hideout-lastation.com
hideout-lastation.com
Comment publier une page Github
Github Pages permet aux développeurs d'héberger un site web statique de leur projet gratuitement. C'est l'une des installations clés de Github qui a rendu la maintenance de projets open source gratuits plus économique, en particulier pour les développeurs indépendants.
Bootstrap et Normalize.css sont quelques unes des pages populaires de Github. Pour en créer un, il vous suffit de créer une nouvelle branche de votre référentiel de projet et de l'appeler gh-pages . Publiez la branche sur Github.
Une fois que c'est fait, le site est accessible via l'URL qui est définie par rapport à votre nom d'utilisateur Github ainsi que le nom du référentiel. {username}.github.io/{repository-name} .
 Vous pouvez configurer un domaine personnalisé pour votre page Github. Nous l'avons montré comment le faire dans notre précédent tutoriel.
Vous pouvez configurer un domaine personnalisé pour votre page Github. Nous l'avons montré comment le faire dans notre précédent tutoriel.Github Pages simplifiées
Créer une page Github est facile et rapide. Mais, il y a une petite mise en garde.
Prenez l'un des dépôts de démonstration dans notre compte Github, Calendrier de l'Avent, par exemple. Nous avons deux branches - master et gh-pages qui partagent exactement les mêmes branches de code.
Nous devons nous assurer que les codes dans gh-pages sont toujours synchronisés avec la branche master .
Heureusement, Github l'a récemment simplifié en supprimant l'exigence de la branche gh-pages . Nous pouvons maintenant nourrir directement le site via la branche master .
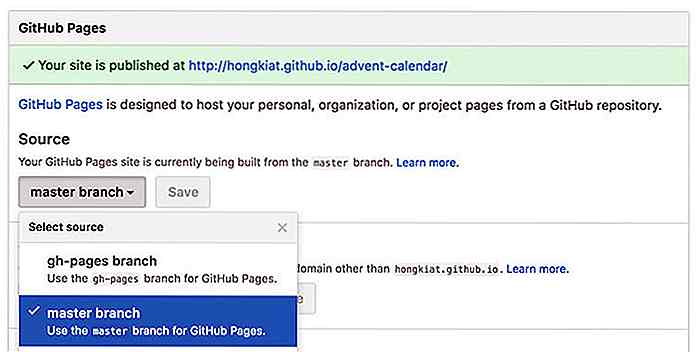
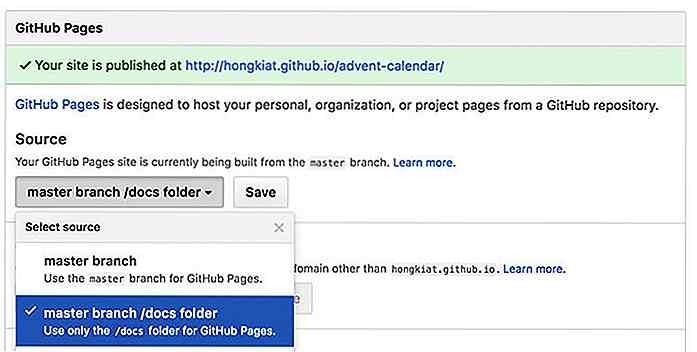
Pour ce faire, accédez à l'un des écrans Paramètres du référentiel Github. Faites défiler jusqu'à la section Pages Github et sélectionnez le menu de la branche principale dans la sélection.
 Vous êtes tous ensemble et pouvez supprimer en toute sécurité la branche
Vous êtes tous ensemble et pouvez supprimer en toute sécurité la branche gh-pages du référentiel.Servir la documentation
Certains projets tels que Bootstrap, Foundation ou Skeleton nécessitent une page de documentation. Et leurs développeurs servent généralement également ces pages de documentation à travers le document gh-pages .
Ainsi, le référentiel a maintenant deux branches avec un ensemble de codes et de finalités complètement différents; l'un est la source principale, tandis que l'autre héberge des documentations et aussi des extraits de code. Dans cette situation, vous pouvez souvent trouver des conflits de changement lors de la commutation entre ces deux branches.
Avec ce nouveau changement de Github, les développeurs sont désormais en mesure de servir les pages de documentation via un nom de dossier /docs/ dans la branche master . Ensuite, allez dans les pages Github et sélectionnez l'option suivante, dossier master branch / docs .
 Maintenant, maintenir le code source et la documentation est devenu plus stremalined.
Maintenant, maintenir le code source et la documentation est devenu plus stremalined.

Conception de mise en page intensive de contenu: conseils et exemples
Pour créer des mises en page complètes pour le web prend des compétences et beaucoup de dévouement. Les concepteurs de sites Web effectuent un travail où ils sont le plus incapables de le faire, et de manière très sophistiquée. Au fur et à mesure que les pages Web ont évolué, nous avons constaté la nécessité de remplir plus d'espace et de contenir plus de contenu que jamais auparavant . Si vous comp

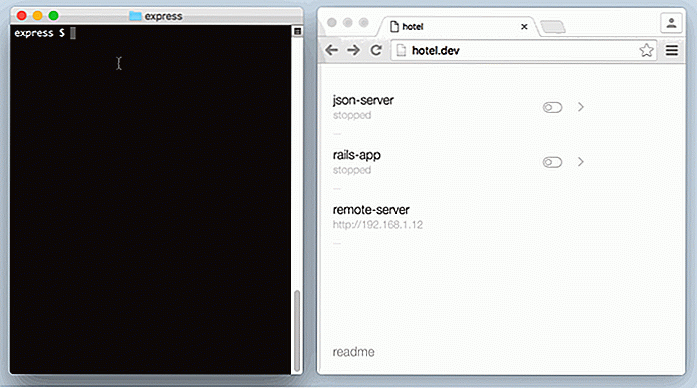
Gérer les environnements .dev du serveur local avec "Hotel"
Chaque développeur Web a besoin de son propre environnement de serveur local pour tester les projets. Ces serveurs peuvent aller de PHP / MySQL à des configurations complexes avec Rails, Mongo ou Node.js.Avec Hotel, vous pouvez créer des environnements .dev personnalisés pour plusieurs configurations de serveur, le tout avec un seul outil sur un même ordinateur. C&#