshop. La conception utilise un look propre, lisse et professionnel à travers les modèles spécialement conçus pour les produits / services de vente de site Web. La conception est également idéale pour vos besoins d'affaires ou d'entreprise.Le des



