hideout-lastation.com
hideout-lastation.com
Comment afficher du texte sur une image avec le mode de mélange-mélange CSS3
Les arrière-plans d'image sont magnifiques derrière les grands textes d'affichage. Cependant, sa mise en œuvre CSS n'est pas si simple. Nous pouvons utiliser le background-clip: text; propriété, cependant c'est toujours une fonctionnalité expérimentale sans support de navigateur suffisant.
L'alternative CSS pour afficher un arrière-plan d'image derrière un texte utilise la propriété mix-blend-mode . Les modes de fusion pour les éléments HTML sont assez pris en charge sur tous les navigateurs de bureau et mobiles modernes, à l'exception de quelques-uns, tels qu'Internet Explorer.
Dans cet article, nous allons voir comment fonctionne le mode mix-blend-mode (deux de ses modes spécifiques) et comment l'utiliser pour afficher un texte avec un fond d'image dans deux cas d'utilisation:
- quand l'image de fond peut être vue à travers le texte
- lorsque l'image de fond tourne autour du texte
Voir quelques exemples dans la démo ci-dessous (les images proviennent de unsplash.com).
La propriété CSS mix-blend-mode définit la manière dont le contenu et la toile de fond d'un élément HTML doivent se fondre dans la couleur .
Jetez un oeil à la liste des modes de fusion, dont nous allons utiliser multiply et screen dans ce post.
Voyons d'abord comment fonctionnent ces deux modes de fusion spécifiques.
Comment fonctionnent les modes de fusion multiply screen et screen
Les modes de fusion sont techniquement des fonctions qui calculent une valeur de couleur finale en utilisant les composantes de couleur d'un élément et son arrière-plan.
Le mode de mélange multiply
Dans le mode de fusion multiply, les couleurs individuelles des éléments et leurs arrière-plans sont multipliées et la couleur résultante est appliquée à la version finale mélangée.
Le mode de mélange multiply est calculé selon la formule suivante:
B(Cb, Cs) = Cb × Cs
où: Cb - Composant couleur de la toile de fond Cs - Composant couleur de l'élément source B - Fonction de mélange
Lorsque Cb et Cs sont multipliés, la couleur résultante est un mélange de ces deux composants de couleur et est aussi sombre que la plus sombre des deux couleurs .
Pour créer notre arrière-plan d'image de texte, nous devons nous concentrer sur le cas où Cs (le composant de couleur de l'élément source) est noir ou blanc .
Si Cs est noir sa valeur est 0, la couleur de sortie sera également noire, car Cb × 0 = 0 . Donc, quand l'élément est coloré en noir, peu importe la couleur de la toile de fond, tout ce que nous pouvons voir après le fondu est noir.
Si Cs est blanc sa valeur est 1, la couleur de sortie est tout ce que Cb est, car Cb × 1 = Cb . Dans ce cas, nous voyons la toile de fond directement telle qu'elle est .
Le mode de fusion de l' screen
Le mode de fusion d' screen fonctionne de manière similaire au mode de fusion multiply, mais avec le résultat opposé . Ainsi, un premier plan noir montre la toile de fond telle qu'elle est, et un premier plan blanc apparaît blanc avec n'importe quelle toile de fond.
Voyons rapidement sa formule:
B(Cb, Cs) = Cb + Cs - (Cb × Cs)
Lorsque Cs est noir (0), la couleur du fond d'écran sera affichée après le fondu, comme suit:
Cb + 0 - (Cb × 0) = Cb + 0 - 0 = Cb
Quand Cs est blanc (1) le résultat sera blanc avec n'importe quelle toile de fond, comme:
Cb + 1 -(Cb × 1) = Cb + 1 - Cb = 1
1. Image montrée à travers le texte
Pour afficher du texte à travers son image d'arrière-plan, nous utilisons le mode de fusion d' screen avec du texte noir et de l' espace blanc environnant .
Eau
.backdrop {largeur: 600px; hauteur: 210px; image de fond: url (someimage.jpg); taille de fond: 100%; marge: auto; } .text {couleur: noir; couleur de fond: blanc; mélange-mélange-mode: écran; largeur: 100%; hauteur: 100%; taille de police: 160pt; font-weight: plus audacieux; text-align: centre; hauteur de ligne: 210px; marge: 0; } Actuellement, notre texte ressemble à ci-dessous, à l'étape suivante, nous allons ajouter des couleurs personnalisées à l'arrière-plan.
