hideout-lastation.com
hideout-lastation.com
Comment synchroniser OneNote Notebook à travers OS X et Windows Phone
Avant Evernote, j'étais un utilisateur de longue date de OneNote, l'application de prise de notes de Microsoft. OneNote fait partie d'Office Suite et hérite des mêmes goûts et fonctionnalités de ses applications soeurs telles que Word, en particulier. OneNote est plus flexible en termes de gestion de contenu. Le contenu peut être placé librement n'importe où dans la zone de travail de OneNote sans restriction. Nous pouvons insérer des puces, des cases à cocher et d'autres marques de complément pour mettre en évidence vos notes, vos idées ou vos pensées plus clairement.
En règle générale, OneNote fonctionne suffisamment bien. Ma seule déception concerne la synchronisation entre l'application Web et l'application de bureau - à l'époque, il n'y avait pas d'application mobile OneNote. Parfois cela fonctionnait, mais souvent non. La connexion du portable créé dans l'application Web à l'application de bureau a été difficile.
Maintenant, il semble que OneNote s'améliore. Il est disponible dans différentes plates-formes en dehors de Windows, y compris OS X, Android et iOS. Quelle que soit votre plateforme préférée, vous pouvez utiliser OneNote. Dans ce post, je vais partager mon expérience sur la façon de synchroniser les ordinateurs portables OneNote sur OS X et Windows Phone. Commençons.
Commencer
Pour commencer, assurez-vous que OneNote est installé et qu'un compte Microsoft enregistré. Une fois définis, lancez OneNote et connectez-vous au cloud via le menu OneNote> Connexion .
Connectez-vous avec votre compte Microsoft.
Créer un carnet
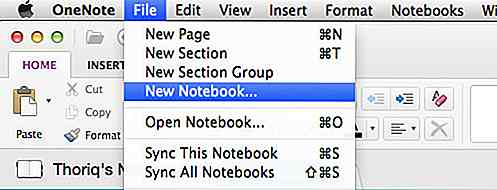
Maintenant, créons un cahier que nous visons à synchroniser avec Windows Phone (ainsi que d'autres appareils avec OneNote). Pour créer un nouveau bloc-notes, allez dans Fichier> Nouveau bloc -notes .

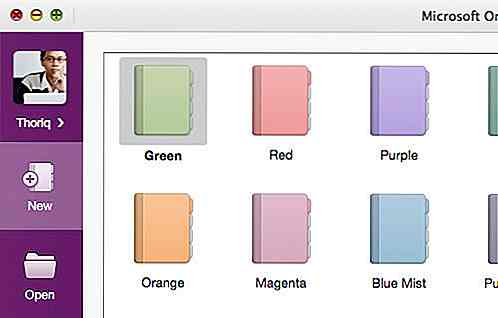
OneNote fournit un certain nombre de couleurs à choisir pour le nouveau portable. Choisissez votre couleur préférée et nommez le cahier - à titre d'exemple, je vais nommer mon nouveau cahier comme "Hongkiat Notebook".

Le bloc-notes de OneNote ressemble à un véritable bloc-notes physique. Vous pouvez créer des sections et des pages dans chaque section. Comme mentionné, la création de contenu dans OneNote est fluide et flexible; Pour plus d'informations, voir la vidéo suivante.
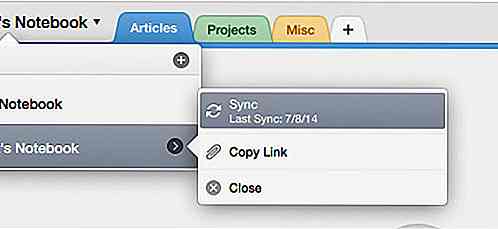
Une dernière chose. Assurez-vous que le bloc-notes a été synchronisé avec succès. Pour le vérifier, cliquez sur l'option Bloc-notes et passez la souris sur le nouveau bloc-notes. Et cliquez sur l'icône en forme de flèche, résidant sur le côté droit de la liste d'ordinateurs portables, comme illustré ci-dessous. Là, vous verrez quand le portable a été synchronisé pour la dernière fois.

Synchroniser le portable
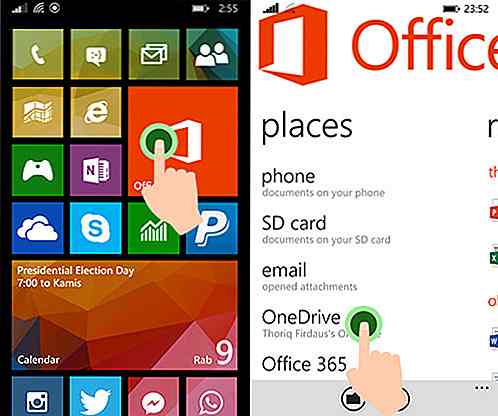
Nous avons créé un nouveau cahier. Mais lorsque vous ouvrez l'application OneNote dans votre Windows Phone, vous ne trouverez pas ce nouveau portable (pour le moment). Pour l'ajouter, ouvrez l'application Office. Vous verrez une liste d'endroits pour trouver vos documents.

