Le Hart et le Chasseur
Le Hart était une fois ...
... hideout-lastation.com
hideout-lastation.com
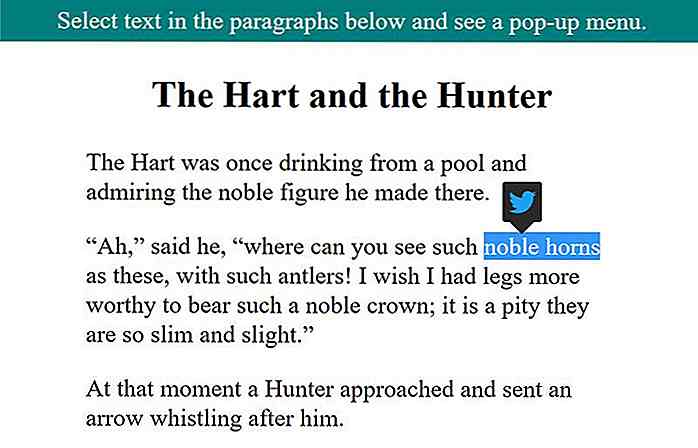
La popularité des menus flottants est en hausse, d'autant plus que Medium.com a mis la fonctionnalité en vogue. En bref, le menu d'action flottante s'affiche lorsque vous sélectionnez du texte sur une page Web. Le menu apparaît près de la sélection, montrant différentes actions qui vous permettent de formater, mettre en surbrillance ou partager rapidement le texte sélectionné.
Dans ce didacticiel, je vais vous montrer comment afficher un menu d'action pour un extrait de texte sélectionné sur une page Web. Notre menu d'action permettra aux utilisateurs de tweeter le texte sélectionné à leurs abonnés.
 1. Créez le code HTML
1. Créez le code HTML Le HTML de démarrage est simple, nous avons seulement besoin de texte que l'utilisateur peut sélectionner. Pour la démo, j'utiliserai l'histoire du coucher "The Hart and the Hunter" comme exemple de texte .
Le Hart et le Chasseur
Le Hart était une fois ...
...
J'ajoute le code HTML appartenant au menu d'action dans un élément . Tout ce qui est à l'intérieur du tag, il ne sera pas rendu par les navigateurs avant d'être ajouté au document en utilisant JavaScript .
Ne laissez pas d'espace inutile à l'intérieur tag, car cela pourrait perturber la disposition du menu d'action une fois qu'il est inséré dans le document. Si vous le souhaitez, ajoutez plus de boutons dans #shareBox pour plus d'options.
Le CSS pour le conteneur #shareBox ligne va comme ceci:
#shareBox {width: 30px; hauteur: 30px; position: absolue; } La position:absolute; règle nous permettra de placer le menu partout où nous voulons sur la page.
J'ai également stylé le bouton d'action à l'intérieur de #shareBox avec une couleur et une image d'arrière-plan et dans son pseudo-élément ::after j'ai ajouté un triangle pour une flèche vers le bas .
#shareBox> button {width: 100%; hauteur: 100%; couleur de fond: # 292A2B; border: aucun; border-radius: 2px; contour: aucun; curseur: pointeur; background-image: url ('share.png'); background-repeat: pas de répétition; background-position: centre; taille de fond: 70%; } #shareBox> button :: après {position: absolute; contenu: ''; border-top: 10px solide # 292A2B; frontière-gauche: 10px solide transparent; bordure-droite: 10px solide transparent; à gauche: 5px; haut: 30px; } En passant à JavaScript, nous devons ajouter des gestionnaires d'événements pour les événements mousedown et mouseup afin de capturer le début et la fin de la sélection de texte.
Vous pouvez également faire des recherches pour d' autres événements de sélection tels que selectstart et les utiliser à la place des événements souris (ce qui serait idéal mais pour le moment, le support de leur navigateur n'est pas très bon).
Ajoutez également une référence à élément utilisant la méthode querySelector() .
document.addEventListener ('mousedown', onMouseDown); document.addEventListener ('mouseup', onMouseUp); var temp = document.querySelector ('# shareBoxTemplate'); fonction onMouseDown () {} fonction onMouseUp () {} Dans l'événement mousedown, nous effectuerons un nettoyage, c'est -à -dire effacerons toute sélection précédente et le menu d'action associé.
function onMouseDown () {document.getSelection (). removeAllRanges (); var shareBox = document.querySelector ('# shareBox'); if (shareBox! == null) shareBox.remove (); } La méthode getSelection() renvoie un objet Selection représentant les plages de texte actuellement sélectionnées par l'utilisateur et la méthode removeAllRange() supprime toutes les plages du même objet Selection, effaçant ainsi toute sélection précédente .
C'est lors de l'événement mouseup, quand nous allons confirmer si une sélection de texte a été faite et prendre d'autres mesures.
fonction onMouseUp () {var sel = document.getSelection (), txt = sel.toString (); if (txt! == "") {var range = sel.getRangeAt (0); if (range.startContainer.parentElement.parentElement.localName === "article" || range.startContainer.parentElement.localName === "article") {// du texte dans l'article a été sélectionné}}} Obtenez la chaîne de texte sélectionnée en appelant la toString() de l'objet Selection . Si le texte sélectionné n'est pas vide, avancez et obtenez la première plage de l'objet Selection .
