hideout-lastation.com
hideout-lastation.com
Saisie de la couleur dominante de l'image à l'arrière-plan avec AdaptiveBackgrounds.js
Lors de la présentation de quelque chose sur le Web, certains développeurs trouvent souvent difficile de décider quels arrière-plans sont les plus adaptés à l'utilisation. Une bonne combinaison de l'arrière-plan avec le bon contenu peut affecter considérablement l'expérience de l'utilisateur. Pour certains concepteurs, ils préfèrent utiliser certaines des couleurs dominantes dans le contenu lui-même - AdaptiveBackgrounds.js peut le faire automatiquement pour vous.
AdaptiveBackgrounds.js est un plugin jQuery gratuit qui vous permet d'adapter facilement la couleur la plus dominante de votre contenu dans le cadre de l'arrière-plan. Il a été construit au dessus de RGBaster, fait par le même développeur.
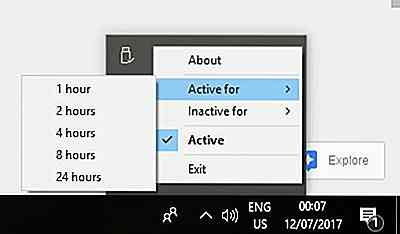
Fondamentalement, c'est un plugin pour extraire la palette de couleurs d'une image pour arriver à la couleur dominante . La première fois que la page est chargée, le plugin extrait la couleur de l'image. La couleur extraite est ensuite appliquée au parent de l'image. Vous pouvez voir comment cela fonctionne dans ce gif.
 (Source de l'image: AdaptiveBackgrounds.js)
(Source de l'image: AdaptiveBackgrounds.js)
Commencer
AdaptiveBackgrounds.js nécessite la bibliothèque jQuery pour fonctionner. Bien qu'il soit construit au-dessus de RGBaster, vous n'avez plus besoin de l'inclure. Vous pouvez obtenir le fichier plugin depuis sa page GitHub.
Ensuite, incluez tous les fichiers requis dans votre projet comme ceci:
Adapter la couleur dominante
Nous allons essayer cet outil, et l'utiliser pour extraire la couleur dominante de cette image Double Arch Arch par Kartik Ramanathan, puis l'appliquer à l'élément parent.

Pour que la couleur dominante soit appliquée dans un élément, vous devez placer l'image en tant qu'enfant. À l'intérieur de la balise img, donnez l'attribut data-adaptive-background, comme ceci, afin que le script puisse obtenir la couleur:
Pour plus d'exemples et de paramètres supplémentaires, vous pouvez visiter la page de documentation AdaptiveBackgrounds.js .
Pensée finale
Avec AdaptiveBackgrounds.js, vous obtiendrez seulement une couleur statique. Vous pouvez essayer de donner un peu plus de couleur à votre arrière-plan pour un résultat attrayant. Si vous le faites, consultez la page de démonstration AdaptiveBackgrounds.js pour plus d'idées.

SimpleLightbox - Lightbox d'image tactile facile qui prend également en charge WordPress
Les sites Portfolio, les articles de blog et même les sites sociaux utilisent tous des lightbox. Ils sont pratiques pour montrer un contenu plus grand sans occuper plus d'espace sur la page .Mais il n'y a pas de raison de construire le vôtre à partir de zéro quand il y a tellement de scripts gratuits en ligne. Un

5 meilleurs caméras 360 ° pour réaliser des vidéos de réalité virtuelle
Une des choses futuristes qui deviennent incroyablement populaires partout dans le monde, sont les vidéos de Réalité Virtuelle (VR). Dans le cas où vous avez vécu sous un rocher, une vidéo VR est une sorte de vidéo qui vous donne une expérience visuelle à la première personne, vous donnant l'impression que vous êtes réellement sur les lieux.Il vous don