hideout-lastation.com
hideout-lastation.com
LayoutIt! - Construire des mises en page HTML Bootstrap avec facilité
Si vous voulez créer un site Web réactif, Bootstrap sera un outil pratique pour vous. Cette dernière innovation du cadre a amené les développeurs Web à adopter une nouvelle approche consistant à créer des sites Web et des applications plus faciles, plus rapides et mieux adaptés en général.
Mais c'est assez difficile et ne pas mentionner le temps nécessaire pour construire une mise en page à partir de zéro. Pour rendre ce processus plus facile et plus rapide, dans ce post, nous allons regarder LayoutIt! ce qui vous permet de concevoir facilement des mises en page HTML basées sur Bootstrap.
LayoutIt! est un outil basé sur le Web pour mettre en page une conception de page Web avec glisser-déposer. LayoutIt! prend en charge la dernière version de Bootstrap et si vous ne voulez pas commencer complètement à partir de zéro, il dispose de 3 modèles de base que vous pouvez utiliser. La conception est alors prête à être utilisée dans votre projet avec le code Bootstrap intégré . Jusqu'à présent, il est encore en mode bêta, mais jusqu'à présent, il fonctionne bien sans accroc.
Commencer
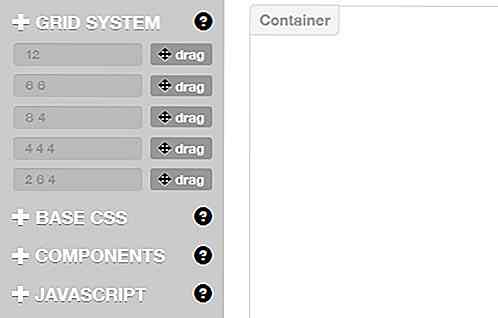
Pour commencer avec LayouIt! vous devez vous diriger vers la page Modifier. Comme vous pouvez le voir dans la capture d'écran suivante, il existe différents outils et options à vérifier. Près du sommet, vous pouvez voir les 3 modes que vous pouvez construire sous: mode édition, mode développeur et mode aperçu.

Sous la barre supérieure, vous pouvez voir les éléments sur la barre latérale gauche et le conteneur sur la droite. Le conteneur est votre toile sur laquelle vous pouvez construire et personnaliser vos éléments. Une fois que vous avez terminé la construction, téléchargez le code, partagez ou enregistrez- le.
Éléments
Il y a 4 types d'éléments: Système de Grille, Base CSS, Javascript et Composants supplémentaires. Faites simplement glisser et déposez votre élément requis dans le conteneur et personnalisez-le en conséquence.

Pour commencer, choisissez un système de grille ou plusieurs pour créer la mise en page que vous voulez voir sur votre site Web. La grille vous donne essentiellement des lignes et des colonnes sur lesquelles vous pouvez travailler.
Une fois que vous avez la grille, vous pouvez ajouter des éléments CSS de base avec Base CSS, tels que titre, paragraphe, blockquote, tableau, bouton, image et ainsi de suite. Vous pouvez trouver d'autres préférences supplémentaires dans chaque élément, telles que l'alignement pour les paragraphes, l'accentuation, ou en faire le fil conducteur.
Pour ajouter des attributs communs, les composants vous fournissent plusieurs éléments de base du site Web, tels que le bouton, l'en-tête, le texte, le fil d'Ariane, la pagination, etc. Et enfin, pour améliorer votre site web, il vous suffit de déposer quelques éléments Javascript : modal, navbar, onglets, alertes, collapse ou carrousel.
Guide d'utilisation
Pour voir comment LayoutIt! fonctionne en action, nous allons essayer de construire la mise en page de la page d'accueil de Hongkiat.com. Voici une répartition de la mise en page.

Premièrement, nous devons travailler sur la disposition de la grille.
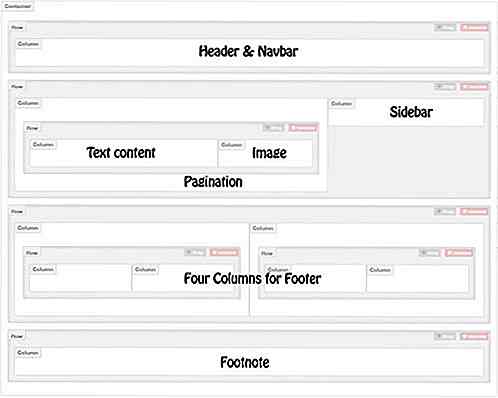
La mise en page nécessite quatre lignes principales: une seule colonne pour l'en-tête et la barre de navigation; deux colonnes pour le contenu textuel, l'image et la pagination; une seule colonne pour la barre latérale; quatre colonnes pour le pied de page et une colonne pour la note de bas de page. La capture d'écran suivante montre comment la mise en page ressemble à une grille de squelette.

