hideout-lastation.com
hideout-lastation.com
Comment enregistrer une taxonomie personnalisée pour les utilisateurs de WordPress [Astuce WordPress]
La fonctionnalité Taxonomie personnalisée a été introduite depuis WordPress 2.9. Il vous permet de créer des groupes personnalisés pour Post, Page ainsi que des types de messages personnalisés.
Supposons que vous construisez un site Web de répertoire de livres et que vous avez créé un type de message personnalisé pour publier les livres . En utilisant la taxonomie personnalisée, vous pouvez créer une taxonomie personnalisée, appelée Genre . Dans cette taxonomie de genre, vous pouvez créer un certain nombre d'éléments (techniquement appelés termes ) tels que Fiction, Kids ou Biography pour regrouper les livres.
Malheureusement, à ce stade, nous ne pouvons pas enregistrer de taxonomie personnalisée pour les utilisateurs . au moins pas d'une manière directe car nous l'enregistrerions dans les autres types de messages. Une application parfaite que nous pourrions prévoir de cette idée est que nous pouvons l'utiliser pour assigner des attributs d'utilisateur supplémentaires, tels que leur profession, profession ou position organisationnelle, au lieu d'enregistrer un nouvel ensemble de rôles d'utilisateur. Il ouvre également la possibilité d'interroger les utilisateurs en fonction des termes de taxonomie assignés.
Si cette idée est susceptible de bénéficier à votre site Web, jetez un coup d'œil à cette astuce.
Commencer
Tout d'abord, nous allons installer un plugin nommé User Taxonomies pour simplifier notre travail.
Une fois le plugin activé Accédez à GenerateWP pour générer les codes de taxonomie. Mettez le code de sortie dans le fichier functions.php de votre thème. Cet extrait de code ci-dessous est un exemple. Cependant, il a été retiré pour rendre cet article plus court. Vous pouvez suivre ce lien pour voir le code complet.
if (! function_exists ('user_staff_position')) {function user_staff_position () {register_taxonomy ('staff_position', 'post', $ args); } add_action ('init', 'user_staff_position', 0); } Maintenant, modifiez le paramètre Type de texte dans la ligne suivante:
register_taxonomy ('staff_position', 'post', $ args); ... de post à user, comme ceci:
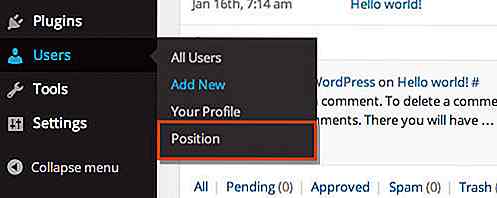
register_taxonomy ('staff_position', 'utilisateur', $ args); Maintenant, allez dans le WP-Admin, et vous devriez trouver un nouveau menu ajouté dans le menu Utilisateurs, comme indiqué ci-dessous.

Affectation de la taxonomie personnalisée
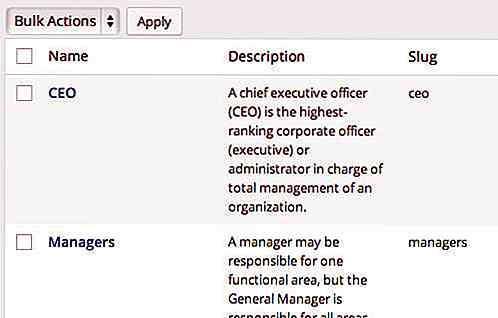
Accédez au nouveau menu et créez quelques termes . Pour cet exemple, nous avons créé deux éléments: CEO et Managers .

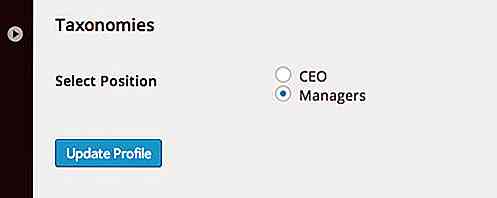
Ensuite, allez à l'écran d'édition de l'utilisateur et attribuez un élément de la taxonomie à l'utilisateur.

Interroger les utilisateurs
Nous allons afficher les utilisateurs dans le thème en fonction du terme donné (de la taxonomie). Mais avant d'aller plus loin, créons un nouveau modèle de page. Nous allons ajouter les codes dans la section suivante dans ce nouveau modèle.
Dans ce cas particulier, nous ne serons pas en mesure d'interroger les utilisateurs avec get_users ou WP_User_Query ; Lorsque vous créez une nouvelle classe WP_User_Query, elle ne génère pas la taxonomie personnalisée affectée aux utilisateurs. Justin Tadlock, dans son tutoriel, nous montre comment utiliser la fonction get_objects_in_term, à la place.
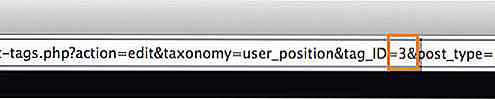
Cette fonction affiche l'ID de l'objet (dans notre cas, l'objet signifie l'utilisateur ) lié au terme. Pour l'utiliser, nous avons besoin de deux paramètres: l'identifiant du terme et le nom de la taxonomie. Vous pouvez repérer l'ID de terme dans la barre d'URL du navigateur lorsque vous le modifiez comme indiqué ci-dessous.

Une fois que vous avez trouvé l'ID, placez-le dans la fonction, comme ça.
$ users = get_objects_in_term (3, 'user_position');
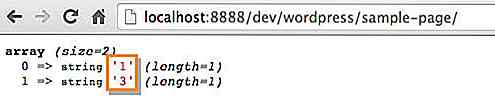
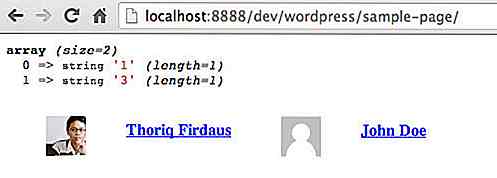
Vous pouvez utiliser var_dump() pour afficher les ID d'objet qui ont été récupérés; Dans mon cas, il renvoie les utilisateurs avec l'ID de 1 et 3 .

En utilisant ces identifiants, nous pouvons également récupérer, par exemple, le nom d'utilisateur et l'avatar.
... et enfin, voici le résultat.

C'est tout. Vous pouvez modifier librement les codes ci-dessus pour répondre à vos besoins.
8 Suivi des gadgets pour ne jamais perdre vos biens
Êtes-vous l'un de ces gens oublieux qui ont tendance à perdre leurs biens souvent, ou veulent suivre votre téléphone perdu ou obtenir un indice sur votre ordinateur portable volé? Si oui, alors c'est une bonne idée d' obtenir de l'aide de la technologie en utilisant des petits appareils intelligents appelés gadgets de suivi.Le mar
![La 101 sur les milliardaires du monde [infographie]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)
La 101 sur les milliardaires du monde [infographie]
Combien de milliardaires connaissez-vous à part Mark Zuckerberg et Bill Gates? Savez-vous qui est le milliardaire le plus riche d'Asie ou la milliardaire la plus riche du monde? Quel pays abrite le plus grand nombre de milliardaires et dans quelle industrie ont-ils fait fortune?Obtenez la 101 sur le club du milliardaire du monde dans cette infographie intéressante par Exceptional Villas Barbados .