 Ajouter de la couleur
Ajouter de la couleur Comme vous l'avez peut-être deviné à l'heure actuelle, l'utilisation de modes de fusion ne nous laisse que deux choix de couleurs pour la zone qui entoure le texte - noir ou blanc . Cependant, avec du blanc, il est possible d'ajouter de la couleur à l' aide d'une superposition, si la couleur de superposition correspond bien à l'image utilisée .
Pour ajouter de la couleur à la zone environnante, ajoutez un
mix-blend-mode: multiply pour la superposition, car elle permet à la couleur de l'arrière-plan de se fondre un peu mieux avec l'image apparaissant dans le texte.Eau
.overlay {background-color: rgba (0, 255, 255, .1); mélange-mélange-mode: multiplier; largeur: 100%; hauteur: 100%; position: absolue; en haut: 0; } Avec cette technique, nous pourrions colorer la zone environnante autour du texte avec l'arrière-plan de l'image:
 Notez que la technique fonctionne bien avec des couleurs transparentes subtiles . Si vous utilisez une couleur totalement opaque, ou une couleur qui ne correspond pas à l'image, l'image apparaissant dans le texte aura une teinte très visible de la couleur utilisée, donc à moins que ce soit un look que vous allez, évitez couleurs opaques .
Notez que la technique fonctionne bien avec des couleurs transparentes subtiles . Si vous utilisez une couleur totalement opaque, ou une couleur qui ne correspond pas à l'image, l'image apparaissant dans le texte aura une teinte très visible de la couleur utilisée, donc à moins que ce soit un look que vous allez, évitez couleurs opaques .2. Texte entouré de fond d'image
Même si un placement de texte normal sur un fond d'image nécessite la même technique, je vais vous montrer un exemple de la démo ci-dessus lorsque l' effet est inversé, c'est-à-dire lorsque la couleur du texte est blanche et noire.
.text {couleur: blanc; couleur de fond: noir; mélange-mélange-mode: écran; largeur: 100%; hauteur: 100%; taille de police: 160pt; font-weight: plus audacieux; text-align: centre; hauteur de ligne: 210px; marge: 0; } Vous pouvez utiliser la même superposition pour ajouter de la couleur au texte, sauf si vous voulez le garder blanc.
.overlay {background-color: rgba (0, 255, 255, .1); mélange-mélange-mode: multiplier; largeur: 100%; hauteur: 100%; position: absolue; en haut: 0; } Et ci-dessous vous pouvez voir à quoi ressemble le cas inverse:
 Notez que dans Internet Explorer ou tout autre navigateur ne prenant pas en charge la propriété
Notez que dans Internet Explorer ou tout autre navigateur ne prenant pas en charge la propriété mix-blend-mode, l'arrière-plan de l'image n'apparaîtra pas et le texte restera noir (ou blanc).

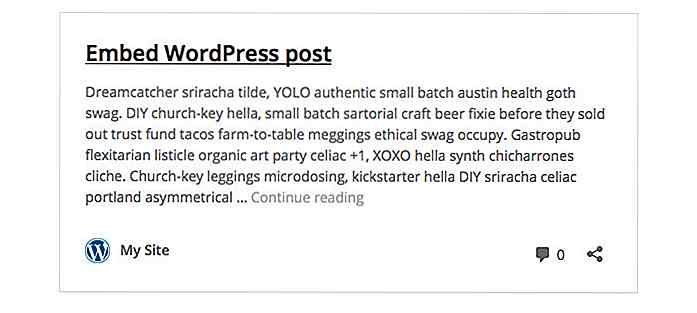
WordPress 4.4: 10 nouvelles fonctionnalités les plus cool que vous devriez savoir
WordPress 4.4 vient d'être publié aujourd'hui et nous avons joué avec cette dernière nouvelle offre pour voir quelles nouvelles fonctionnalités brillantes nous pourrions trouver. Cette nouvelle version est livrée avec quelques améliorations qui vont rendre les développeurs de WordPress fous. Il pou

Introduction à MathML - Le langage de balisage pour les mathématiques
MathML est un langage de balisage qui peut être utilisé pour afficher des notations mathématiques . Vous pouvez utiliser des balises MathML directement à partir de HTML5. Il est utile lorsque vous souhaitez afficher plus que de simples notations de Maths dans vos pages Web, et qu'il est assez facile à utiliser en raison de sa simplicité et de sa ressemblance avec le HTML .MathM