hideout-lastation.com
hideout-lastation.com
Comment créer un blog avec Jekyll - Guide du débutant
WordPress, qui a débuté humblement comme une plateforme de blogs, s'est maintenant transformé en un CMS à part entière et très populaire. Avec WordPress, vous pouvez créer (presque) n'importe quel type de site Web, d'un portefeuille à un site Web de commerce électronique.
Mais que se passe-t-il si vous ne vous souciez que des blogs, et que vous n'avez pas besoin de fonctionnalités complètes dans WordPress comme la taxonomie personnalisée, la gestion des utilisateurs, la modération des commentaires et une bonne mise en ligne?
En bref, vous voulez juste vous concentrer sur l' écriture et la publication de votre contenu . Si c'est quelque chose que vous avez en tête, rencontrons Jekyll, un moteur de blog statique.
A propos de Jekyll
Jekyll vient avec l'idée de créer un blog statique (même ancien HTML), facilement maintenable. Par rapport à un outil de blogging dynamique, comme WordPress qui est construit avec un langage côté serveur comme PHP, un site web statique a deux avantages clés.
D'abord, il sert et fonctionne plus vite . Deuxièmement, il consomme moins de ressources Web, à savoir la mémoire et les E / S de base de données. De plus, si vous utilisez Jekyll, vous pouvez héberger votre blog dans Github Pages gratuitement.
Installez Jekyll
Tout d'abord, installons Jekyll dans notre système. Lancez Terminal et tapez la ligne de commande suivante:
sudo gem installer jekyll
Une fois installé, exécutez cette commande pour vous assurer que la commande jekyll fonctionne.
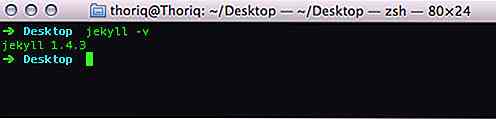
jekyll -v
La commande devrait montrer la version de Jekyll, comme ceci:

Créer un site Jekyll
Pour créer un nouveau blog avec Jekyll, tapez jekyll suivi de new et le nom du site dans Terminal. Par exemple:
jekyll nouveau jekyll-blog
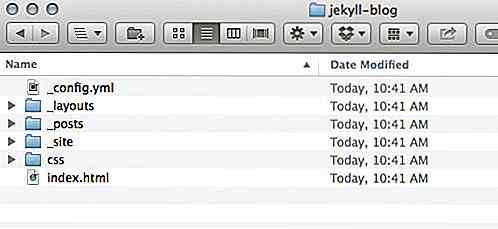
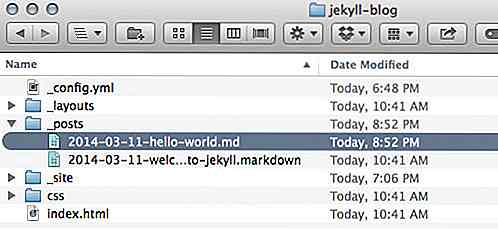
Dans cet exemple, il a créé un nouveau répertoire tel que spécifié, jekyll-blog, ainsi que les éléments suivants:

Tapez cette commande ci-dessous pour activer le serveur Jekyll.
jekyll servir
Vous pouvez également exécuter le serveur en utilisant le drapeau --watch ; De cette façon, le blog sera automatiquement mis à jour chaque fois que nous ferons un changement.
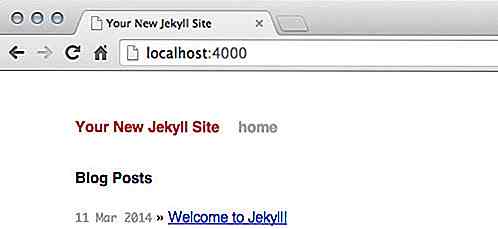
Allez dans le navigateur et tapez http://localhost:4000, ou comme indiqué dans l'écran Terminal pour ouvrir le blog.

