hideout-lastation.com
hideout-lastation.com
Comment activer la taille de la boîte dans Internet Explorer 7 [Quicktip]
Nous avons couvert CSS3 Box Sizing dans un article précédent. Box Sizing, avec la valeur de border-box, nous permet de conserver la largeur et la hauteur de l'élément, quel que soit le padding et la bordure supplémentaires.
Cela facilite la mesure et la définition de la taille des éléments . Toutefois, CSS3 Box Sizing ne fonctionnerait pas dans Internet Explorer 7 (IE7) et les versions antérieures, comme vous pouvez le voir ci-dessous.
Les deux colonnes que vous voyez dans la capture d'écran ci-dessus ont une width, une height, un padding et un box-sizing spécifiés. Mais comme IE8 ne reconnaît pas la propriété de box-sizing, la deuxième colonne est poussée vers le bas lorsque leur largeur totale dépasse la largeur de leur conteneur parent .
Vous devrez ajuster la taille de chaque colonne en conséquence pour les adapter, ce qui pourrait être une tâche très fastidieuse en fonction du nombre d'éléments que vous devez gérer . Si votre site Web doit prendre en charge IE7 (pour une raison quelconque) tout en préservant CSS3 Box Sizing, vous pouvez utiliser l'astuce suivante.
Box Sizing Polyfill
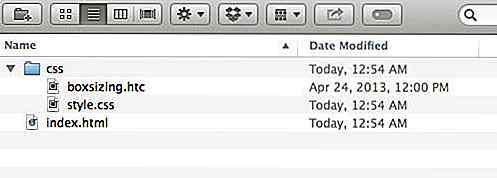
Pour faire IE8 (et ci-dessous) reconnaître Box Sizing, nous pouvons utiliser un polyfill. Ce polyfill se présente sous la forme d'un fichier HTC et est développé par Christian Schaefer. Téléchargez le fichier depuis le dépôt Github et placez-le, par exemple, dans votre dossier CSS.

Créez une feuille de style CSS dédiée à Internet Explorer. Ajoutez le lien dans le document HTML de cette façon afin qu'il ne soit servi que dans IE7.
Ensuite, placez le code suivant dans ie.css . Cette règle CSS ci-dessous s'appliquera box-sizing de la box-sizing pour tous les éléments.
* {behavior: url (css / boxsizing.htc); } Quelques points à noter lors de l'application de cette astuce:
Le chemin url de boxsizing.htc doit être relatif à l'emplacement des fichiers HTML, sinon il ne fonctionnera pas.
Paul Irish a aussi une astuce pour appliquer box-sizing en pseudo-élément avec *:before, *:after . Mais, puisque IE7 et IE6 ne supportent pas le pseudo-élément, il n'y a aucune raison d'utiliser des sélecteurs de pseudo-élément dans ce cas. Et comme vous pouvez le voir ci-dessus, nous ne les incluons pas dans le code.
Le résultat
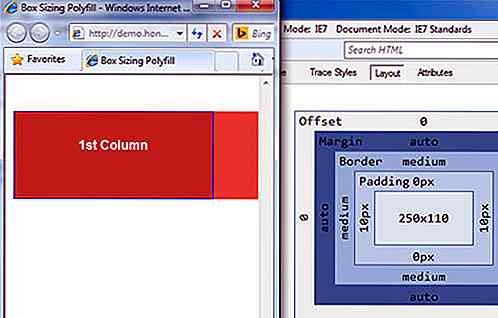
Ici, nous avons deux colonnes avec la largeur du conteneur parent définie sur 500px. La largeur de la colonne est définie à 50%, de sorte que chaque colonne doit avoir une largeur de 250 pixels, même si nous définissons également un remplissage pour elle. Ouvrons Internet Explorer 7 et lançons l'outil de développement (F12).
Accédez à l'onglet Mise en page de l'outil de développement pour voir la taille de la colonne en détail. Vous devriez voir que dans IE7 la colonne inclut maintenant le remplissage ainsi que les bordures dans le cadre de la taille totale. Dans notre cas, la largeur de la boîte reste à 250px.


Comprendre les méthodologies d'écriture CSS
Dans ce post, nous allons voir quelles sont les méthodologies d'écriture CSS, certaines méthodologies bien connues, et comment elles peuvent nous être utiles pour optimiser notre code CSS. Commençons par la question la plus simple pour faire bouger les choses. Qu'est-ce qu'une méthodologie?Une m

YAMM3 - Construire Megamenu pour Bootstrap 3
Il y a beaucoup d'avantages d'utilisation dans l'utilisation de megamenu sur une page Web. Avec megamenu, vous pouvez prendre le contrôle total de votre menu . Presque tous les éléments Web peuvent y être affectés. Certaines grandes entreprises ont même appliqué megamenu dans leur site Web. Amazo