hideout-lastation.com
hideout-lastation.com
Comment accélérer votre navigateur Chrome Android [QuickTip]
Lorsque vous utilisez la version Android de Google Chrome, vous avez probablement déjà vu le temps passé par Chrome à charger ou à se bloquer fréquemment ou à ralentir lors du défilement.
Si vous êtes habitué à Chrome et que vous ne souhaitez pas opter pour un autre navigateur pour tous vos besoins en ligne, voici une petite notice pour accélérer votre navigateur Android Chrome . L'utilisation de cette astuce améliorera considérablement votre expérience de défilement et réduira les chutes de fréquence d'images.
Accélérer votre navigateur Chrome
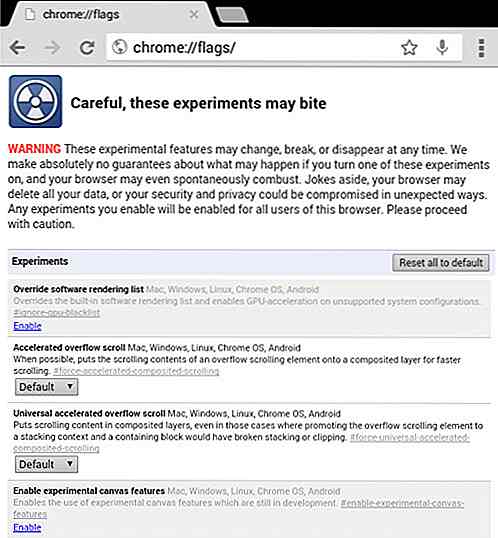
Commencez par ouvrir l'application du navigateur Chrome sur votre Android. Allez dans la barre d'adresse. Tapez Chrome://Flags dans la barre d'adresse, puis appuyez sur Entrée.

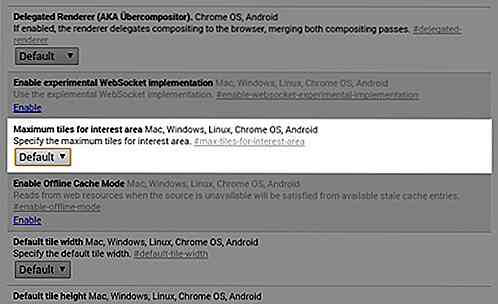
Vous allez être redirigé vers la page des paramètres de Chrome: // Flags. Ensuite, recherchez le drapeau "Nombre maximum de vignettes pour la zone d'intérêt Mac, Windows, Linux, Chrome OS, Android".

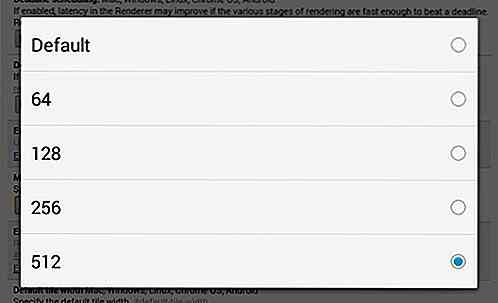
Appuyez sur par défaut et choisissez 512 dans la liste déroulante. Si votre appareil dispose de moins de 512 Mo de RAM, il est préférable que vous choisissiez n'importe quoi en dessous de ce chiffre pour empêcher Chrome de prendre en charge toute la mémoire de votre appareil.

Appuyez sur le bouton de relance en bas et vous avez terminé.
Si vous souhaitez revenir aux paramètres par défaut, revenez à la page Chrome: // flags et "Nombre maximal de vignettes pour la zone d'intérêt Mac, Windows, Linux, Chrome OS, Android", puis choisissez la valeur par défaut. Relancez votre navigateur Chrome pour que l'effet ait lieu.

Spécification de conception de bâtiment dans Photoshop avec SpecKing
Disons que vous êtes le concepteur web travaillant avec des développeurs web qui traduiront votre PSD en codes. Avant de leur transmettre le PSD, vous devez étiqueter votre conception avec les bonnes spécifications telles que les tailles, les marges et les propriétés de police. Ceci afin que votre fichier PSD puisse être traduit avec précision dans un document Web par le programmeur.Cependa

Comment télécharger Jekyll sur Github
Nous avons discuté comment installer un blog Jekyll localement dans notre ordinateur, créer un brouillon, et gérer plusieurs brouillons avec l'utilisation d'un plugin dans les messages précédents. Maintenant, nous sommes prêts à déployer le blog sur le serveur en ligne, laissant le monde voir à quel point notre blog est génial.Le déploi