Maintenant, pour ajouter les autres éléments:
- Nous ajoutons un en- tête de "Composants" et une barre de navigation de "Javascript".
- Pour mettre l'image à côté du contenu du texte, une autre grille de 8 4 devrait être insérée à l'intérieur de la première grille de 8 (voir photo ci-dessus).
- Ajoutez du texte à partir de "Composants" et ajoutez Image à partir de "Base CSS".
- Sous Texte et Image, insérez Pagination à partir de "Composants"
- Pour la barre latérale, ajoutons simplement un texte d'étiquette en utilisant le titre de "Base CSS".
- Pour le pied de page, nous pouvons Titre et Paragraphe de "Base CSS".
- Pour la note de bas de page, nous ajoutons simplement Paragraphe de "Base CSS".
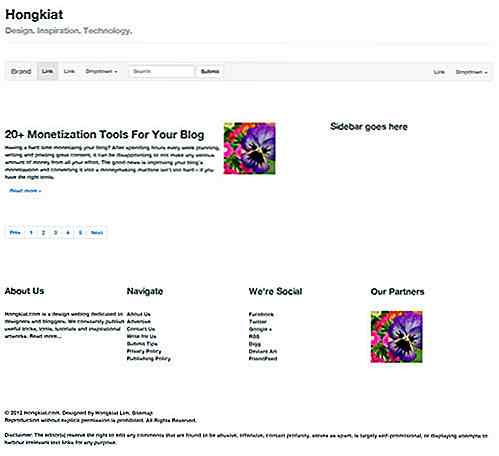
Et nous avons terminé. C'est à quoi ressemblera la mise en page. Astuce: Pour activer l'édition de texte, faites un clic droit sur le texte.

Pour ceux qui sont récemment familiarisés avec Bootstrap et qui souhaitent créer des mises en page prises en charge par Bootstrap, LayoutIt! est un outil amusant pour jouer avec. Essayez-le et faites-nous savoir ce que vous en pensez.

Guide ultime pour créer et publier votre première application iPhone
Envisagez-vous de créer votre propre application? C'est ce que vous devez savoir. En savoir plus sur l'écosystème de l'application, les langages de programmation, les outils et le temps et les efforts nécessaires. Ne vous disons pas ce que vous devez savoir, mais plutôt expliquez comment vous pouvez réellement commencer aujourd'hui pour obtenir une application publiée dans l'App Store.Pour v

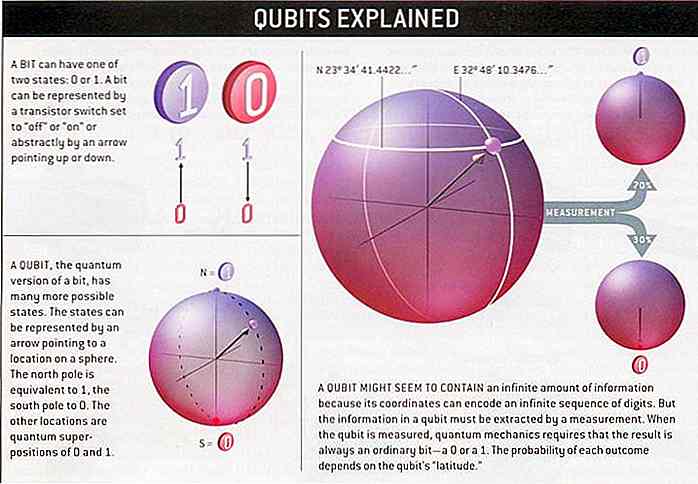
L'informatique quantique expliquée (comme si vous étiez âgé de 5 ans)
Le concept de "Quantum Computing" récemment devenu viral - grâce à un certain Premier ministre - est l' un des nombreux territoires inexplorés de la science par nos potes non-scientifiques .La raison pour laquelle la plupart d'entre nous n'en ont pas encore entendu parler pendant des décennies est que, pour la plupart, c'est théorique et que ceux qui l'expérimentaient au début étaient très silencieux à cause de la nécessité pour le secret militaire et corporatif.Néanmoins, n