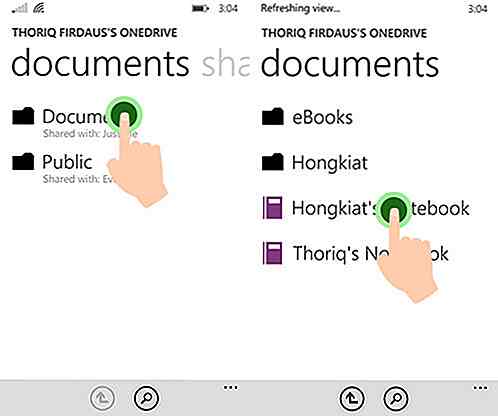
Ensuite, accédez au dossier Documents où se trouvent tous les ordinateurs portables OneNote. Appuyez sur le nouveau cahier. Cela ouvrira le bloc-notes dans l'application OneNote.

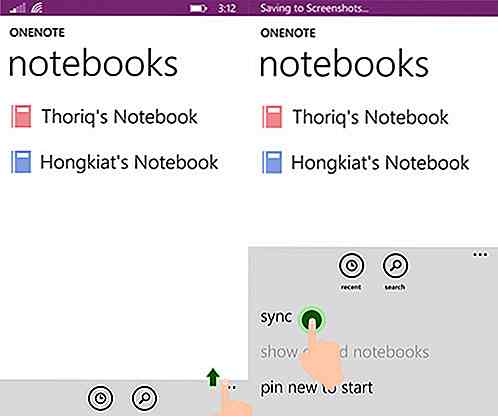
Faites glisser la barre de menus en bas et appuyez sur le menu Sync .

C'est tout, maintenant vous pouvez synchroniser votre note sur deux appareils et plateformes différents. Nous espérons que vous trouverez ce petit conseil utile.

Afficher et modifier des fichiers d'esquisse sous Windows avec Lunacy
Les utilisateurs de Mac aiment Sketch et cela devient rapidement une alternative populaire à Photoshop . Mais Sketch a une chute majeure empêchant l'adoption généralisée: c'est un programme de macOS seulement .Pour aider à résoudre ce problème (partiellement), nous avons Lunacy . C'est un programme de bureau Windows totalement gratuit qui vous permet d' afficher, de modifier et même d'exporter des fichiers Sketch directement depuis votre machine Windows.Il ne né

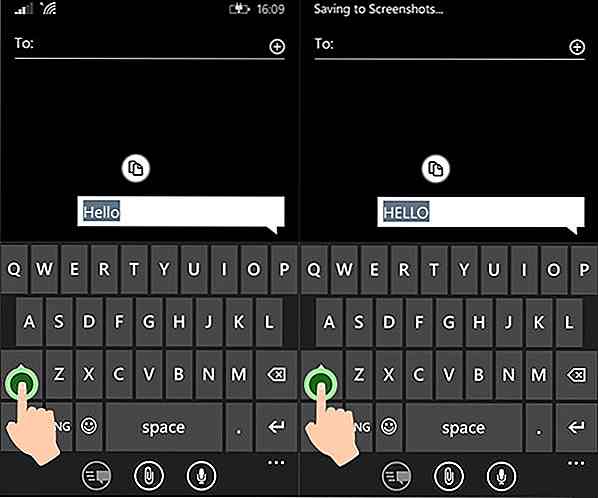
10 trucs et paramètres de Windows Phone que vous devez savoir
Vous vous sentez tellement excité que vous venez de recevoir un tout nouveau Windows Phone. Vous commencez à explorer le téléphone dans presque tous les coins. Vous avez déjà installé de nombreuses applications qui apparaissent sur l'écran de démarrage. Vous vous êtes habitué aux gestes et, éventuellement, vous trouvez également des fonctionnalités cachées.Pourtant, avec

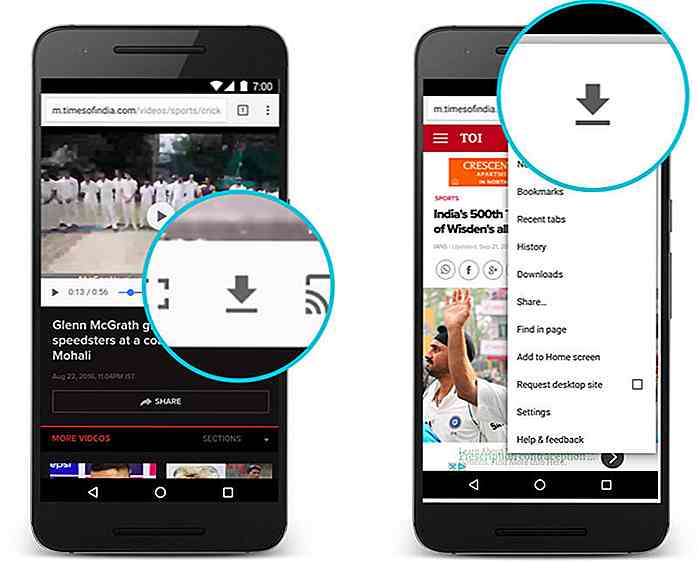
![Comment accélérer votre navigateur Chrome Android [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)