La plage est la partie sélectionnée du document. En général, les utilisateurs ne font qu'une seule sélection, et non plusieurs (en appuyant sur la touche ctrl / cmd), il suffit donc d'obtenir le premier objet range (à l'index 0) de la sélection en utilisant getRangeAt(0) .
Une fois que vous avez la gamme, voir si la sélection a commencé à partir d'un endroit qui est dans l'article . La propriété startContainer de la plage renvoie le noeud DOM à partir duquel la sélection a commencé .
Parfois (lorsque vous sélectionnez dans un paragraphe ), sa valeur est juste un nœud de texte, auquel cas son élément parent sera
et le parent de la
l'élément sera
D'autres fois, lorsque vous sélectionnez plusieurs paragraphes, startContainer sera
et son noeud parent sera if dans le code ci-dessus.
Une fois que la condition if passée, il est temps de récupérer le menu d'action à partir du modèle et de l'ajouter au document. Placez le code ci-dessous à l'intérieur de la seconde instruction if .
document.body.insertBefore (document.importNode (temp.content, true), temp);));
La méthode importNode() renvoie des nœuds de documents externes (dans notre cas, les nœuds de ). Quand il est appelé avec le second paramètre ( true ), l'élément / noeud importé viendra avec ses éléments enfants .
Vous pouvez insérer #shareBox n'importe où dans le corps du document, je l'ai ajouté avant l'élément template.
Nous voulons placer le menu d'action juste au-dessus et au milieu de la zone sélectionnée . Pour ce faire, récupérez les valeurs de rectangle de la zone sélectionnée à l'aide de la méthode getBoundingClientRect() qui renvoie la taille et la position d'un élément.
Ensuite, mettez à jour les valeurs top et left de #shareBox fonction des valeurs du rectangle . Dans les calculs des nouvelles valeurs en top et à left, j'ai utilisé les littéraux de modèle ES6 .
var rect = range.getBoundingClientRect (); var shareBox = document.querySelector ('# shareBox'); shareBox.style.top = `calc ($ {rect.top} px - 38px)`; shareBox.style.left = `calc ($ {rect.left} px + calc ($ {rect.width} px / 2) - 30px)`; Maintenant que nous avons ajouté le menu d'action près du texte sélectionné, il est temps de rendre le texte sélectionné disponible pour les options du menu afin que nous puissions effectuer une action dessus.
Affectez le texte sélectionné à une propriété personnalisée du bouton de partage appelé 'shareTxt' et ajoutez un mousedown événement mousedown au bouton.
var shareBtn = shareBox.querySelector ('bouton'); shareBtn ['shareTxt'] = txt; shareBtn.addEventListener ('mousedown', onShareClick, true); Le true paramètre de addEventListener() empêche l'événement mousedown de bouillonner .
Dans le gestionnaire d'événements onShareClick(), nous insérons le texte sélectionné dans un tweet en accédant à la propriété shareTxt du bouton.
function onShareClick () {window.open (`https://twitter.com/intent/tweet?text=$ {this.shareTxt}`); this.remove (); document.getSelection (). removeAllRanges ()} Une fois le bouton cliqué, il fait ce qu'il est censé faire, puis il se retire de la page. Cela effacera également toute sélection dans le document.
Dans la démo Codepen ci-dessous, vous pouvez tester le fonctionnement du menu Action. Vous pouvez également trouver le code source complet dans notre repo Github.

Rencontrez EMMA - Le détecteur de plagiat activé par l'IA
Alors que nous étions encore en train d'essayer l'application qui utilise l'intelligence artificielle pour analyser les photos, un professeur de sciences nommé Aleksandr Marchenko a développé EMMA, la première application web d'identification d'auteur disponible au monde qui utilise l'IA pour détecter le plagiat.Le fo

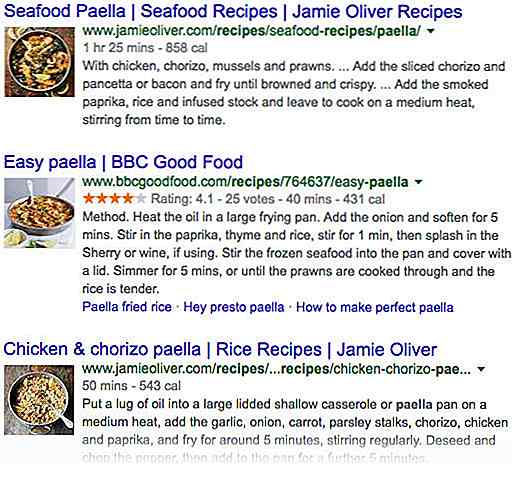
Améliorez vos résultats de recherche avec Rich Snippets & Schema.org Vocabulaire
Les données structurées permettent de présenter vos résultats de recherche de manière plus attrayante et informative. Selon une étude de Searchmetrics, l'ajout de balises de données structurées à un site Web entraîne une augmentation de 36% des résultats de recherche Google.Le balisage de données structurées est rendu dans Google, Bing et d'autres moteurs de recherche sous la forme d' extraits enrichis . Les extrait