hideout-lastation.com
hideout-lastation.com
jQuery.mmenu - Créer un menu coulissant avec facilité
Créer un menu créatif différent est parfois difficile quand vous n'avez aucune bonne idée ou inspiration. Mais ce genre de problème peut être résolu en cherchant d'autres menus inspirants ou à l'aide d'outils. Dans ce cas, jQuery.Mmenu est un outil très pratique.
jQuery.Mmenu est un plugin jQuery facile à utiliser pour créer un menu de navigation glissant app mobile sur votre site Web. Ce menu créatif élégant apportera une expérience utilisateur plus agréable et plus agréable.
Commencer
Pour commencer avec jQuery.Mmenu, rendez -vous sur la page de téléchargement et le plugin sera téléchargé automatiquement. Dans ce post, nous allons essayer de construire un menu de base.
Tout comme les autres plugins jQuery, pour l'utiliser, vous devez inclure les dépendances requises sur votre site. Ce sont jQuery, jquery.mmenu.js et jquery.mmenu.css . L'extrait est comme suit:
.. ..
Et cela devrait suffire pour créer un menu de base avec toutes les fonctionnalités et le style . Pour plus de fonctionnalités avancées et supplémentaires, vous devez inclure des fichiers JS et CSS supplémentaires .
Créer un menu
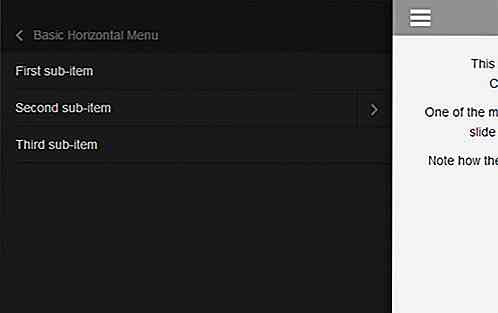
Créons le menu de base tel que vous le créez habituellement avec nav, ul, li et a elements. Dans cette démo, nous allons créer un menu horizontal qui a trois sous-menus et trois sous-sous-menus, comme ça.
Dans le menu ci-dessus, nous avons inclus le nav avec un identifiant de menu qui sera utilisé comme référence de la fonction jQuery.mmenu. Puis appelez le plugin avec la fonction javascript et incluez l'id comme ça.
Dans la balise LI, vous pouvez voir une classe nommée Selected, cette classe est utile pour faire le menu sélectionné par défaut lors de l'initialisation. Vous pouvez également ajouter votre propre classe (par exemple "active"), mais assurez-vous de l' inclure dans la section de configuration, comme cela.
Ce plugin a automatiquement ajouté les liens de fermeture et d'ouverture du sous-menu, nous n'avons donc pas besoin de les créer. Notre menu devrait ressembler à ceci.

Conclusion
jQuery.mmenu vous offre une excellente solution pour créer différents menus aussi facilement que possible. Vous pouvez même créer d'autres éléments interactifs avec ce plugin, par exemple, vous pouvez créer une info-bulle coulissante et une barre de notification pour un site mobile.
jQuery.Mmenu peut également être personnalisé pour une utilisation avancée. Par exemple, vous pouvez créer une liste de contacts de type mobile dans votre site en combinant ses thèmesextension, addon (étiquettes, compteurs, en-tête, dragOpen et searchfield) et le positionnement.

iziModal.js - Un plugin jQuery de fenêtre modale vraiment dynamique
La plupart des fenêtres modales semblent distraire et ennuyer le visiteur avec des champs opt-in et des offres non désirées . Ces modaux prennent souvent toute la page, ont l'air terrible, et n'offrent pas un moyen clair de fermer la fenêtre. Heureusement, iziModal.js est exactement le contraire.C&#

10 Killer Adobe Photoshop Conseils pour les concepteurs
Croyez-le ou non, si vous utilisez Photoshop pour concevoir un site Web, vous êtes sur la bonne voie pour devenir un concepteur de sites Web réussi. C'est tout simplement parce que Photoshop est l'un des outils les plus avancés dans l'industrie du design qui peut rendre votre imagination créative réalité avec sa pléthore d'outils professionnels qui augmentent votre productivité en même temps.Mais sav