La structure du document
Jekyll applique une structure de document spécifique que nous devons suivre, ainsi le blog pourrait fonctionner correctement. Jetons un coup d'oeil à ce que nous avons dans notre annuaire de blog ci-dessous:
| - _config.yml | - _layouts | - _posts | - _site | - css `- index.html
D'abord, nous avons _config.yml ; C'est le fichier de configuration du blog écrit en Yaml. Dans ce fichier, nous pouvons spécifier le nom du blog, le format permalien, l'hôte, le numéro de port, etc.
_layouts est l'endroit où nous mettons la mise en page personnalisée pour la page ou la poste.
_posts est le répertoire où nous sauvegardons tous nos messages. Tous les messages doivent être écrits avec Markdown ou Textile. Ils seront compilés et sauvegardés dans le répertoire _site ; C'est le répertoire où Jekyll servira les messages dans le Browser.
Enfin, nous avons css et index.html .
Pour l'instant, nous les laisserons tels quels, sans configuration personnalisée. Commençons à écrire notre premier message.
Ecrire un nouveau message
Comme mentionné ci-dessus, dans Jekyll, soit nous écrivons le post dans Markdown ou Textile. Nous avons couvert dans la précédente sur la façon d'écrire avec Markdown; vous voudrez peut-être vérifier ce lien avant d'aller plus loin.
Convention de nommage
Pour créer un post, nous créons également un nouveau fichier qui doit suivre la convention de nommage year-month-date-{post-slug}.{file-extension}, par exemple: 2014-03-11-hello-world.md . Enregistrez le fichier dans le répertoire _posts .

Post-Front-matière
Avant de commencer à écrire le contenu du corps de notre message, nous devons d' abord définir le post-sujet à savoir le titre et la mise en page . Nous pouvons également définir les catégories de postes et les tags, mais ceux-ci sont facultatifs. La chose la plus importante est que le front doit être placé dans une ligne à trois pointillés. Voici un exemple:
--- mise en page: titre du message: Bonjour tout le monde! ---
Ensuite, nous pouvons écrire le contenu:
Bonjour le monde! Bienvenue à Jekyll. Ceci est votre premier commentaire.
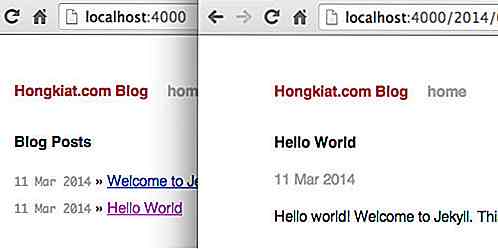
Enregistrez le fichier. Nous verrons le psot généré, et apparaîtront sur notre blog. Agréable! 
Emballer
Dans ce post, nous vous avons montré comment installer Jekyll et écrire votre nouveau post, qui sont les choses de base que je pense que vous devriez apprendre à connaître avant d'aller plus loin avec Jekyll. Il y a beaucoup plus de choses à explorer à Jekyll, et nous en discuterons dans les prochains posts. Restez à l'écoute.

Créez un blog hébergé par GitHub avec Jekyll maintenant
Jekyll est une plate-forme utilisée pour les sites Web statiques qui veulent simplement publier du contenu rapidement . Le plus gros problème avec Jekyll est le recours aux méthodes de ligne de commande . Si vous n'êtes pas favorable au CLI, vous ne prendrez jamais la peine de toucher Jekyll.Heu

20 annonces d'avion exceptionnelles que vous devez voir
Dans le monde d'aujourd'hui, la publicité est omniprésente: sur les panneaux d'affichage, bannières, arrêts de bus, bus ... il y a toujours quelqu'un qui essaie de vous vendre du dentifrice blanchissant, de l'huile moteur ou des vêtements de luxe. Après un certain temps, nous développons la capacité de filtrer le bruit blanc. Les an