hideout-lastation.com
hideout-lastation.com
Koala App: une application multiplateforme pour le développement Web moderne
À l'époque de Netscape et d'Internet Explorer 6, la plupart des développeurs Web écrivaient uniquement des documents Web au format HTML, CSS et JavaScript. Aujourd'hui, nous disposons de nombreux outils utilitaires pour écrire ces trois langages Web plus efficacement, avec LESS, Sass, CoffeeScript et Jade, pour n'en nommer que quelques-uns.
Nous pouvons écrire des codes dans ces nouvelles langues, puis les compiler dans le format standard. Le compilateur a lieu dans Terminal, et se fait par des lignes de commande. Hélas, tout le monde n'est pas à l'aise de travailler avec des lignes de commande . Cela pourrait être un problème. Jetons un coup d'oeil sur Koala App, l'application qui nous permet de les compiler via une interface graphique agréable.
Commencer
Koala est une application multi-plateforme gratuite. Vous pouvez donc l'utiliser quel que soit votre système d'exploitation (OS). Il est disponible pour Windows, OS X, Ubuntu et d'autres distributions Linux. Téléchargez le package d'installation en conséquence .exe pour Windows, .dmg pour OSX, .deb pour Ubuntu et .tar.gz pour Linux. Suivez les instructions d'installation en fonction de votre système d'exploitation et lancez l'application.
Dépannage
Cependant, si vous utilisez Ubuntu 13.04 ou 13.10, vous rencontrerez probablement un problème où l'application ne peut pas être lancée et exécutée; il se ferme soudainement.
Pour résoudre le problème, vous pouvez effectuer les opérations suivantes:
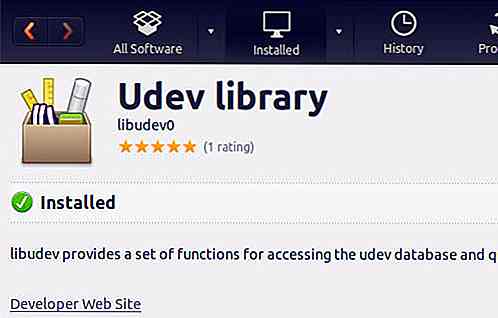
1. Télécharger la bibliothèque Udev depuis cette page; libudev0_i386 pour Ubuntu avec architecture 32 bits ou libudev0_amd64, si vous utilisez Ubuntu 64bit.
2. Lancez le paquet .deb que vous venez de télécharger. Il ouvrira le .deb dans le logiciel Ubuntu. Cliquez sur le bouton Installer.

Lancez Terminal, et tapez naviguez jusqu'au /usr/lib avec cette ligne de commande:
cd / usr / lib
Pour Ubuntu 64bit, tapez la commande suivante à la place:
cd / usr / lib64
Enfin, tapez cette commande.
sudo ln -s libudev.so.1 libudev.so.0
Vous devriez maintenant être en mesure d'exécuter Koala App .
Utiliser Koala
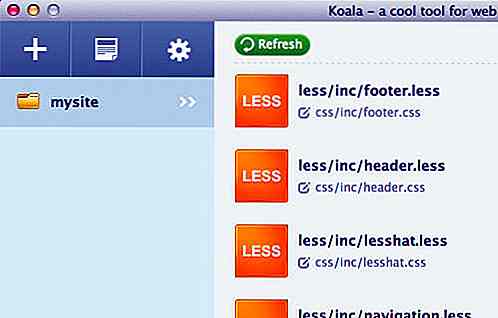
Au moment de la rédaction, Koala App prend en charge ces langages: LESS, Sass, Compass et CoffeeScipt. En supposant que vous avez créé un dossier contenant des fichiers de projet contenant l'une des langues mentionnées, vous pouvez faire glisser et déposer le dossier dans l'application de fenêtre pour l'ajouter en tant que «Projet Koala». Il listera les fichiers supportés comme suit:

Paramètres du projet
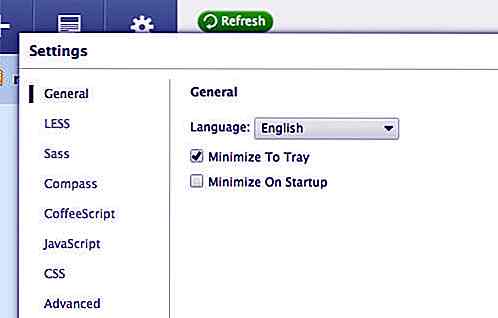
Dans les paramètres du projet, nous pouvons personnaliser la sortie du fichier. Cliquez sur l'icône d'engrenage dans la barre latérale de la fenêtre de l'application. Cela ouvre une boîte de dialogue de superposition, comme indiqué. Sur le côté gauche de la boîte, vous pouvez voir un certain nombre de menus ou de panneaux pour personnaliser l'application ainsi que le menu pour chaque langue prise en charge.

