hideout-lastation.com
hideout-lastation.com
Comment créer des balises de modèle WordPress personnalisées
Construire un thème WordPress est si facile avec les balises de modèle . Vous pouvez ajouter the_title() pour afficher le titre de la publication ou de la page, et vous pouvez utiliser the_content() pour afficher le contenu de la publication ou de la page. Il y a beaucoup plus de balises dans WordPress que nous pouvons utiliser pour afficher d'autres choses .
Mais quand il s'agit d' afficher uniquement des choses particulières sur votre thème, vous pouvez créer votre propre balise de modèle . Dans le tutoriel d'aujourd'hui, nous allons vous guider à travers ce processus pas trop compliqué. Commençons par les fondamentaux.
Balise de modèle de base
Si vous jetez un coup d'oeil aux sources de WordPress Core, vous constaterez qu'une balise de modèle est fondamentalement une fonction de PHP exécutant un ensemble de codes avec quelques paramètres .
Pour créer votre propre balise de template, vous pouvez écrire une fonction PHP dans functions.php dans votre répertoire de thème, par exemple.
function my_template_tag () {echo 'Ceci est mon modèle'; } Ensuite, dans vos autres fichiers de thème, disons, single.php ou page.php, vous pouvez ajouter la fonction, comme ça.
Cela affichera le my_template_tag() 'Ceci est mon modèle' qui est répercuté dans la fonction my_template_tag() .

Création d'un modèle WordPress est vraiment simple. Très bien, voyons maintenant un exemple un peu plus avancé.
Balise de modèle de compte de page
Dans cet exemple, nous allons créer un modèle qui affichera le nombre de vues pour chaque publication et page.
Tout d'abord, installez et activez WordPress.com Stat dans Jetpack . Et assurez-vous que vous avez connecté Jetpack à WordPress.com. La raison pour laquelle nous utilisons WordPress.com Stat est que les données de View seront stockées dans WordPress.com plutôt que dans notre propre base de données. Cela pourrait économiser sur notre charge de serveur.
Créez une fonction dans votre functions.php nommée the_view(), comme ceci:
fonction the_view () {} Nous allons mettre la fonction (la balise de gabarit) dans une page ou un post, nous devons donc obtenir la page et le numéro d'identification de poste. Cela peut être récupéré en utilisant get_the_ID(); .
fonction the_view () {$ id = get_the_ID (); } Nous pouvons ensuite utiliser une fonction pour récupérer le nombre de vues de WordPress.com Stats en utilisant stats_get_csv(); . Cette fonction accepte plusieurs paramètres (retrouvez la liste complète ici).
Dans notre cas, nous devons ajouter les days, qui spécifient la plage de temps du compte de vue, et le post_id .
fonction the_view () {$ id = get_the_ID (); $ page_view = stats_get_csv ('postviews', 'days = -1 & post_id ='. $ id. ''); } Dans le code ci-dessus, puisque nous avons mis le paramètre days à -1, nous allons récupérer le nombre de vues de l'ID de poste donné dès le début, à partir du moment où le plugin WordPress.com Stat est activé.
Une fois que nous avons le nombre, nous avons juste besoin de l'écho, comme suit.
fonction the_view () {$ id = get_the_ID (); $ page_view = stats_get_csv ('postviews', 'days = -1 & post_id ='. $ id. ''); echo $ page_view [0] ['vues']; } Voilà, notre nouvelle balise de modèle pour afficher le nombre de pages vues est terminée. Vous pouvez n'importe où dans page.php ou single.php. Par exemple:

Si vous avez des questions, n'hésitez pas à les mettre dans la section des commentaires ci-dessous.

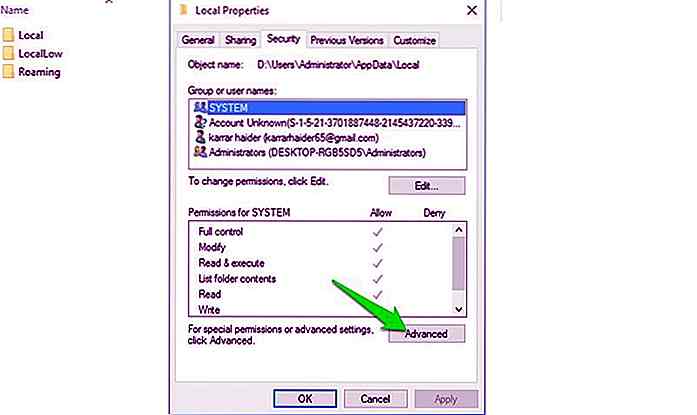
Comment accéder aux dossiers restreints dans Windows
Si vous êtes bloqué dans une situation où Windows vous empêche d'accéder à vos propres données, je pourrais peut-être vous aider à inverser la tendance.Il peut y avoir plusieurs raisons pour lesquelles vous pouvez voir l' erreur "Accès refusé" lorsque vous essayez d'accéder ou de modifier un dossier. Dans ce po

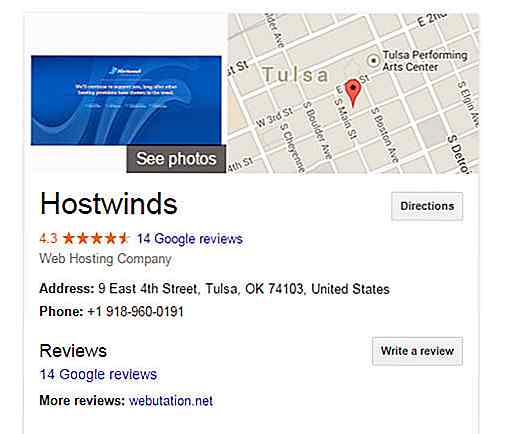
7 conseils SEO pour booster votre entreprise locale
Search Engine Optimization est un élément complexe, méthodique et important de toute entreprise en ligne, ou toute entité d'entreprise d'ailleurs. Sans SEO, votre site web sera juste enterré en dessous de la pile pourrie des résultats des moteurs de recherche et vous obtiendrez des conversions presque nulles. Avec