 hideout-lastation.com
hideout-lastation.com
Comment utiliser le mode de fusion CSS3 [Astuces CSS3]
Remarque: Cette fonctionnalité nécessite d'activer la page chrome: // flags pour qu'elle fonctionne.
Si vous avez déjà utilisé un éditeur graphique ou photo comme Photoshop et Pixelmator, vous devriez déjà vous familiariser avec les modes de fusion. Blending Modes est une collection de modes qui permet à un objet de se fondre avec d'autres objets, produisant ainsi une sortie contrastive du mixage . Si cela est fait correctement, les modes de fusion peuvent produire un résultat très attrayant, comme ceci.
Le mode de fusion a été une caractéristique que l'on trouve uniquement dans les éditeurs de graphiques et de photos. De nos jours, vous pouvez le trouver dans le domaine CSS. Jetons un coup d'oeil comment cela fonctionne.
Commencer
Il est à noter que CSS3 Blend Mode est une fonctionnalité expérimentale. Firefox et Chrome sont le seul navigateur livré avec cette fonctionnalité au moment de l'écriture.
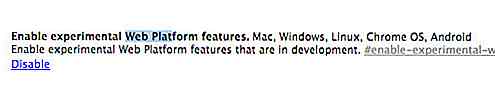
Remarque: dans Chrome, avant de pouvoir afficher le mode de fusion CSS3, vous devez activer les fonctionnalités de la plateforme Web à partir de la page chrome: // flags.

Fond et mode de mélange de mélange
Il existe deux propriétés CSS nouvellement introduites concernant le mode de mix-blend-mode : le mode mix-blend-mode background-blend-mode .
Le mode mix-blend-mode définit la façon dont le contenu d'un élément se mélange avec d'autres contenus en dessous . Alors que la propriété background-blend-mode, comme son nom l'indique, adresse la couleur d'arrière-plan, l'image d'arrière-plan et les dégradés d'arrière-plan .
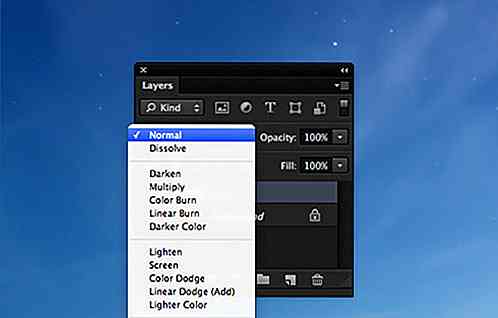
Comme dans Photoshop, nous pouvons appliquer les modes de fusion suivants à ces propriétés CSS: normal, multiplier, masquer, superposer, assombrir, éclaircir, color-dodge, color-burn, lumière dure, lumière tamisée, différence, exclusion, teinte, saturation, couleur et luminosité.
 Utilisation du mode de fusion CSS3
Utilisation du mode de fusion CSS3 Le logo de Google est coloré et a été façonné sous de nombreuses formes pour le projet Google Doodle. Dans cet article, nous allons effectuer l'effet Mélanger sur le logo Google pour illustrer le fonctionnement de cette nouvelle fonctionnalité CSS3.
Tout d'abord, fixons le balisage: nous enveloppons chaque lettre avec un élément span afin que nous puissions spécifier des couleurs différentes ainsi que des règles de style pour la lettre.
o o g l e G o o g l e
Ensuite, nous ajoutons les couleurs de la marque Google, dérivées de BrandColors. Ici, nous sélectionnons l'élément en utilisant le sélecteur nth-child, ce qui nous permet d'appliquer les styles sans avoir à ajouter de classes HTML supplémentaires à chacun des éléments span enveloppant les lettres.
.demo-wrapper .title {espacement des lettres: -25px; } span: premier-enfant {couleur: # 4285f4; position: relative; indice z: 100; } span: nth-child (2) {couleur: # db4437; } span: nth-child (3) {couleur: # f4b400; } span: nth-child (4) {couleur: # 4285f4; position: relative; indice z: 100; } span: nth-child (5) {couleur: # 0f9d58; } span: nth-child (6) {couleur: # db4437; } A ce stade, voici comment le logo se révèle. Le logo semble maintenant plus dense car nous réduisons l'espace entre la lettre à -25px grâce au code ajouté.

Maintenant, nous appliquons le mode Blend.
span {mix-blend-mode: multiplier; } Les couleurs d'origine du logo ainsi que les couleurs des lettres entrecroisées s'avèrent plus vives .

Nous avons appliqué le logo avec Opacity et CSS3 Blend Mode. La sortie, comme prévu, est distinctive; les couleurs du logo de Google avec l'opacité appliquée semblent viciées et fanées. Voir une démo de leur comparaison en action ci-dessous.
- Voir la démo
- Source de téléchargement
Autres ressources
- Documentation CSS Compositing et Blending Level 1 - W3C
- Nouvelles possibilités de dégradé CSS avec la propriété background-blend-mode

6 étapes pour rester sur le parcours en tant que rédacteur pigiste
Cet article fait partie de notre «Guide to Freelancing series» - composé de guides et de conseils pour vous aider à devenir un meilleur travailleur indépendant. Cliquez ici pour lire plus de cette série. L'écriture freelance est une profession extraordinaire. Il faut de la diligence, de la concentration, du dévouement et un engagement envers les autres pour bien faire les choses. Contra

50 vues spectaculaires de la nature que vous devez voir avant de mourir - Partie II
Peu importe la période de l'année, vous devez sûrement prévoir des vacances dans votre esprit. La seule question qui change année après année est où aller. Voici quelques endroits sur lesquels vous pouvez commencer:30 beaux temples en Asie vous devez visiter45 points de repère grandioses à travers le monde40 sites spectaculaires de la nature que vous devez voir avant de mourirPour ajouter à cette liste croissante, nous avons une autre liste d'endroits spectaculaires que vous pourriez vouloir ajouter à votre liste de seau. La chose a
![Le meilleur de l'art de la peinture à la main [PICS]](http://hideout-lastation.com/img/tech-design-tips/520/very-best-hand-painting-art.jpg)


