hideout-lastation.com
hideout-lastation.com
Comment créer un logo RSS Feed avec CSS3
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série.
Le logo de flux RSS est l'un des logos les plus utilisés dans la conception de sites Web, en raison de la fonction dont il fait référence. Vous avez vu de nombreux tutoriels sur le dessin du logo de flux RSS en utilisant un logiciel graphique comme Photoshop, mais que diriez-vous de le dessiner uniquement en utilisant CSS3 ? Yeap, tu m'as entendu :-)
Dans cette opportunité, je voudrais vous montrer la façon simple de créer un logo de flux RSS standard avec CSS3, alors suivez le tutoriel avec des étapes complètes et des graphiques pour obtenir votre premier logo de flux CSS3!
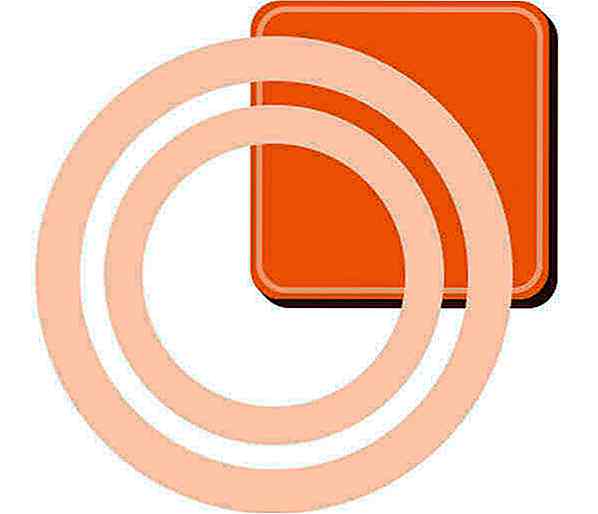
Voici un aperçu de ce que vous allez créer dans une minute. Vous pouvez également télécharger les fichiers source à la fin du tutoriel.
Étape 1
Créez un fichier HTML, insérez le code suivant dans le fichier s'il est complètement vide.
Mon premier CSS3 RSS Feed Logo - Insérer votre HTML ici -
Étape 2
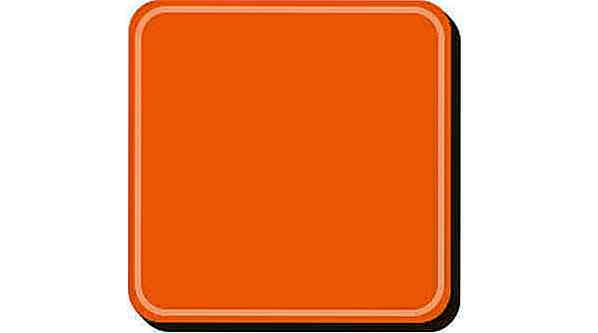
Insérez le code ci-dessous dans le fichier HTML pour créer une boîte de flux.
HTML pour la boîte de flux
CSS pour la boîte de flux
span.feed-box {display: block; largeur: 200px; hauteur: 200px; marge: 0 auto; arrière-plan: # F9A004; boîte-ombre: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-boîte-ombre: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -webkit-box-ombre: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; } span.feed-box * {float: droite; bloc de visualisation; } C'est le résultat que vous obtiendrez:

Étape 3
Nous allons dessiner une autre boîte qui est située à l'intérieur de la première boîte de flux, donc mettez le code HTML ci-dessous dans le code HTML de la première boîte de flux. Nous allons également ajouter la frontière comme barrière ici.
HTML pour la petite boîte d'alimentation
CSS pour une petite boîte de flux
span.feed-box .feed-box-in {frontière: 4px solide # FFC563; largeur: 184px; hauteur: 184px; marge: 4px 4px 0 0; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; /* débordement caché; * /} C'est le résultat que vous obtiendrez:

Étape 4
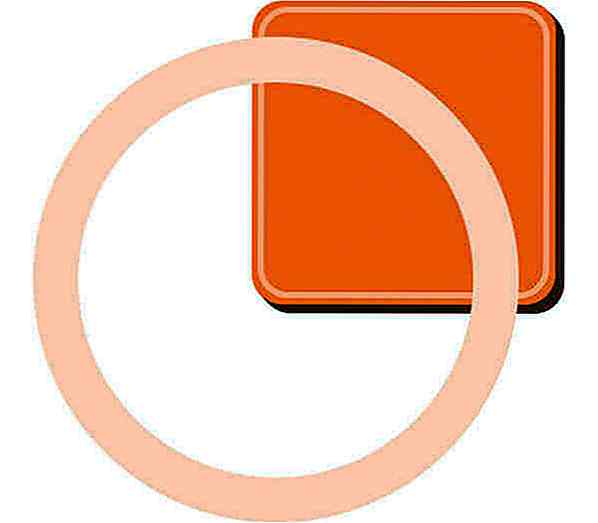
Dans cette étape, nous allons faire 1/4 grand cercle. Placez le code HTML de 1/4 grand cercle dans le code HTML de la plus petite boîte, et voici son code:
HTML pour 1/4 Big Circle
CSS pour 1/4 Big Circle
span.feed-box .feed-box-in .feed-quarter-circle-big {marge: 16px 16px 0 0; largeur: 260px; hauteur: 260px; bordure: 30px solide # FFDEA5; -moz-border-radius: 260px; -webkit-border-radius: 260px; border-radius: 260px; } C'est le résultat que vous obtiendrez:

