hideout-lastation.com
hideout-lastation.com
IcoFont vous donne plus de 2100 icônes gratuites dans un seul fichier de police
Avec l'essor des polices Web et des polices CSS incorporables, il est aujourd'hui beaucoup plus facile de créer des sites Web véritablement uniques.
La dernière tendance est les polices d'icônes qui sont généralement plus petites que les images, beaucoup plus faciles à mettre à l'échelle, et elles sont limpides sur toutes les tailles d'écran (y compris la rétine). Vous pouvez trouver beaucoup de ces polices d'icônes en ligne, mais IcoFont prend vraiment le gâteau.
Cette fonte d'icône gratuite comporte plus de 2 100 icônes, toutes regroupées dans un seul fichier de police .
Vous pouvez télécharger la source brute avec toutes les icônes ou uniquement certaines icônes "familles" telles que l'interface utilisateur de devise, d'entreprise, sociale ou mobile (parmi beaucoup d'autres).
Le site Web agit comme une documentation en ligne pour toutes ces icônes, de sorte que vous pouvez copier / coller les codes sur votre site rapidement. Les icones IcoFont fonctionnent un peu comme les icônes FontAwesome qui, par exemple, sont utilisées par défaut dans le framework Bootstrap.
Tout fonctionne à travers l' élément qui nécessite deux classes CSS :
- la classe IcoFont par défaut
- une classe pour chaque type d'icône
Par exemple, pour ajouter une icône de château à votre document, vous ajouteriez quelque chose comme ceci à votre mise en page:
Vous pouvez techniquement ajouter ces icônes à n'importe quel élément que vous aimez mais le code par défaut d'IcoFont repose sur des éléments.
Cette bibliothèque est encore très récente et je ne la trouve pas sur GitHub ni ailleurs sur le web. Mais, si vous cherchez plus d'informations, je vous encourage fortement à visiter le site et à télécharger une copie. Vous trouverez tout le bon code source ici et vous pouvez même parcourir toutes les icônes par catégorie pour voir ce qu'il y a dans l'ensemble.

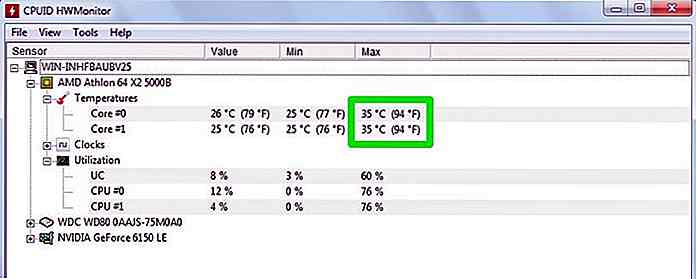
Solutions à la surchauffe de PC et comment garder au frais
Votre PC chauffe-t-il comme le gril d'Oncle Tom? Eh bien, c'est certainement l'un des signes que votre ordinateur pourrait être en difficulté. La chaleur peut ralentir votre PC et l'arrêter automatiquement, entraînant une perte de données ou endommageant définitivement les composants. Si v

5 questions à poser avant d'installer un plugin WordPress
Les plugins rendent WordPress puissant - nous pouvons changer et ajouter presque n'importe quelle fonctionnalité à WordPress simplement en utilisant un plugin. Cependant, tous les plugins ne sont pas créés égaux. Alors que certains plugins peuvent étendre les fonctionnalités de votre site, d'autres peuvent carrément empêcher votre site de fonctionner . Il y a