Pour un exemple, naviguons vers le panneau MOINS . Dans celui-ci, il y a un certain nombre d'options, comme suit:
Carte source : sélectionnez cette option pour activer la carte source pour faciliter le débogage. Lorsque nous inspectons des éléments dans le navigateur, il se réfère au CSS généré au lieu du fichier source d'origine. Avec la carte source activée, le navigateur pourra se référer au fichier CSS-Preprocessor - .sass ou .less - ainsi qu'à la ligne réelle où le CSS est généré.
Commentaires de ligne : Sélectionnez-le pour imprimer les commentaires CSS dans la sortie, montrant la ligne source du CSS généré.
Informations de débogage : Activez cette option pour afficher les erreurs qui se produisent.
Math stricte : si elle est activée, chaque opération mathématique dans LESS doit être contenue entre parenthèses pour garantir la précision de la sortie de l'opération.
Unités strictes : Lorsque cette option est activée, chaque unité en opération mathématique doit être égale. (10em/2px), par exemple, retournera comme une erreur.
Style de sortie : Il existe deux options pour le style de sortie: Normal et Compresser. Au cours du développement, il est préférable de le régler sur Normal pour faciliter le débogage. Si vous êtes sur le point de lancer le site Web, définissez-le sur Compress pour réduire la taille du fichier de sortie.
Paramètres par projet
Les paramètres précédents s'appliquent à tous les projets enregistrés. Nous pouvons également personnaliser les paramètres pour chaque projet de cette façon:
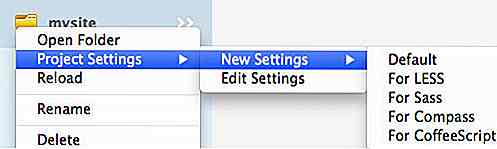
Cliquez avec le bouton droit sur le dossier du projet. Accédez à Paramètres du projet> Nouveaux paramètres .

Il y a un certain nombre d'options. La sélection de "Default", "for LESS" et "for CoffeeScript" crée un fichier de configuration de projet, koala-config.json alors que sélectionner "for Sass" ou "for Compass" créera config.rb, le fichier de configuration Sass et Compass.
Ces fichiers sont enregistrés dans le répertoire racine du projet et nous devons les modifier dans un éditeur de code pour personnaliser les paramètres du projet. Voici un exemple si vous voulez changer le dossier de sortie LESS.
"mappings": [{"src": "build / less", "dest": "assets / css"], config.rb est un fichier Ruby pour personnaliser Sass et Compass. Nous en avons déjà discuté ainsi que la configuration dans notre série de publications précédentes: Utilisation de Compass In Sass. Vous pouvez le lire pour en savoir plus sur config.rb .
Pensée finale
Koala App est emballé avec des fonctionnalités essentielles. Avec lui, vous n'avez pas besoin de vous préoccuper des obstacles dans l'installation et la configuration des préprocesseurs CSS et de CoffeeScript via les lignes de commande. J'espère que le développeur inclura plus de compilateurs pour d'autres langages tels que Haml, Jade et Stylus, et qu'il créera également une interface graphique pour les paramètres par projet. Mais, pour ceux qui ne travaillent qu'avec LESS, Sass et CoffeScript, Koala App est une application décente et efficace.

Les annonceurs font-ils perdre leur lustre aux médias sociaux?
Les sites Web de médias sociaux comme Facebook, LinkedIn et Google Plus sont l' un des phénomènes les plus étonnants sur le Web . En commençant par Sixdegrees.com, le premier site à combiner la création de profils, la construction de listes d'amis, et la possibilité de surfer sur ces listes sur votre profil ou les profils des autres, l'idée a alors fait boule de neige dans le paysage des médias sociaux. accro à

Cette bibliothèque de cases à cocher propose des dizaines de styles de cases à cocher CSS gratuits
Vous recherchez des styles d'interface utilisateur personnalisés pour votre site Web? Jetez un coup d'œil à la bibliothèque CSS Checkbox hébergée gratuitement sur GitHub.Cette bibliothèque massive prend en charge des dizaines de styles pour les éléments de case à cocher, tels que les curseurs, les modèles on / off, les cercles et les carrés parmi beaucoup d'autres formes.Vous obtene