Étape 5
Nous allons faire le petit cercle 1/4 maintenant, mettez le code HTML ci-dessous dans le code HTML du grand cercle.
HTML pour 1/4 Petit cercle
CSS pour 1/4 petit cercle
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small {marge: 16px 16px 0 0; largeur: 176px; hauteur: 176px; bordure: 26px solide # FFDEA5; -moz-border-radius: 176px; -webkit-border-radius: 176px; border-radius: 176px} C'est le résultat que vous obtiendrez:

Étape 6
À l'étape 6, le plus petit cercle sera créé à l'intérieur du petit cercle, alors mettez son code HTML dans le code HTML du petit cercle.
HTML pour le plus petit cercle
CSS pour le plus petit cercle
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {marge: 24px 24px 0 0; arrière-plan: # FFDEA5; largeur: 70px; hauteur: 70px; -moz-border-radius: 70px; -webkit-border-radius: 70px; border-radius: 70px} C'est le résultat que vous obtiendrez:

La touche finale
Recherchez le code, /* overflow: hidden; */ /* overflow: hidden; */ alors remplacer par ce code, overflow: hidden;, alors oui! Vous venez d'obtenir un logo CSS3 RSS Feed!

Bonus: Ajouter un effet Hover
Vous ne voudrez pas que votre logo de flux RSS sans effet de vol stationnaire, voulez-vous? Ajoutez simplement le style CSS ci-dessous pour le réaliser!
CSS pour l'effet Hover
span.feed-box: hover {arrière-plan: # 07C103; boîte-ombre: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -moz-box-ombre: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -webkit-box-shadow: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; } span.feed-box: hover .feed-box-in {border-color: # 58FC55; } span.feed-box: hover .feed-box-in .feed-quarter-circle-big, span.feed-box: survol .feed-box-in .feed-quarter-circle-big .feed-quarter-circle -small {border-color: # B9FFB7; } span.feed-box: hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle {arrière-plan: # B9FFB7; } Aperçu et téléchargements
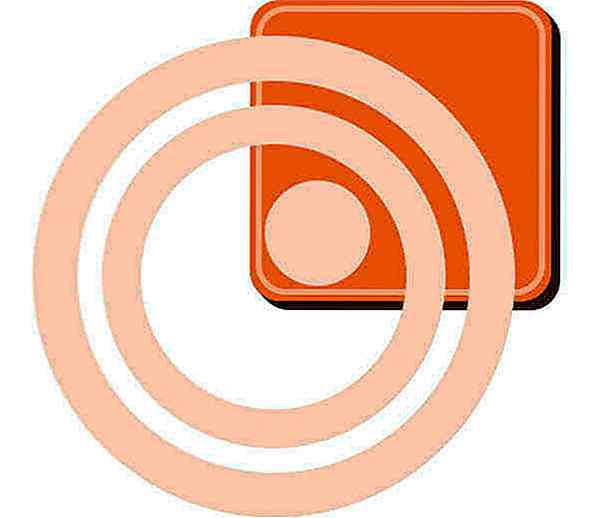
Voici les aperçus du logo du flux CSS3 dans des tailles différentes et un style différent. Si vous ne pouvez pas atteindre certaines étapes, vous pouvez également télécharger les fichiers source.
- Prévisualiser CSS3 RSS logo (large)
- Prévisualisation CSS3 RSS logo (medium)
- Aperçu CSS3 RSS logo (petit)
- Prévisualisation CSS3 RSS logo (moyen, inversé)
- Télécharger les fichiers sources CSS3 RSS Logo (.zip)
Note de l'éditeur: Ce billet est écrit par Irham Kendeni pour Hongkiat.com. Irham, également connu sous le nom d'Indaam, est un concepteur et développeur web originaire d'Indonésie. Il aime aussi le développement de thèmes CSS et WordPress. Visitez le site Web d'Indaam.

Astuce d'écriture: Comment trouver le bon sujet
Il n'y a pas de super-limier pour comprendre que l'écriture n'est pas aussi difficile que ça l'est. Penser à quoi écrire, cependant, est une histoire entièrement différente. Deux facteurs entrent en jeu lorsque vous choisissez le type d'écriture que vous ferez régulièrement: Qu'est-ce que vous pouvez faire et que voulez-vous accomplir?Êtes-vou

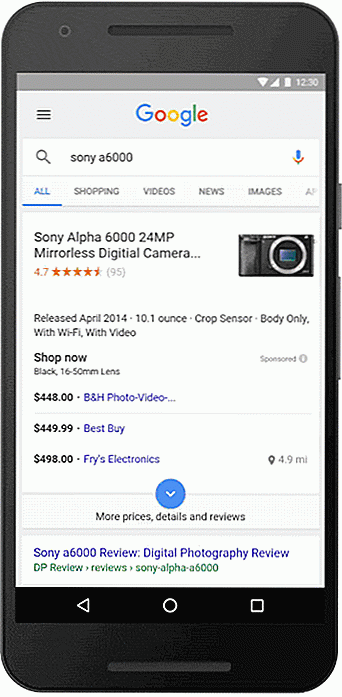
Google commence à tester la fonctionnalité des applications instantanées pour Android
Retour à Google I / O, Google a taquiné une petite fonctionnalité appelée "Instant Apps" qui fera son chemin vers les appareils Android. Après une longue attente, Google est prêt à tester cette fonctionnalité avec un petit nombre de partenaires.Pour ceux qui ne connaissent pas la fonctionnalité des applications instantanées, Google propose de créer des petits paquets qui peuvent être lancés instantanément en tapant sur l'URL. La meilleure